Минутка промта:
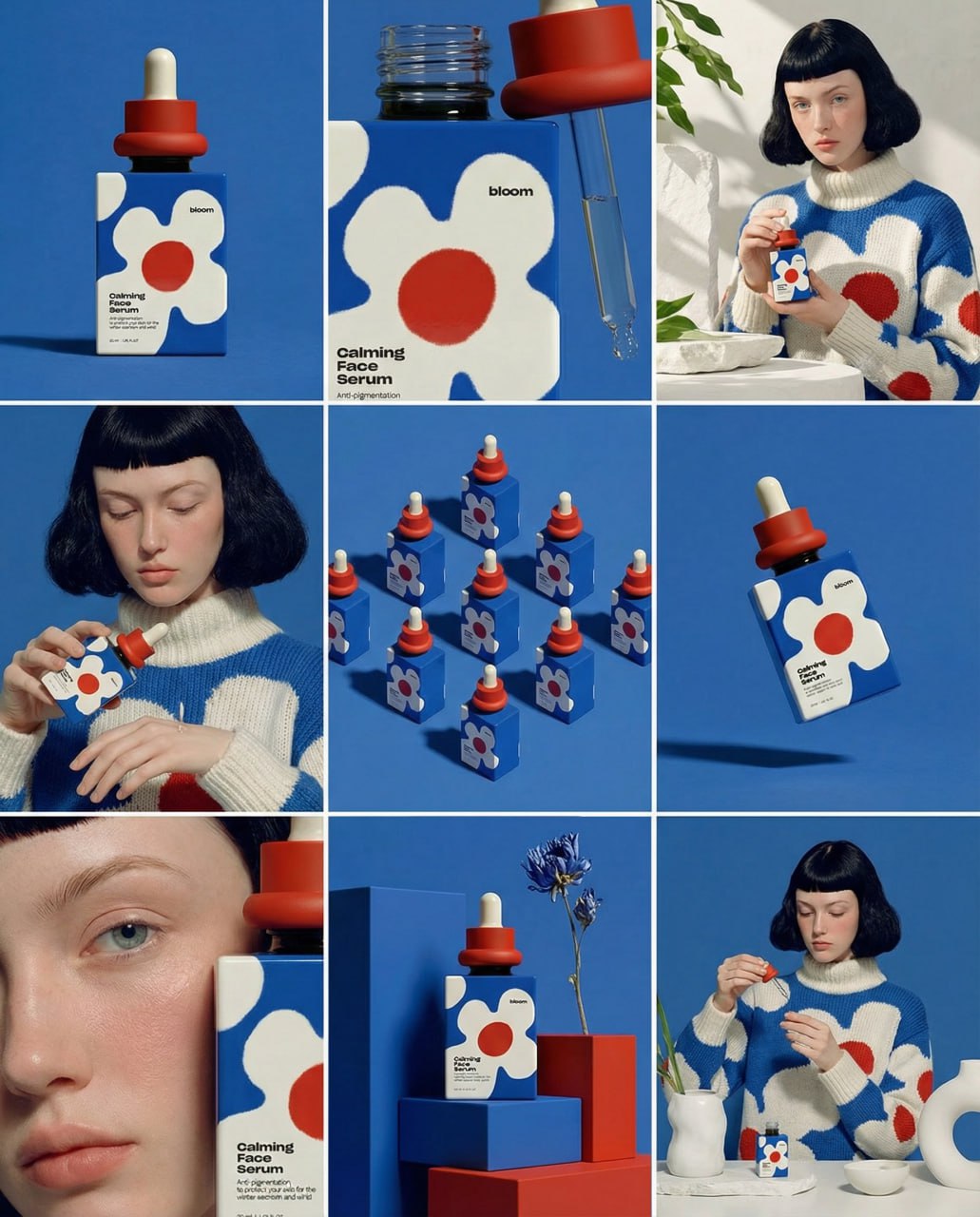
Дизайнер Дарья Суркова делится промтом для Nano Banana прототипа презентации упаковки на основе одного макета.
Промт для Nano Banana Pro:
Create ONE final image.
A clean 3×3 [ratio] storyboard grid with nine equal [ratio] sized panels on [4:5] ratio.
Use the reference image as the base product reference. Keep the same product, packaging design, branding, materials, colors, proportions and overall identity across all nine panels exactly as the reference. The product must remain clearly recognizable in every frame. The label, logo and proportions must stay exactly the same.
This storyboard is a high-end designer mockup presentation for a branding portfolio. The focus is on form, composition, materiality and visual rhythm rather than realism or lifestyle narrative. The overall look should feel curated, editorial and design-driven.
FRAME 1:
Front-facing hero shot of the product in a clean studio setup. Neutral background, balanced composition, calm and confident presentation of the product.
FRAME 2:
Close-up shot with the focus centered on the middle of the product. Focusing on surface texture, materials and print details.
FRAME 3:
Shows the reference product placed in an environment that naturally fits the brand and product category. Studio setting inspired by the product design elements and colours.
FRAME 4:
Product shown in use or interaction on a neutral studio background. Hands and interaction elements are minimal and restrained, the look matches the style of the package.
FRAME 5:
Isometric composition showing multiple products arranged in a precise geometric order from the top isometric angle. All products are placed at the same isometric top angle, evenly spaced, clean, structured and graphic.
