🔥 Приглашаю на бесплатный курс графического и веб-дизайна!
💼 На нем вы освоите программу Figma и познакомитесь с нейросетями. Научитесь делать дизайн логотипов, визиток, сайтов и карточек товаров.
👨🏫 У вас будет личный наставник, готовый ответить на любые вопросы.
💸 После окончания курса вы получите сертификат и инструкцию по поиску заказов на фрилансе.
👉 Для записи на курс напишите слово «Космос» мне в лс @AgeenkoSchool
Нейросети без стресса: как бизнесу использовать ИИ уже сегодня и без лишних затрат
Пока технологии искусственного интеллекта развиваются с космической скоростью, многие предприниматели и владельцы малого бизнеса продолжают относиться к ним с настороженностью. Кажется, чтобы разобраться в нейросетях, необходимо быть программистом, владеть английским языком и обладать внушительным бюджетом. Однако, это миф.
Хочется большего, но не уверена, достойна ли этого
История Катерины о том, как повышать цены без мысли «стоит ли столько эта услуга?»
***
Ещё когда Катерина получала первое образование, она начала работать по смежным специальностям: рисование портрета, репетиторство.
Параллельно с учёбой, она устроилась графическим дизайнером в агентство. В работе отточила создание логотипов и флаеров, фирменный стиль, шрифты.
Но не было уверенности, что делает всё правильно и тяготило ощущение застоя. Логотип на тот момент стоил у Катерины 9.000 рублей.
Не покупала раньше обучения, потому что должна полностью довериться человеку. Не встречала таких экспертов. После вебинара “Вся правда о логотипах” я поняла, что Ксюша владеет знаниями больше меня. На следующий день оплатила курс.
Катерина совмещала курс с работой в офисе и клиентами на фрилансе. Было сложно. Мозг работал в режиме нон-стоп. Но Катерина собралась и прошла обучение до конца.
Пример решительного человека, который не просто хочет, а действует. И получает заслуженные изменения.
Что ценного может взять с курса специалист, который всю жизнь занимается визуальной деятельностью?
По фактам:
- Подняла цену на логотип в 5 раз: 45.000₽
- Появилась очередь из клиентов на месяц вперёд
- Научилась понимать клиента и вышла из позиции «клиент должен».
- Начала делать убедительные презентации и стало минимум правок.
- Наняла ассистента – тоже ученицу «ОГО, ЛОГО!»
- Внедрила в работу скрипты и допродажи.
- Отточила hard skills
Я считаю, «ОГО, ЛОГО!» стоит пройти каждому: как новичку, так и профессионалу. Я буду продолжать учиться и пойду к Ксюше, потому что есть уже выстроенное доверие.
____________
А я считаю, что не стоит упускать эту возможность. Особенно, если вы давно хотите попасть на “Ого, лого!”
Оставить заявку на “Ого, лого!”
Спросить у Ксюши лично
Advaken Sans Font
Разработано: Wladyslaw Borisov
Лицензия: Бесплатный для личного и коммерческого использования.
📁 Скачать шрифт
🌟 Шрифтография — бесплатный шрифт на каждый день!
