основы веб-дизайна
@webdesignbasics2 411 подписчиков
0 постов
Посты
Красивый баг
#insprrrrr
https://frauds.site/
пример обратного фиджитала. количество колонок привязано к заряду батареи сервера. физический мир влияет на цифровой, а не цифровой дополняет физический. как это выглядит
но по лейауту мне больше нравится список проектов, который вываливается за колонку сетки отходя от общей строгости. добавляет жизни
#tool
https://vanity-ibex.xyz/rogo/
вот еще резинки поиграться вам
●Круг — это круто
annaley.de
timeisrunningout.omse.co
spazialepresenta.spaziale2023.it
yzavoku.com
panorama.space
whispersgame.com
stemplayer.com
starchhaus.com
●Шары — тоже круто
multiplestates.co.uk
●Шары по кругу тоже неплохо
ch-projects.com
#круто
#insprrrrr
https://nice.rocks/
приятный и незамысловатый проект. очень красиво сверстан. супер дополнение к портфолио
#insprrrrr
https://nadd.network/
тоже симпатичная, хоть и давольно сложная, навигация. но для архива очень даже хорошо. подсмотреть есть что
#insprrrrr
https://decolonialhacker.org/
симпатичный ховер. особенном мне на таблице нравится как выглядит
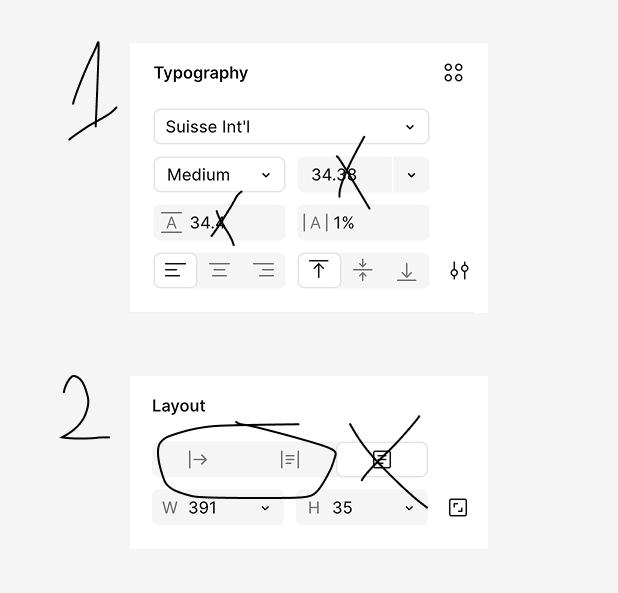
две улики в фигме, которые сразу палят, что ты графдиз. 1. дроби в шрифте. 2. фиксированный размер блока текста, не в авто как минимум по высоте
#tool
https://energyspheres.soft.works/
а еще генератор градиентных сфер. тоже забираем
#insprrrrr #prtfffff
https://marmatakis.net/
чем круче дизайнер, тем ближе его портфолио к файлу txt. если оно вообще есть в каком-то публичном виде. поэтому не особо шарюсь по таким, в надежде найти какое-то оригинальное решение, но
но примеры работ снэпшотами из гугла это оч сильно. это прямо икс сто к крутости
#insprrrrr #prtfffff
https://sikiim.com/
очень крутая находка с минипревью. и как оно синхронно листается внутри кайф
с каждого по слайду погнали
#insprrrrr
https://www.adamho.com/
тоже разноцветно и весело. прогрессбар с твоим левелом за изучение сайта это смеш
огорчает только, что не понимаешь, где кликабельно. особенно дезориентируют выделенные разноцветными плашками куски текста, !реагирующие на ховер, но при этом без экшена. или тоже выделенные разноцветными плашками куски текста по клику только меняющие цвет
так не делаем. а в остальном симп
#insprrrrr #prtfffff
https://nikitasapozhkov.com/
хорошш. сайтик очень нравится
не могу
трещины на асфальте эти в минске подконтращенные солью
невероятно красиво