FRAME 6:
Product levitating slightly tilted on a neutral background that matches the reference image color palette. Floating position is angled and intentional, the product is floating naturally in space.
FRAME 7:
is an extreme close-up focusing on a specific detail of the label, edge, texture or material behavior.
FRAME 8:
The product in an unexpected yet aesthetically strong setting that feels bold, editorial and visually striking.
Unexpected but highly stylized setting. Studio-based, and designer-driven. Bold composition that elevates the brand.
FRAME 9:
Wide composition showing the product in use, placed within a refined designer setup. Clean props, controlled styling, cohesive with the rest of the series.
CAMERA & STYLE:
Ultra high-quality studio imagery with a real camera look. Different camera angles and framings across frames. Controlled depth of field, precise lighting, accurate materials and reflections. Lighting logic, color palette, mood and visual language must remain consistent across all nine panels as one cohesive series.
OUTPUT:
A clean 3×3 grid with no borders, no text, no captions and no watermarks.
📈Если трафик на сайт высокий, а клиентов мало — это говорит, что пользователям неудобно им пользоваться. Понять, где возникает проблема поможет User Journey Map — визуальная карта пути пользователя по страницам.
Сделать базовую UJM для несложного сайта можно за 2−3 часа без аналитиков и сложных инструментов. А на подробную карту потребуется один день. Как это сделать, рассказали в статье 👉 https://tilda.education/user-journey-map">https://tilda.education/user-journey-map
После прочтения узнаете:
• Что такое UJM, кому и зачем нужна
• Что потребуется собрать перед стартом
• Как собрать карту User Journey Map
• Как превратить собранные данные в конкретные улучшения сайта
Время чтения: 21 минута
Books that helped me at the start
You asked me in the comments which books helped me at the beginning of my design career, so I’m sharing the list here.
All of these books are available in different languages.
1. Don’t Make Me Think — Steve Krug
Teaches you to see interfaces through user effort and remove everything that makes people stop and think.
2. The Design of Everyуday Things — Don Norman
Explains how design fails in daily life and how to build products that match human behavior.
3. Emotional Design — Don Norman
Shows why emotions matter and how good design works not only logically, but emotionally.
4. Universal Principles of Design — William Lidwell et al.
A clear overview of core design principles that apply across UX, UI, and product thinking.
5. Web Form Design — Luke Wroblewski
A practical guide to designing forms that people actually complete without frustration.
Logo To Use — коллекция из бесплатных логотипов.
logotouse.com
Коллекция наших наград пополнилась в 2025 году
Премии и фестивали на этот год — всё. Собрали подборку главного из нашего улова
ФЕСТИВАЛЬ НОВОГО ДИЗАЙНА СРЕДА
🥇Интерактивный дизайн (Открытое жюри) — ХУ ИЗ ГИЛТИ
🥈 Промо сайты — ХУ ИЗ ГИЛТИ
🥈 Дизайн одностраничного сайта — ХУ ИЗ ГИЛТИ
🥉 Иллюстрация и фотография в айдентике — ХУ ИЗ ГИЛТИ
WEBBY
🏆Best Use of Animation or Motion Graphics (шортлист) — WHO IS GUILTY
AWWWARDS
🏆Site of the Day — WHO IS GUILTY
CSSDA
🏆Website of the Day — WHO IS GUILTY
SILVER MERCURY
🥉Альфа-Банк: Игры для (не)малого бизнеса
LOYALTY & CX AWARDS RUSSIA
🥇Геймификация – Лучшая креативная идея — Алхимия акций, игра
🥇Лучшая геймификация в финансовом секторе — Алхимия акций, игра
RUWARD
🥇Design/creative: Агентство года / Perspective — REBOOT STUDIO
🥇Весь digital-рынок / Гран-при: Кейс года — ХУ ИЗ ГИЛТИ
WDA
🥇Дизайн и брендинг – Веб-дизайн (UX/UI) — ХУ ИЗ ГИЛТИ
BEHANCE
🏆Best UI (Behance feature) — Alfa «Лестница», игра
🏆 Best of Behance — WHO IS GUILTY
DPROFILE AWARDS
🥇Лучший UI — SKREPKA
🥇Лучшее на Dprofile — ХУ ИЗ ГИЛТИ
🥇Лучшее на Dprofile — В поисках акций, игра
🥇Лучшие иллюстрации — В поисках акций, игра
🥇Лучший UI —Яндекс.Реклама, дизайн-система портала
🥇Лучшие иллюстрации — Звёздный Бизнес, игра
🥈UI дизайн — ХУ ИЗ ГИЛТИ
РЕЙТИНГ РУНЕТА
🥇Игры, игрушки / Сайты и веб-сервисы
🥇Геймдизайн / Сайты и веб-сервисы
🥈Сайты на Webflow
🥉Молодые агентства
RUWARD RANKING
🏆Кубковый рейтинг Digital Design & Creative (4 место)
🏆Motion-дизайн и анимация для digital (5 место)
WORKSPACE RATING
🥇Лучшие геймдев студии СПб
🏆Лучшие геймдев студии РФ (4 место)
НАЦИОНАЛЬНЫЙ РЕЙТИНГ SOSTAV
🏆Технологии и инновации (24 место)
🏆Брендинг (30 место)
🏆Диджитал (42 место)