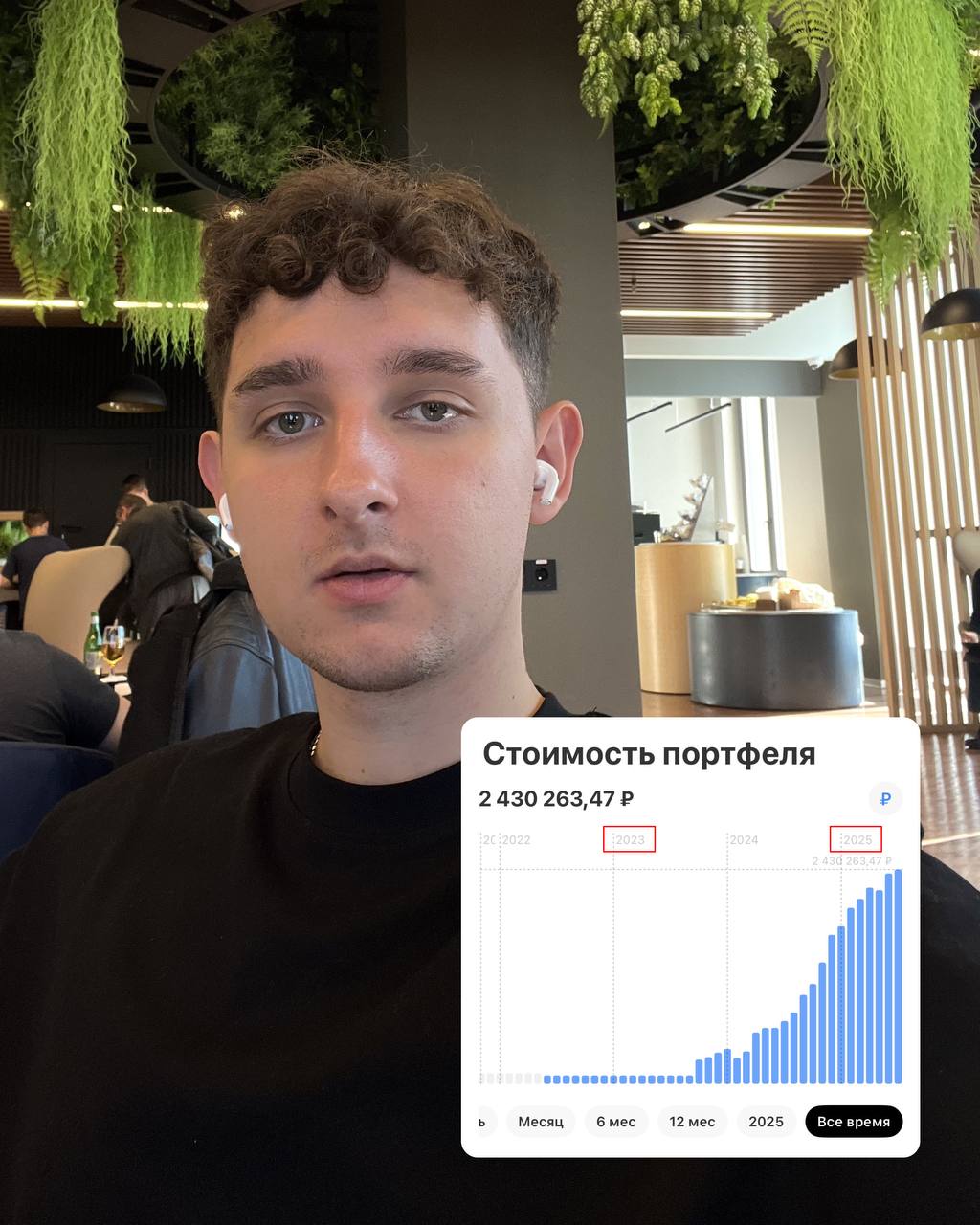
💰 Как я с нуля создал капитал 6 млн рублей к 23 годам?
Раньше я мог получить предоплату 140к за сайт, почувствовать себя королем и слить все эти деньги на развлечения и эмоции. А через месяц хйу с солью доедать
😢 Такой подход окончательно привел меня к долгам, отсутствию клиентов и расставанию с девушкой. Это был больной опыт
Но на ошибках учимся. Тогда я дал себе обещание навсегда изменить своё отношение к деньгам, работе и жизни:
————————————
1️⃣70% моих покупок сейчас — это инвестиции
В свои мозги (обучения и консультации), рекламу блога, команду, финансовые активы (акции, доллары и тд) или на технику для работы. Я трачу деньги на то, что принесет мне еще больше денег 📈
Купил макбук — чтобы делать проекты быстрее и больше зарабатывать, а не чтобы выглядеть «красивым фрилансером в кафешке» 💻⛔️
Из недавнего: обучение за 270к в рассрочку, реклама канала на 300к и оплата 220к команде
Страшно? Да, это большие риски. Но а как иначе расти без рисков? Благодаря этим рискам я и имею капитал сейчас, расту каждый год и не сижу на жопе ровно
————————————
2️⃣ Сначала безопасность, потом эмоции
Не буду отрицать, что в России почти всё решается деньгами. Да и полезно думать о завтрашнем дне: жизнь непредсказуемая штука, не дай бог здоровье подведет, случится ЧП или резкий спад доходов
Пока у вас долги и нет финансовой подушки хотя бы на 1-3 месяца жизни — никаких корзин на ВБ, айфонов и бездумных трат на еду 🫸
🧑🏻💻Я сам первые месяцы так и делал: без развлечений с друзьями, без отдыха, лишних подписок, только усердная каждодневная работа. Да, ужимал себя в комфорте, зато потом создал неприкосновенную подушку и начал каждый месяц инвестировать в акции, облигации, крипту
————————————
3️⃣ Стабильно делаю апгрейд жизни
Остальные 30% трат — это повышение комфортной жизни, когда уже есть почва под ногами. Это важно, чтобы радовать внутреннего ребенка 👦
Жилье, еда, одежда, подписки и тд. Эти деньги никогда мне обратно не вернутся, но эти покупки тоже важны, чтобы повышать стимул растить свой доход
Я переехал в ЖК за 80к/мес, стал ездить на такси, отвез маму в Стамбул, нанял себе тренера и купил качественную одежду — именно эти шаги давали энергию работать ещё больше
Важно тут подходить аккуратно и не прыгать выше головы, чтобы не сливать все деньги только на эмоции и драйв
————————————
При всем прочем, самое важное, что я начал делать — это качать свои навыки и инвестировать в мозги 🧠 Без знаний не заработал бы и не удержал эти деньги
Даже если сейчас я лишусь всего капитала, я знаю, что смогу еще раз эти создать такой капитал с нуля
У вас какие отношения с деньгами вообще? Откладываете? Есть какая-то подушка или пока спите на полу?