Pixel Point ищет Арт Директора
Pixel Point- Europe-based design agency. Уже 10 лет мы занимаемся брендингом и веб-дизайном сайтов для технологических компаний. Среди наших клиентов компании с миллиардной капитализации о которых вы возможно никогда не слышали - Databricks, Harness, Cisco. Зато вы вполне могли видеть наши работы над
Huly и
Neon.
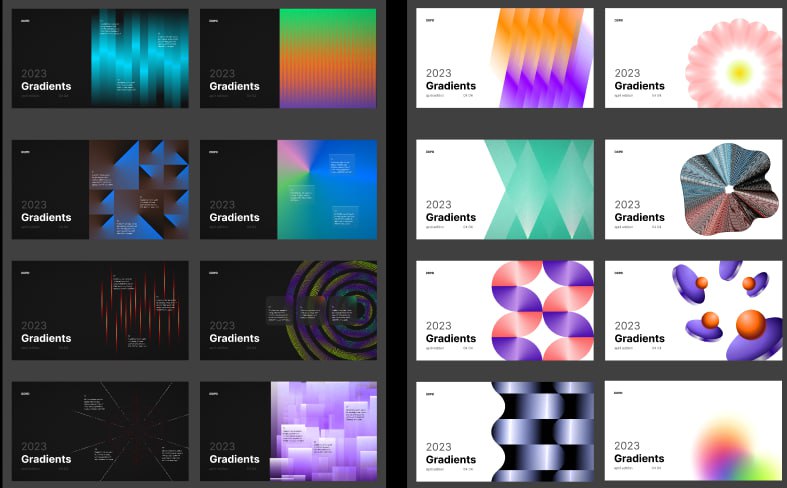
Наши проекты часто узнают по точечным сложным визуальным эффектам, микроинтеракциям и вниманию к деталям - от концепта до pixel-perfect реализации в коде. Мы не ограничиваемся только Figma и используем любые инструменты, которые помогают добиться нужного вижена: Blender, Cinema4D, Rive, Spline, WebGL, Photoshop и другие.
AI - тоже часть нашего инструментария, но не замена дизайну. Мы используем его там, где он снимает рутину и ускоряет процесс, чтобы больше времени уделять решениям, которые делают Pixel Point особенным: вкусу, деталям и качеству исполнения.
Сейчас мы ищем Art Director в нашу craftsmanship-команду, которая занимается дизайном самых новых и самых "свежих" проектов Pixel Point.
Обязанности:
- Формировать визуальную стратегию проекта и контролировать её на всех этапах
- Координировать работу между дизайнерами, моушн-специалистами и разработкой
- Давать конструктивный фидбек — от мудбордов до финального продакшена
- Уметь аргументированно рассказать о визуальной логике проекта, в том числе клиентам
- При необходимости — активно участвовать в создании финальных визуалов
Требования:
- 8+ лет опыта в web-дизайне
- Отличное знание Figma, типографики, композиции
- Глубокое понимание брендинга, motion-эстетики и digital-дизайна в целом
- Умение выстраивать визуальную систему от концепции до мельчайших деталей
- Английский — на рабочем уровне (переписка, обсуждения, презентации)
Условия
Формат работы
100% удалёнка
Платим в любой валюте, готовы учитывать ваши пожелания
Рабочий язык с клиентами — английский, внутри общаемся на русском и английском.
Прайм-тайм команды — 10:00–16:00 CET, в это время рассчитываем, что вы будете на связи
Оплата
12 фиксированных выплат в год (в конце месяца)
2 бонуса за перформанс — в июле и декабре
Возможны разовые discretionary бонусы по решению команды
Отпуск и политики
Базовый пул отпускных — 25 рабочих дней в год, растёт со стажем
Больничные — вне пула, без бумажек
Социальные политики на все случаи жизни. Подстрахуем и поддержим.
Процесс отбора
Анкета → короткое интервью с CEO → оффер сразу в команду или через оплачиваемое тестовое
ВАЖНО: для отклика на вакансию, пожалуйста, заполните небольшую анкету -
ссылка. Мы ответим каждому.