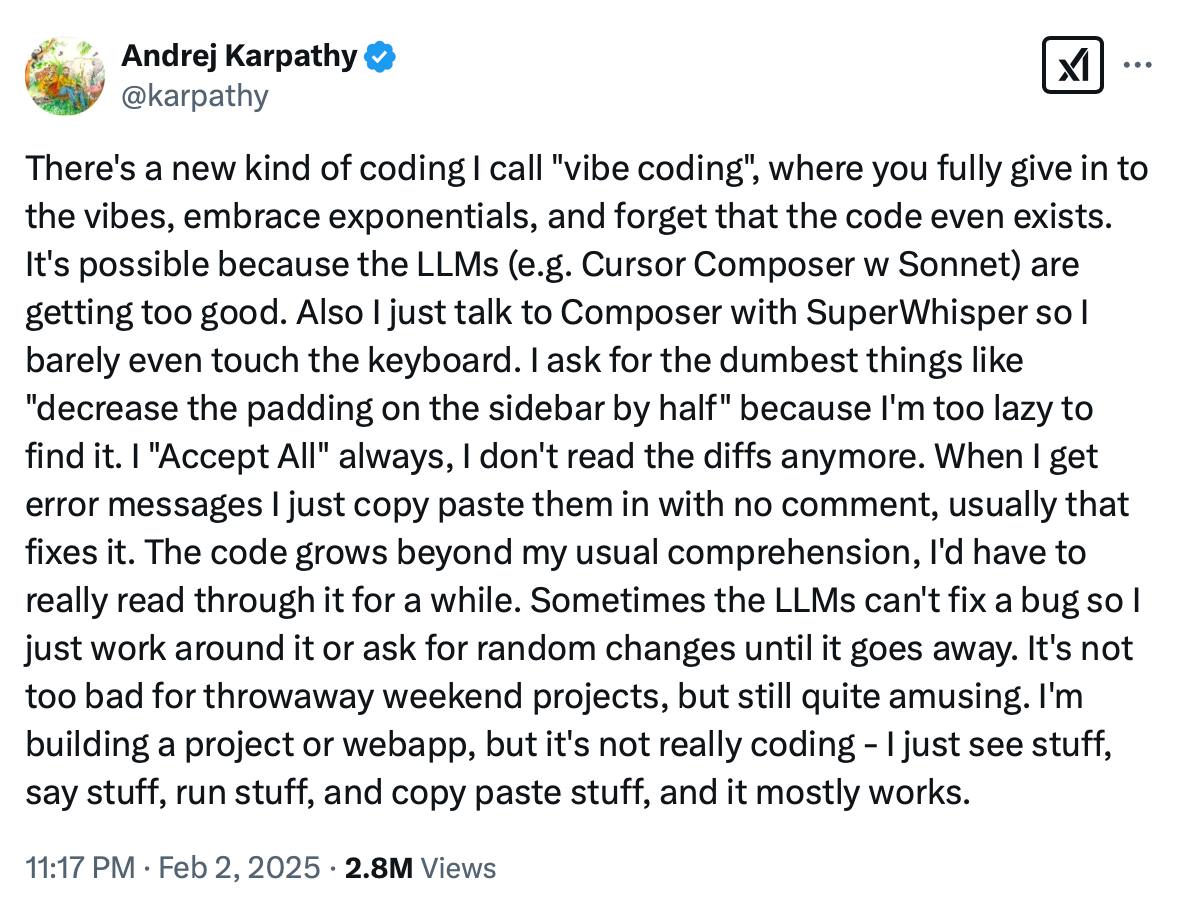
Андрей Карпаты — известный разработчик, бывший директор по машинному обучения Tesla, а также сооснователь и бывший сотрудник OpenAI — написал тут твит (на скриншоте), из-за которого уже третий день бурлят сообщества.
Очень рекомендую прочитать оригинал.
Cуть примерно в следующем: появился новый способ программировать — Андрей назвал этот способ «вайб-кодингом». Это когда ты просто говоришь LLM, что хочешь сделать, и она пишет код. (Голосом, кстати, говоришь, через superwhisper.com или wisprflow.ai.) Модель отдаёт код, ты его даже не читаешь. Если возникают ошибки, копируешь их, и LLM обычно их исправляет. «Это уже не совсем кодинг — я просто что-то вижу, что-то говорю, что-то запускаю и что-то копипащу, и оно в основном работает.»
Я может и не обратил бы такого внимания на этот твит, если бы не бурление сообществ. И не тот факт, что наш СТО Слава (будучи очень опытным разработчиком, вообще одним из самых сильных, с кем мне доводилось работать), уже какое-то время рассказывает про похожий стиль программирования, и в целом как будто идёт тем же путём. Ему даже cursor.com уже мало, потому что Курсор не учитывает контекст всей кодовой базы одновременно.
Мне кажется, это всё — самый настоящий проблеск будущего работы.
Разработчик — это теперь скорее такой тимлид AI-агентов. Код можно самому не писать, надо только хорошо ставить задачи и уметь оценивать результат работы. Для этого всё ещё желательно уметь писать код, но может скоро и это требование отпадёт.
У разработчиков будущее наступает уже в 2025, у дизайнеров наступит может в 2026 или 2027.
