Меня читают не только дизайнеры, но и другие роли из команд продукта, поэтому хочу сделать в этом посте небольшой ликбез
Юзабилити-тесты помогают понять, насколько интерфейс продукта удобен для конечных пользователей. Главная цель тестов — выявить проблемные места, где люди сталкиваются с трудностями, и улучшить опыт взаимодействия с продуктом
Тесты бывают модерируемыми — это когда есть господин-ведущий, и само исследование скорее качественного формата.
А бывают немодерируемыми — это когда весь сценарий собирается на платформе (например,
фабрика юзабилити /
pathway /
maze), и юзеры сами там все проходят по ссылке
Кто проводит:
Обычно дизайнеры и исследователи, но я сторонник подхода, когда любой человек из команды продукта подключается к тестам. Это дает совсем другое понимание того, как юзеры себя ведут
Даже самый восхитительный (и награждаемый) дизайн не гарантирует, что юзеры смогут легко выполнять нужные действия в интерфейсе. И своевременные тесты очень помогают сэкономить ресурсы на исправление проблем после запуска или внедрения дизайна
Процесс исследования обычно выглядит так:
1. Определяем цели (что хотим проверить)
2. Формулируем интерфейсные гипотезы
3. Подбираем юзеров (очевидно, подойдет не любой человек)
4. Готовим прототип
5. Проводим тест (даем задания и наблюдаем)
6. Анализируем результаты
7. Делаем выводы и внедряем улучшения
Количество пользователей:
Стандартно 5 человек для модерируемых тестов. Обычно тут начинается срач: «а как вы решили, что нам надо 5 человек?!». Тут все ссылаются на
Nielsen Norman Group, где говорится, что при тестировании с 5 пользователями обычно выявляется около 80% проблем. На практике все берут от 5 до 10 человек на сегмент. Это значит, что если мы хотим провести тест на новой аудитории и на текущих пользователях, то нам надо хотя бы 5 человек там и там
Для немодерируемых чуть сложнее. Надо учитывать общее количество пользователей и погрешность, с этим помогают специальные
калькуляторы. Но можно сказать 70-100, и это в целом норм (с оговорками)
Как устроен сам тест:
На встречу приходит модератор (тот, кто проводит) и юзер. Модератор говорит вводное, дает задания юзеру, наблюдает и фиксирует. Юзер пытается выполнить задания и комментирует свои действия. Я тут предпочитаю донасыщать тест до и после вопросами, чтобы вытащить что-то полезное. Встречу лучше не делать дольше 1 часа, т.к. юзер устает + вовлеченность снижается
Гайд и задания
Каждая встреча строится на гайде, который готовится заранее. Гайд содержит в себе цели, критерии выборки юзеров и гипотезы
Практический пример
Пусть это какой-то сервис с видео
Гипотеза: пользователь понимает, где находится история просмотра и может в нее зайти
Вопрос (задает модератор): представь, что ты смотрел пару недель назад то-то...как бы ты вернулся к этой записи?
По сути вопрос и есть задание, просто он сформулирован так, чтобы не давать юзеру подсказку
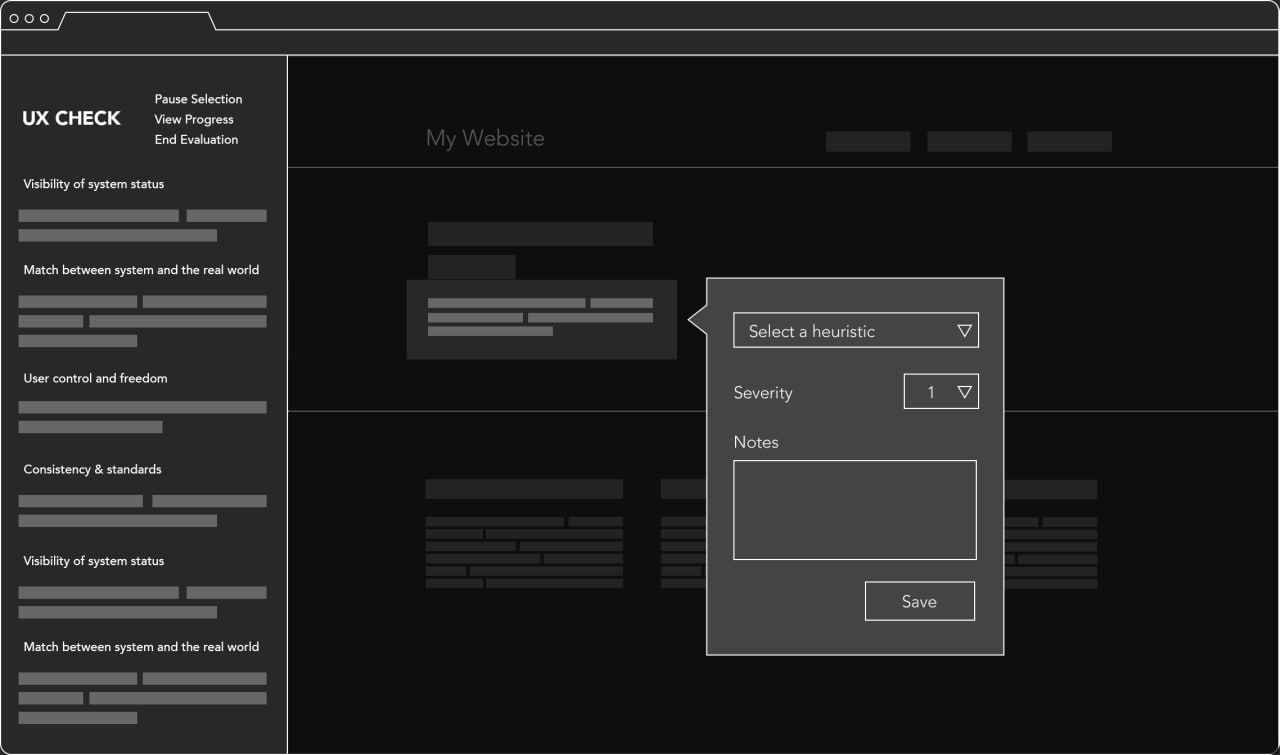
Отчет:
Провели все интервью? Ура, теперь надо свести все воедино
Ищем паттерны (повторы) в проблемах и анализируем все совокупно. Для каждой проблемы полезно фиксировать встречаемость и критичность для пользователя
Метрики
Даже тут есть метрики, да!
Часто используют:
- Task Success Rate
- Time on Task
- Error Rate
- Satisfaction (субъективная оценка от юзера)
Есть еще Eye-tracking/heatmap, которые показывают, как распределяется внимание, но это скорее карты, чем метрики
В зрелых командах юзабилити — это стандарт дизайн-процесса, как утром зубы почистить.
Ну и напоследок — дизайн не должен рисоваться в вакууме. Проверяйте свои решения!
- - - - -
Я хочу сделать закрытый воркшоп узким кругом для тех, кто хочет научиться проводить юз.тесты или систематизировать знания. Всего 6 мест (5к за место)
Формат такой:
встреча в онлайне на пару часов, на которой пройдемся подробно по всем этапам, там же дам домашку + отдельная встреча с разбором всей домашки тоже на пару часов
Это очередной эксперимент (они у меня удачные в последнее время, кстати!)
Если хочешь разобраться с юзтестами, напиши мне в личку
@odokienkoan