Курс первый, модуль первый, неделя третья
Ну мы стартанули.
В этот раз интересно попридумывать всяких приколов педагогических, чтобы усилить, углубить, ускорить, умножить, улучшить. Ну чтобы в целом упоительно вышло в финале.
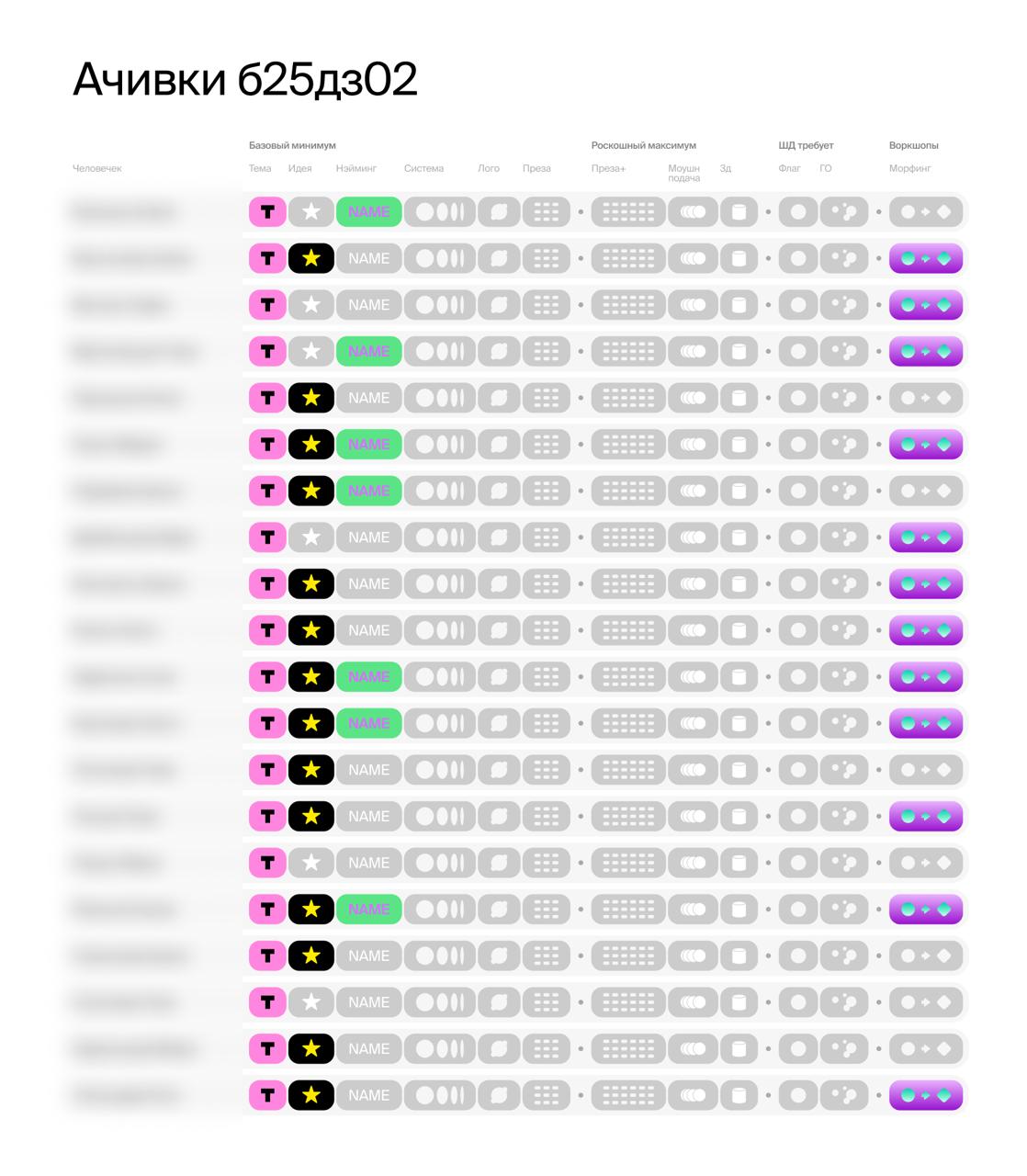
Первая затея — таблица ачивок, с одной стороны позволяет мне видеть что да как творится, с другой стороны — ребятам понятнее, где стоит поднажать, какой средний темп групповой. Да и как-то видно сразу, к чему идём, из чего это идём состоит. Ну и красиво.
Ещё парочку затей есть на примете, но о них чуть погодя.
Четыре встречи прошли, многое ли мы узнали и поняли? Да поди пойми, но вокобуляр растёт: изинги, автолэйауты, типушка. Вопросов к жизни в голове у ребят прибавилось. Но это хорошо — вопросы это такие дырки куда можно теперь вставлять ответы.