И у всех нас наступит в какой-то момент.
Создаём эффектную анимацию в Figma | Анимация скролла страницы
Статичные анимации или анимации при каком-то действии, это конечно хорошо, но как сделать анимацию появления элементов дизайна и скролла страницы?
👀 Смотреть
⭐️ Open Design | Графика, Дизайн
👩💻 Frontend News — всё самое важное для разработчиков
Фишки, гайды, актуальные новости, анонсы мероприятий, статьи и полезные ресурсы для Frontend разработчиков.
Каждый пост — это возможность прокачаться и оставаться в курсе новых трендов.
👉 Присоединяйтесь: @frontend_news_tg
Привет!
Приходите 8 февраля в Британскую высшую школу дизайна на День открытых дверей дополнительного образования.
Что будет?
▫️ Лекции, опен-токи, мастер-классы, экскурсии
▫️ Знакомство со школой: расскажем, что такое Британка и чем наше образование отличается от обучения в других школах
▫️ Презентации программ: объясним, как и чему мы учим на коротких программах по направлениям:
— коммуникационный и digital-дизайн
— пространственный и промышленный дизайн
— мода и стиль
— бизнес и маркетинг
Количество место ограничено
Регистрация и расписание: 🛫
Мастер-класс по After Effects. Создаем анимацию в 2Д
Как освоить After Effects, если никогда в него не заходил? Просто заходишь на мастер-класс, смотришь, повторяешь — и уже есть первая 2D-анимация.
13 февраля в 19:30 разберём интерфейс, основные инструменты и соберём анимацию в прямом эфире. Лучший проект получит карьерную консультацию от арт-директора 1:30 Studio Анны Мазиной.
Спикер:
Анна Мазина — арт-директор, моушн-дизайнер, основатель студии 1:30 Studio / Poltorashka, ментор Duo Sapiens, куратор курса Основы моушн-дизайна.
Что будет на вебинаре?
Что умеет After Effects?
Базовые области в интерфейсе After Effects.
Вместе в прямом эфире собираем простую 2D анимацию.
Выкладываем её в соц сети и отмечаем Британку.
Преподаватель выберет лучшую работу. Её автор получит приз — карьерную консультация от Анны.
Встречаемся в Zoom 13 февраля в 19:30, участие — бесплатно, необходимо зарегистрироваться.
Бесплатный 7-дневный курс по графическому дизайну.
С нуля создайте проект с личным наставником и возьмите в работу первые заказы 💰
Что мы сделаем на курсе:
→ Изучим Figma.
→ Разработаем логотип.
→ Создадим фирменный стиль и визуал.
→ Создадим стильные постеры.
→ Изучим топовые нейросети для работы дизайнера.
→ Научимся упаковывать соцсети.
→ Соберём сочное портфолио для привлечения клиентов.
Курс подаётся максимально просто: ёмкие уроки, общий чат с поддержкой + обратная связь от куратора 🔥
Проведёт его Александра Гиря – наставник онлайн-школы UNID по графическому дизайну. Работала с брендами KFC и Flow Moscow.
🎁 Также после регистрации в подарок вы получите пошаговый план по выходу на 100 000 рублей и выше с самого нуля!
ЗАБРОНИРОВАТЬ МЕСТО Старт в пятницу, 7 февраля.
Мы ждём вас!
Реклама, ИП Новиков А.О.
ИНН 575107822307
The Easiest Way To Create Sci-Fi Shapes In Zbrush
В этом видео я покажу вам эффективный метод моделирования научно-фантастических фигур в Zbrush. Это рабочий процесс Two Stack Subdivision. Ключевой функцией для настройки этого в Zbrus является его Flat SubDiv, который добавляет Subdivision к сетке без сглаживания. Вместе с Smooth Subdivision мы получаем сетку, в которой поверхности контролируются отдельными полигонами. Это дает нам сетку, которой действительно легко управлять с помощью кисти Zmodeler.
🖼 Смотреть
#tutorial
1 окошко — анимированные стикеры
очень уж мне понравилось их делать
#стикеры #рисованные #анимированные
стоимость 1 окошка — 15 реакций❤️
больше стикеров тут
🌟 Бесплатный 7-дневный интенсив по UX/UI-дизайну сайтов и приложений
Хочешь престижную и высокооплачиваемую профессию? Пройди наше бесплатное обучение и получи все необходимые навыки для старта в UX/UI дизайне.
На курсе ты:
- Освоишь Figma — основной инструмент для дизайнеров.
- Поймёшь основы композиции, цвета и типографики.
- Создашь прототипы сайтов и оживишь их с помощью анимации.
- Узнаешь, как зарабатывать на дизайне от $1000 в месяц на удалёнке.
- Выполнишь 5 качественных проектов даже без опыта.
Почему именно наш курс?
- Практика с первого дня — работаешь над реальными проектами.
- Поддержка экспертов — получай обратную связь и советы.
- Портфолио — начни карьеру с готовыми проектами.
🎯 Не упусти шанс изменить свою жизнь! Запишись на бесплатный интенсив прямо сейчас!
🔥 С нас практика, поддержка и помощь с заказами на удалёнке.