Не ЛДСП единым ремонт держится
После публикации поста о бамбуковых панелях и их преимуществах, в комментариях и личных сообщениях разгорелись жаркие дискуссии. Тема болезненная, но не новая – цены на материал.
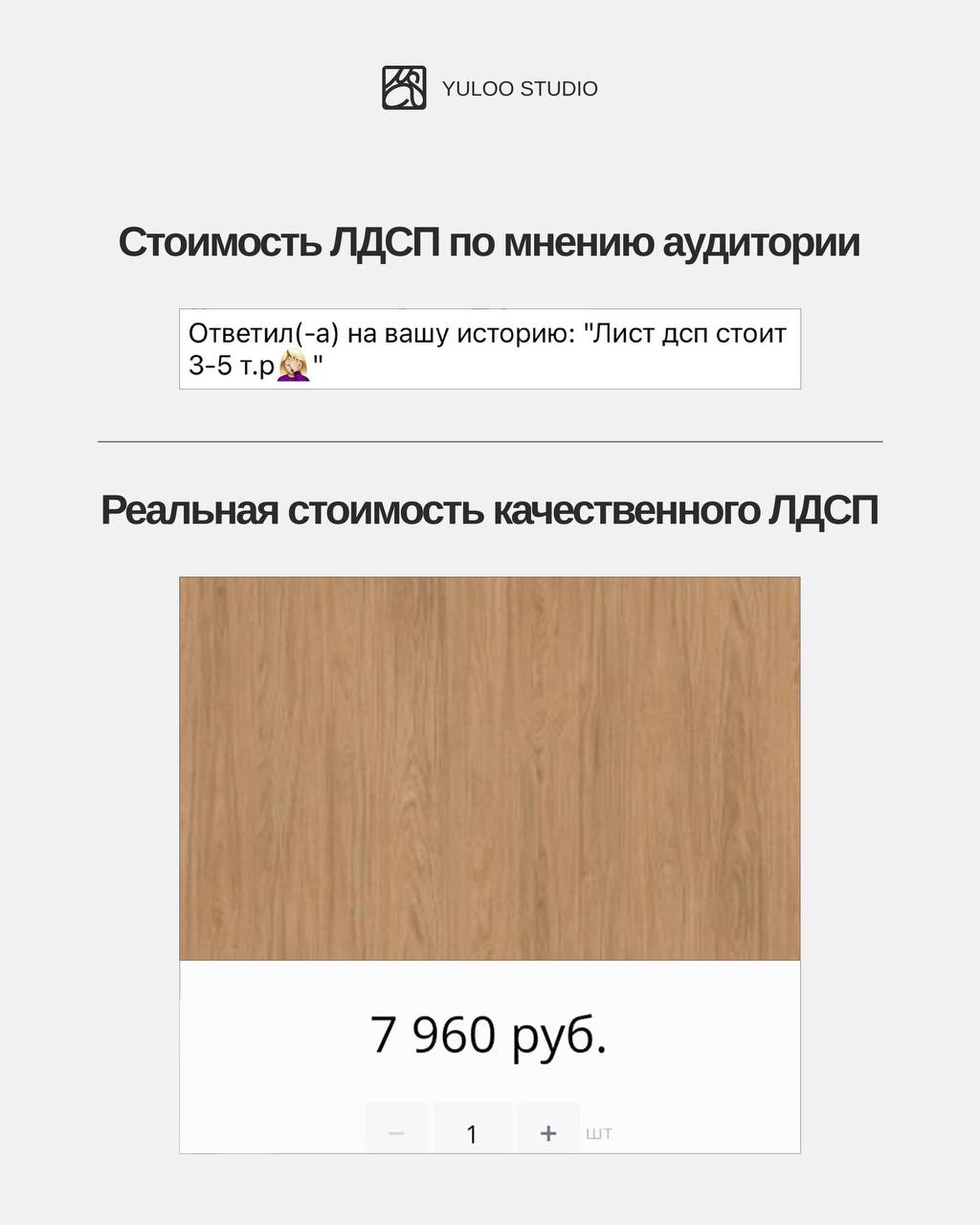
Мол, лист ЛДСП стоит 2-5 тысяч рублей, и кому вообще при таком раскладе нужна бамбуковая панель за 15 000 рублей.
Что ж, давайте разбираться.
Перед тем, как что то рекомендовать, я ВСЕГДА и очень дотошно вникаю в тему: езжу на производство или в шоурумы, щупаю, смотрю, считаю.
Это не рекомендация шампуня или блеска для губ, который можно без зазрения совести выкинуть, если он не подошел. Ремонт делается на годы, моя аудитория тоже остается со мной надолго. Ни одна реклама не стоит того, чтобы спустя полгода или пару лет после моей рекомендации сотни и тысячи людей по всей стране столкнулись с проблемами в ремонте.
А ЛДСП бывает разное. Бамбуковые панели можно сравнивать с качественным ЛДСП, от нормального производителя, с кромкой по всем краям. В таком случае, противопоставление уместно.
Ну и самое главное, делать ремонт нужно С УМОМ. Я не агитирую вас использовать только дорогие материалы, и на своих проектах мы искусственно бюджет не раздуваем – во всем важен баланс и чувство меры.
Можно взять премиальный керамогранит, скомбинировать его с плиткой с Авито и получить роскошный и качественный ремонт. Можно сочетать бамбуковые панели с самым бюджетным ЛДСП – и будет супер.
Хороший интерьер – это не набор «самых дешевых» или «самых дорогих» материалов. Это понимание, где можно сэкономить, а где экономия обернется проблемами через год-два.
Так что если вам понравились панели, промокод на скидку 10% есть в этом посте
https://t.me/yuloo/11811?single 🤍