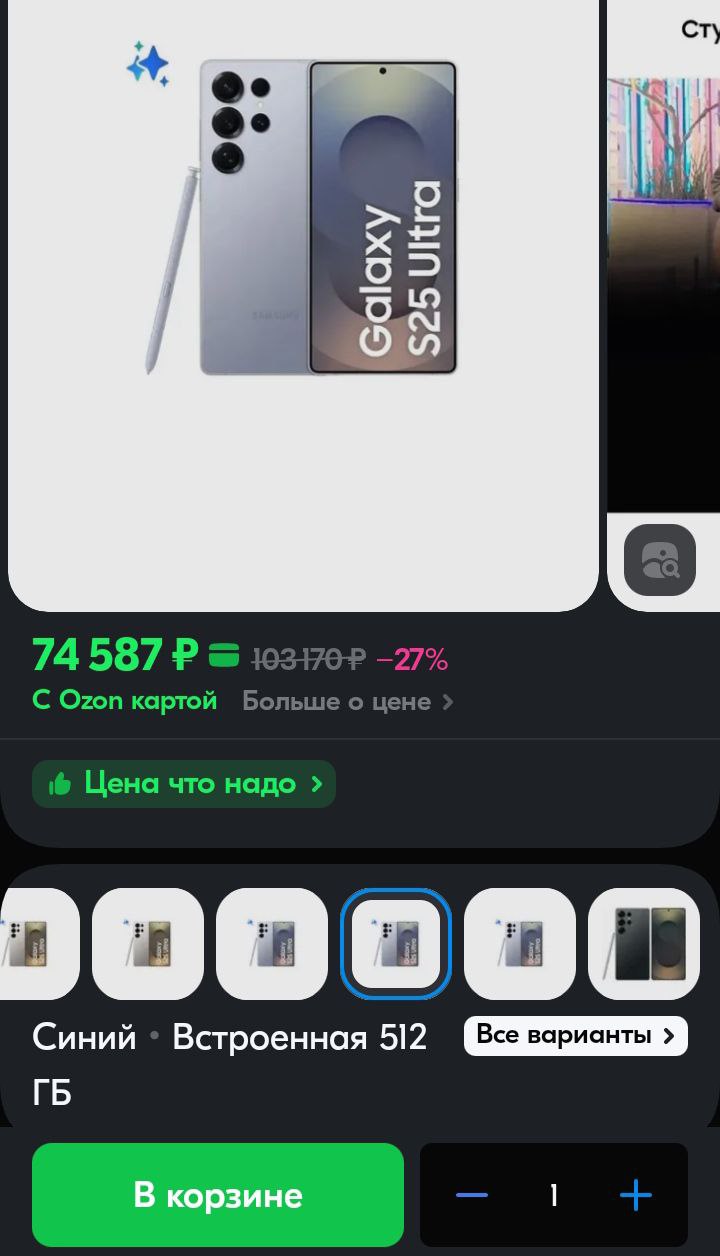
🤔Сегодня снова во всем городе отключали интернет, но хоть и не на 10 часов, а чёт на часа два типа, мне хватило этого времени чтобы уснуть, и соответственно не успеть смонтировать видео.
💻 Короче мнение в комментариях, как быстро мне нужно заказывать это чудо, пока цена приятная 👇 👇 👇
❤️– Надо брать!
🤔– Подскажу вариант получше в комментариях
⭐️ Поделиться с другом 💻
99 Remote Work and Productivity Icons
💾 Скачать и использовать
https://disk.yandex.ru/d/xXB2RcM0tavlNQ
🔎 Посмотреть описание
https://ui8.net/erifqizeicon/products/99-remote-work-and-productivity-icons
#icons #illustrator
🔥 Приглашаю на бесплатный курс графического и веб-дизайна!
💼 На нем вы освоите программу Figma и познакомитесь с нейросетями. Научитесь делать дизайн логотипов, визиток, сайтов и карточек товаров.
👨🏫 У вас будет личный наставник, готовый ответить на любые вопросы.
💸 После окончания курса вы получите сертификат и инструкцию по поиску заказов на фрилансе.
👉 Для записи на курс напишите слово «Космос» мне в лс @AgeenkoSchool
DesignWorkout Online x Щелочь
DON'T TRY THIS AT HOME
Открытый интенсив
🗓 23–27 июня
5 дней в этом канале будут публиковаться задания курса на развитие креативного мышления DesignWorkout Online.
📌 28 июня
Стрим-интенсив с разбором заданий от Димы Барбанеля и плакатной практикой с Ваньком.
🚀 Призы
Среди тех, кто выполнит все 5 заданий мы разыграем 5 книг DesignWorkout® 6-th Season. Щелочь — финансовый и идейный партнер издания.
Щёлочь × DesignWorkout®
Градиент «Juicy Orange»
FF8008
FFC837
#градиенты