В статье обещал написать пост про примитивный уровень токенов цвета. Вот пишу ✏️
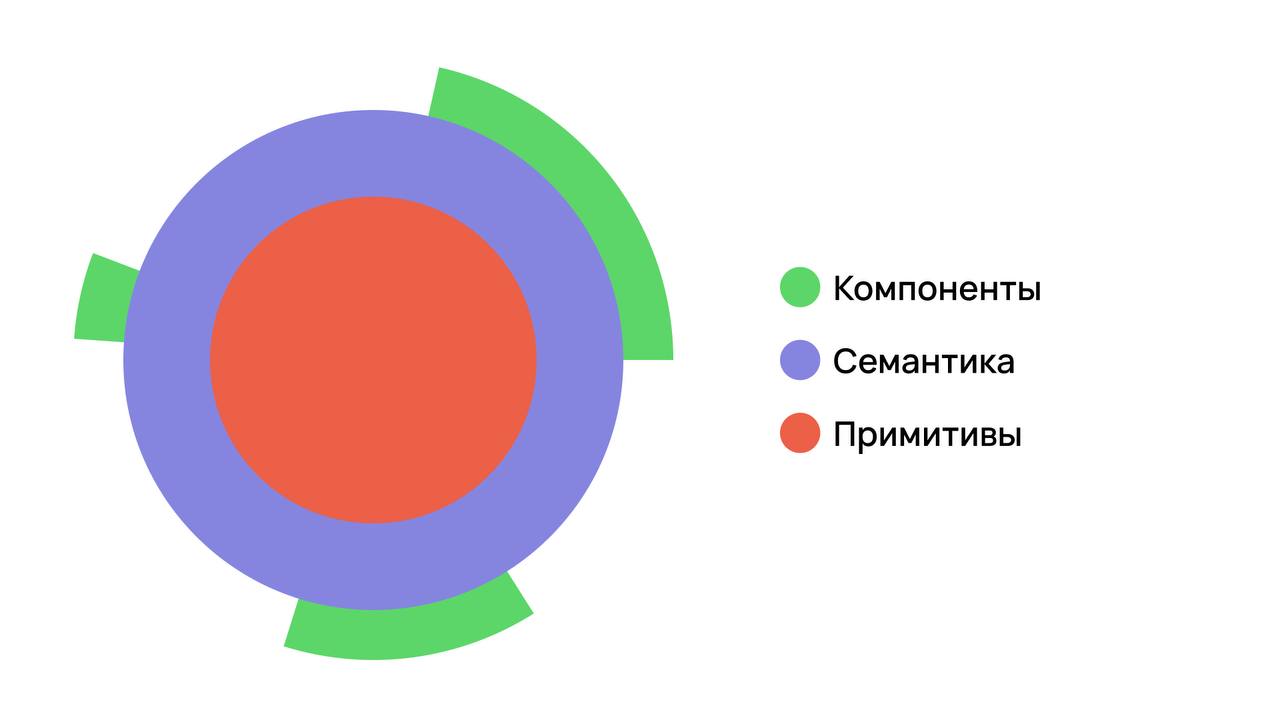
Примитивный уровень это палитра(ядро) для всей системы. Это как бы набор красок, из которых потом будет собрана остальная система 👨🎨
Формат названий токенов blue_50, где blue это цвет, а 50 – значение Lightness по HSL. Изначально создаются токены с шагом в 5 или 10 (blue_0, blue_5...), чтобы покрыть все оттенки цвета 😊
Токены содержат в себе hex-значения цвета, поэтому остальные уровни должны ссылаться на него. А сами примитивы не должны использоваться на макетах, так как это именно палитра 😎
Когда такое будет полезно?
1. В больших и сложных системах на кучу продуктов, чтобы поддерживать консистентность 🤝
2. В системах с подходом от элементов (кнопка, обводка), а не групп (primary, secondary). Про это ещё будет пост 🤟
Если эти два пункта не про вас, примитивы только усложнят систему. И лучше обойтись только семантикой и компонентами 🏆