Канье Уэст извинился за свои расистские и антисемитские высказывания — как раз за несколько дней до релиза своего нового альбома Bully, который выходит 30 января.
В письме под заголовком To Those I’ve Hurt («Тем, кому я причинил боль»), опубликованном в печатной версии The Wall Street Journal, рэпер обратился к еврейскому и чернокожему сообществам, подчеркнув, что не просит «прощения авансом» или снисхождения.
По словам Уэста, причиной его резких и провокационных суждений стали проблемы с психическим здоровьем. Музыкант связывает их с последствиями автомобильной аварии 25-летней давности, из-за которой ему не вовремя диагностировали повреждение лобной доли мозга, что, в свою очередь, якобы привело к развитию биполярного расстройства I типа.
Он заявил, что в маниакальном и психотическом состоянии тянулся к «самым разрушительным символам», включая нацистскую символику и мерч со свастикой, а многие эпизоды того периода он почти не помнит. «Я не нацист и не антисемит. Я люблю евреев», — подчеркнул Уэст, отметив, что сейчас проходит лечение.
🔹The Blueprint News
#новинки
Статуэтка Unicorno от бренда Lladro призвана создавать праздничное настроение и, конечно, «отвечает» за исполнение желаний 😉
Мастерам удалось реалистично воплотить в хрупком фарфоре лёгкость воздушного шара.
Это не просто коллекционная фигурка, а будущая реликвия, которую можно передавать из поколения в поколение.
📖 Вышел Журналус № 491. Принципы выживания Садовника Мюллера в потоке органической архитектуры
Вот что мы подготовили на этой неделе:
• Цитаты из книги Михая Чиксентмихайи «Поток: психология оптимального переживания»
• Формула приоритезации PoDPR и зачем она нужна
• Главные ценные мысли из книги «Интерком об онбординге»
• Гайд по поиску работы для IT-специалистов в 2026 году
• Три фундаментальные модели коммуникации с клиентом
• Как Apple нарушили собственные гайды в macOS Tahoe
• Как интерфейсы «ломаются» при увеличении масштаба и что с этим делать
• Практический чек-лист законодательных требований к веб-интерфейсам в России
• 12 классических принципов анимации в контексте дизайна интерфейсов
• Как эффективно программировать с помощью агентов
• Как дизайнеру работать над ИИ-продуктами
• Современный шрифт на основе устава и скорописи
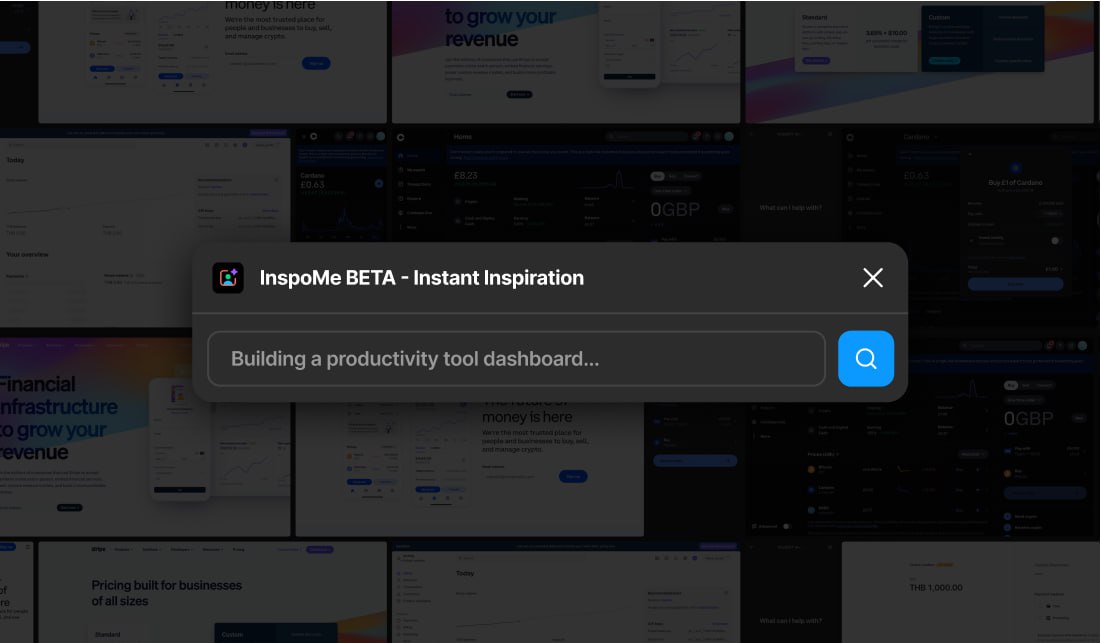
InspoMe
Плагин предлагает варианты дизайна для вдохновения на основе вашего текстового запроса
Install
🖼️ Figma Дизайн
💜 Изучи Веб-дизайн прямо сейчас на бесплатном мини-курсе от VideoSmile!
Всего за 4 урока ты:
• Познакомишься с профессией Веб-дизайнера;
• С нуля изучишь Figma;
• Создашь первый экран сайта известного бренда.
Также тебя ждёт:
• Грант на обучение и полезные материалы;
• Сертификат о прохождении;
• Живая поддержка кураторов и закрытый чат.
Получить мини-курс - https://cloudlessons.ru/c/26958
В ожидании показа дебютной кутюрной коллекции Матье Блази для Chanel рассматриваем, как украсили Гран-Пале. Если в прошлый раз дворец заполнили планеты, то сейчас — гигантские поганки и мухоморы.
В тизере к показу, напомним, были анимированные животные, так что ждем настоящую сказку!
🔹The Blueprint News