Рубрика «Рисуем вместе каждый день»🎨😀
В этой вдохновляющей рубрике мы публикуем авторские работы нашей художницы и преподавателя Анастасии Козловой.
📂 Video Milkshake – VHS Glitches and Textures Overlay
📘3 папки
📙32 файла
📕517 мб
В этом наборе VHS вы найдете:
— 5 текстур трекинга VHS / от очень незначительных до тяжелых текстур трекинга
— 4 Статические сбои VHS
— Еще 6 глюков VHS
Лучше всего подходит для музыкальных клипов, фильмов о путешествиях, видеоблогов и других стилизованных работ. ИДЕАЛЬНО подходит для видео Vaporwave VHS.
Работает с любой программой редактирования, которая позволяет выполнять смешивание (Premiere Pro, Final Cut, Vegas и т. д.)
⚡️Получить ссылку!
❌Этот канал ограничен. Полные курсы, и материалы, становятся доступными после подписки.
✔️Купить доступ в Приват Канал
✔️Подробнее про приват канал
✔️Связь с администрацией
✔️Чат канала
💰Поддержать проект
✔️Бустануть канал
5050193.64157ff565271
#освещение #настольная
Alexander Lamont - Maluku Table Lamp
Ребят, кто из вас тоже в школе на информатике делал презентации?😅
Но я никогда бы не подумала, что сделав ОДИН СЛАЙД презентации, можно заработать 1500₽ (а со знанием английского и все 2000-4000₽)😱
Я серьезно 😳
Просто презентации, которые все клепали на информатике. Только стильные и красивые.
Узнать инфу об этом можно на бесплатном практикуме. За 3 дня все объясняют и показывают бесплатно!
ПРАКТИКА: создадите свой первый слайд, который можно будет добавить в портфолио.
Попробуйте. А там сразу поймете, интересно вам или нет.
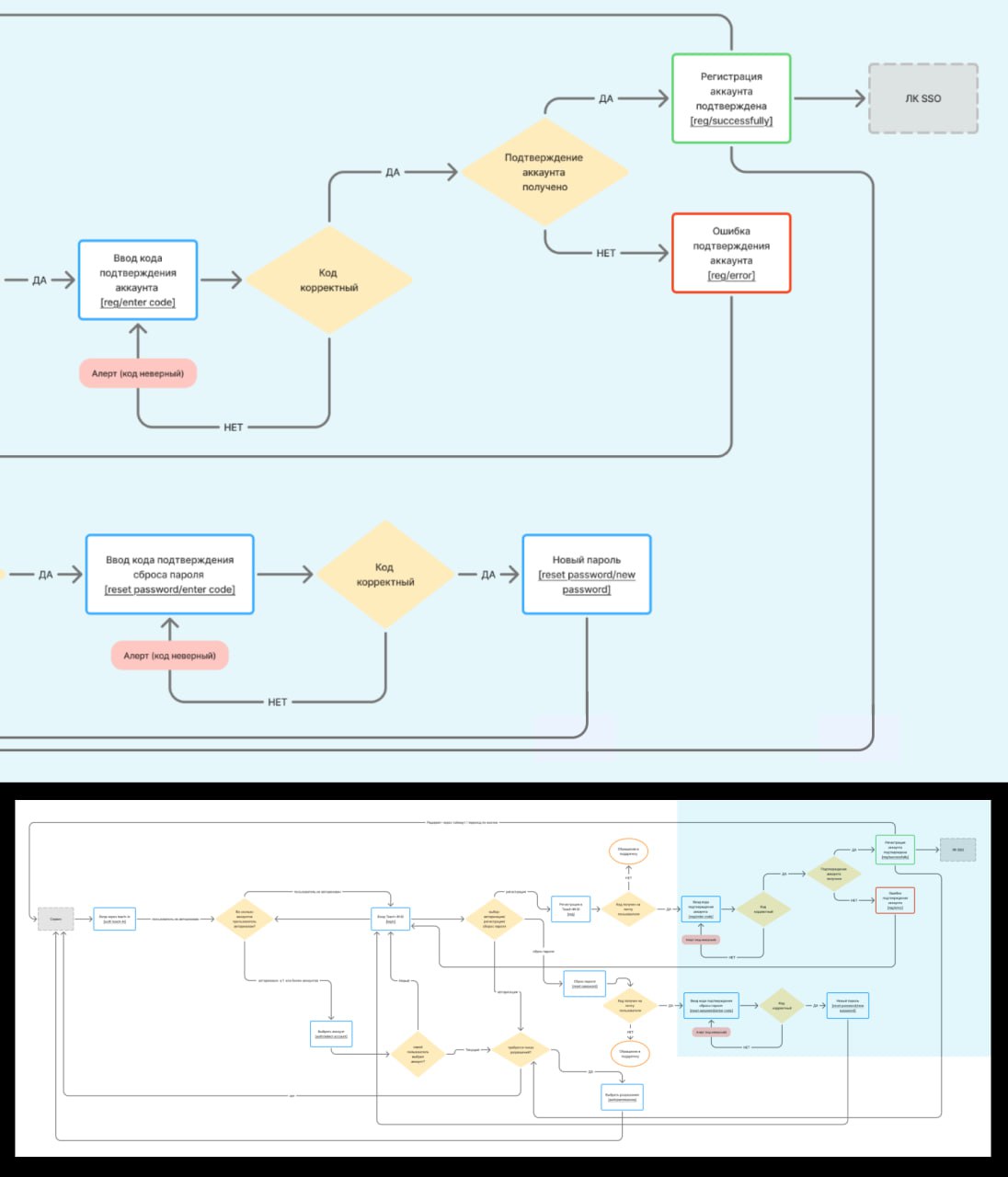
Продолжаю рассказывать о работе над проектом LMS
UX-сценарии авторизации и регистрации
На этой неделе я занимаюсь проектированием блока авторизации. Он нужен не только для входа в LMS, но и для доступа ко всей экосистеме: Teach-N, личному кабинету, сервисам администрирования. Поэтому в основу положен SSO – единый вход, который позволяет пользователю использовать одну учётную запись во всех связанных продуктах.
