💻 Про брейкпоинты на Тильде. Чать 1: Автоскейл
В этой серии постов, состоящей из двух частей, расскажу какие брейкпоинты (сокращенно БП) я чаще всего беру при верстке на Тильде в zero блоке. Количество и значения БП у меня зависят от:
1. выбранного типа верстки;
2. конкретного дизайна;
3. и моих личных предпочтений.
Про второй и третий пункт опустим, это слишком ситуативно, рассмотрим обобщенно значения БП в зависимости от типа верстки.
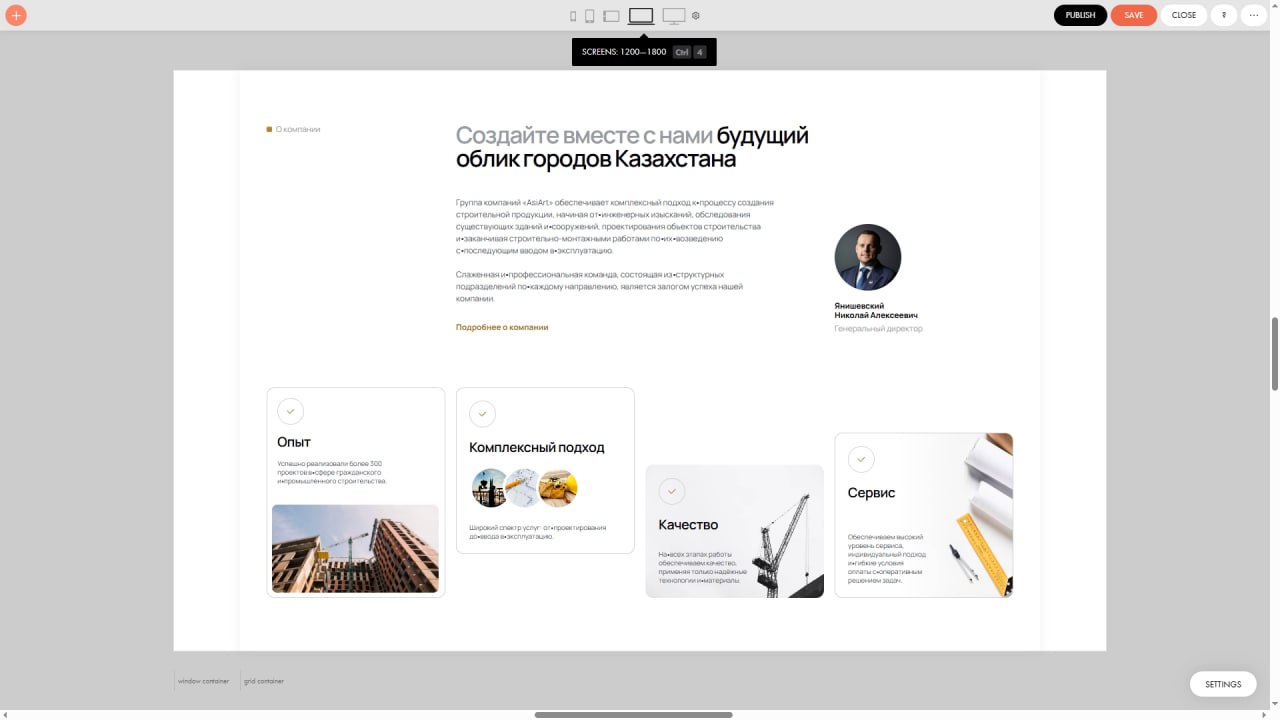
В первой части поста расскажу про свои типовые БП для Автоскейла: 360, 640, 960 (или 980), 1200 и 1600 (или 1800).
🔸 360
Меняю стандартный 320 на 360 по нескольким причинам:
● Удобнее верстать на чуть большем экране, и в размер 360 легко ложится 4-х пиксельная сетка, по которой я рисую дизайн.
● На экране 360 соответственно все делаю чуть крупнее и благодаря этому тексты можно не мельчить и делать размером от 12рх и выше. Это важно для поисковой оптимизации сайта: если на мобильной версии шрифты меньше 12рх (если я не ошибаюсь, то именно 12рх) поисковики занижают такой сайт в выдаче.
● Для крайнего левого БП при автоскейле работает технология даунскейла — масштабирование в меньшую сторону. Поэтому БП 360 уменьшится до более маленьких экранов телефонов, и нет необходимости верстать еще и на 320.
🔸 480 убираю совсем. Горизонтальную ориентацию телефонов не рассматриваю в качестве актуального разрешения для просмотра сайтов, считаю его вымирающим форматом. В случае если заказчик настаивает на адаптивной вёрстке под такое разрешение, отказываю ему по причине низкой востребованности и невозможности технически корректно адаптировать под горизонтальный формат современных телефонов с соотношением сторон примерно 5:2.
🔸 640
Оставляю для вертикальных планшетов, верстаю этот формат как расширенную версию телефона. Не убираю этот БП, т.к. смотреть с планшета гигантский мобильный дизайн неприятно. Да, % просмотров с такого устройства очень мал, но я лично предпочитаю верстать под все адекватные форматы вне зависимости от их популярности — не зря же мой слоган это «Ювелирное качество верстки», вот я ему и соответствую 😉
🔸 960 (или 980)
При необходимости сочетать zero блок с диапазонами видимости стандартных блоков меняю 960 на 980. Этот БП оставляю для горизонтальных планшетов, т.к. именно в такой ориентации с них смотрят сайты чаще всего, И так как у современных планшетов достаточно большие экраны и высокое разрешение, то верстаю под них почти что десктопную версию, но слегка упрощенную и с более крупными кликабельными элементами.
🔸 1200
БП для ноутбуков, на котором я стараюсь верстать блоки ближе к соотношению сторон 16:10 (чуть ближе к квадратному). Именно для этого БП я рисую дизайн макет.
🔸 1600 (или 1800)
Ввожу дополнительный БП специально для широкоформатных мониторов, в котором я слегка меняю дизайн и композицию из предыдущего БП под соотношение сторон 16:9 или 2:1. А также подгоняю шрифты и отступы таким образом, чтобы на больших экранах они не выглядели гигантскими.
🔹 Почему я задаю последнему БП именно такие значения, а не как разрешения мониторов — 1680рх или 1920рх:
Дело в том, что не редки случаи, когда браузерное окно развернуто не на весь экран, либо браузер имеет дополнительные боковые панели, уменьшающие область просмотра сайта. В таких случаях мы получаем вьюпорт не 1920рх, а, например, 1919рх, 1902рх или 1880рх. И получается, что наш БП 1920рх здесь не сработает, и будет показываться версия сайта из БП 1200, хотя смотрим мы сайт с большого монитора. По этой причине я делаю запас в значении БП для больших экранов. Для 1800 довольно большой запас выходит, но тут я специально беру такой размер, чтобы удобно было верстать этот БП на моем обычном FullHD мониторе.
Продолжение про БП при резиновой вёрстке в следующем посте, а все вопросы по данной теме вы можете задать в комментариях ☺️
#тильда #автоскейл #верстка