Один из ключевых блоков LMS – сценарии входа, регистрации и сброса пароля. Я начала с проектирования логики SSO, авторизации через почту и формы регистрации, чтобы обеспечить единый путь входа в систему.
У LMS два типа пользователей: студенты и преподаватели. Для обеих аудиторий важно, чтобы процесс входа был простым, безопасным и не прерывал основной сценарий: просмотр курсов, работа с материалами, сдача тестов.
Я уточнила и собрала все экраны, связанные с этими сценариями:
— форма логина и регистрации,
— подтверждение почты через OTP-код,
— сброс пароля,
— выбор аккаунта и выдача разрешений в потоке SSO.
Работа шла параллельно с обсуждением поведения этих экранов: что происходит после отказа от разрешений, как обрабатываются ошибки (например, просроченный код), нужно ли авторизовывать пользователя автоматически после сброса пароля. Каждое решение фиксировалось сразу, чтобы не потерять ни одного условия, влияющего на поведение интерфейса.
Было много внимания к деталям. Например, обсуждали с командой, как отображать ошибки: они группируются по-разному. Какие-то обрабатываются на фронте, какие-то приходят с бэка, а некоторые вообще всплывают только при интеграции с внешним провайдером. От этого зависит, как будет выглядеть ошибка. Она появится при валидации рядом с полем ввода, или мы покажем её через toast, или это будет отдельный экран. Для полей с ошибками зарезервировала определённую высоту, чтобы то, что под полем, не "прыгало".
Решила унифицировать единые названия для кнопок: "Продолжить" или "Подтвердить", чтобы пользователь не терялся. Синхронизировались по схемам flow, проверяла согласованность переходов и продумывала, как будет работать форма с точки зрения компонентной библиотеки. Использую библиотеку Hero UI, учитываю её ограничения и возможности, чтобы не проектировать в пустоту.
Сейчас собраны макеты всех ключевых состояний, сценарии описаны, поведение зафиксировано. Следующий шаг – подключить макеты к логике LMS и проверить сценарии на первых пользователях.
На этом этапе собрала такие экраны:
— схема flow авторизации и регистрации (SSO + почта);
— экран логина;
— экран логина через SSO;
— выбор аккаунта;
— выдача разрешений (permissions);
— форма регистрации;
— форма регистрации с капчей;
— подтверждение кода (enter code);
— сброс пароля;
— ввод нового пароля;
— подтверждение регистрации;
— ошибка при регистрации;
— ошибка при изменении пароля.
Этап занял около 12 часов: обсуждение сценариев, макеты, фиксация логики и синхронизация с командой.
На скриншоте: flow авторизации в сервисе. #проект #обучение
Дизайнер на всю голову
⚡️ "МОЙ ДОМ ТАМ, ГДЕ ХРИСТОС, И Я СТРЕМЛЮСЬ К НЕМУ ЧЕРЕЗ ВСЕ ЗЕМНЫЕ БУРИ".
Сэмюэл Рутерфорд
🔥 Новые обои для твоего смартфона уже доступны для скачивания по неизменной облачной ссылке:
https://disk.yandex.ru/d/TdY-COfC3agg8e
А так же по альтернативной ссылке на Google Drive:
https://drive.google.com/drive/u/2/folders/1FVfOX1anDAWKQQ5hP3ht-ThVCP65lH_I
😊 Не забывай, что у @biblebox есть фирменный стикерпак t.me/addstickers/biblebox добавляй и используй!
#библия #пуритане #biblebox #bible #puritan
Список цветов палитры:
EEEEEE, FCC314, 94AC3C, 295BA7
#палитры
Real Terrain Blender Addon
⛰ Real Terrain Add-on (v1.0) — это дополнение для Blender, которое позволяет вам легко создавать ландшафт практически без усилий. Это дополнение поможет вам сгенерировать ландшафты для вашей сцены окружения, и оно поставляется с более чем 35 различными стилями ландшафта.
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#addons #blender #Real_Terrain #3d #free #бесплатно
Лавочка на дачу своими руками
Простая и прочная лавочка, которую можно собрать из подручных материалов. Отличный способ обустроить участок без лишних затрат.
Particles Effect Blender Geometry Nodes
🛠 Это экспериментальный файл Blender симуляции геометрии с эффектом летающих частиц, сделанный с помощью Blender 3.5 Alpha.
🔹Формат: Blend
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#addons #blender #Particles_Effect #3d #free #бесплатно