«Оплатим после публикации» — фраза, знакомая всем дизайнерам
Ты делаешь красиво. А бриф с ТЗ меняются по ходу, дедлайн «вчера», на десерт — «заплатим, когда сайт выложим».⠀
Так происходит, потому что ты не управляешь процессом. Отдаешь самое ценное — результат своей работы — другим.
⠀
Webflow даёт дизайнеру full контроль:
— Собираешь сайт под ключ
— Настраиваешь анимации, CMS и адаптив
— Без кода, зависимости от разработчиков и «оплата потом»
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
День 1: Вячеслав (Head of Webflow в Redis) делится кейсом, как они взяли Awwwards с Webflow
День 2: в прямом эфире собираем сайт-портфолио на Webflow, получится даже у самых новичков
День 3: даем стратегию по выходу на зарубежный рынок, чтобы начать работать за валюту
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024540
Ты продумал макет до деталей: параллаксы, плавные анимации, движение за курсором…
А потом открываешь Тильду и вместо магии видишь:
— появление при прокрутке
— вылет по оси Y
— и никаких шансов реализовать то, что ты задумал
⠀
В итоге ты упрощаешь или убираешь.
И проект, в который ты вложился, снова становится похожим на шаблон.
Webflow — даёт тебе то, чего не хватает в других редакторах:
— можешь задать точный момент, когда начинается движение
— привязать анимацию к скроллу, ховеру, клику
— сделать не «вылет слева», а сцену, как в кино — с темпом, паузой, касанием
И главное — всё это без кода и ограничений. Реализуешь сайт так, как ты видел его у себя в голове.
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
— День 1: Вячеслав (Head of Webflow в Redis) поделится, как они взяли Awwwards с Webflow
— День 2: в онлайне верстаем твой сайт-портфолио на Webflow
— День 3: разыгрываем пиццу и даем план по выходу на рынки США, Канады и Европы
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024596
«Оплатим после публикации» — фраза, знакомая всем дизайнерам
Ты делаешь красиво. А бриф с ТЗ меняются по ходу, дедлайн «вчера», на десерт — «заплатим, когда сайт выложим».⠀
Так происходит, потому что ты не управляешь процессом. Отдаешь самое ценное — результат своей работы — другим.
⠀
Webflow даёт дизайнеру full контроль:
— Собираешь сайт под ключ
— Настраиваешь анимации, CMS и адаптив
— Без кода, зависимости от разработчиков и «оплата потом»
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
День 1: Вячеслав (Head of Webflow в Redis) делится кейсом, как они взяли Awwwards с Webflow
День 2: в прямом эфире собираем сайт-портфолио на Webflow, получится даже у самых новичков
День 3: даем стратегию по выходу на зарубежный рынок, чтобы начать работать за валюту
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024628
Ты продумал макет до деталей: параллаксы, плавные анимации, движение за курсором…
А потом открываешь Тильду и вместо магии видишь:
— появление при прокрутке
— вылет по оси Y
— и никаких шансов реализовать то, что ты задумал
⠀
В итоге ты упрощаешь или убираешь.
И проект, в который ты вложился, снова становится похожим на шаблон.
Webflow — даёт тебе то, чего не хватает в других редакторах:
— можешь задать точный момент, когда начинается движение
— привязать анимацию к скроллу, ховеру, клику
— сделать не «вылет слева», а сцену, как в кино — с темпом, паузой, касанием
И главное — всё это без кода и ограничений. Реализуешь сайт так, как ты видел его у себя в голове.
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
— День 1: Вячеслав (Head of Webflow в Redis) поделится, как они взяли Awwwards с Webflow
— День 2: в онлайне верстаем твой сайт-портфолио на Webflow
— День 3: разыгрываем пиццу и даем план по выходу на рынки США, Канады и Европы
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024152
«Оплатим после публикации» — фраза, знакомая всем дизайнерам
Ты делаешь красиво. А бриф с ТЗ меняются по ходу, дедлайн «вчера», на десерт — «заплатим, когда сайт выложим».⠀
Так происходит, потому что ты не управляешь процессом. Отдаешь самое ценное — результат своей работы — другим.
⠀
Webflow даёт дизайнеру full контроль:
— Собираешь сайт под ключ
— Настраиваешь анимации, CMS и адаптив
— Без кода, зависимости от разработчиков и «оплата потом»
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
День 1: Вячеслав (Head of Webflow в Redis) делится кейсом, как они взяли Awwwards с Webflow
День 2: в прямом эфире собираем сайт-портфолио на Webflow, получится даже у самых новичков
День 3: даем стратегию по выходу на зарубежный рынок, чтобы начать работать за валюту
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024665
«Оплатим после публикации» — фраза, знакомая всем дизайнерам
Ты делаешь красиво. А бриф с ТЗ меняются по ходу, дедлайн «вчера», на десерт — «заплатим, когда сайт выложим».⠀
Так происходит, потому что ты не управляешь процессом. Отдаешь самое ценное — результат своей работы — другим.
⠀
Webflow даёт дизайнеру full контроль:
— Собираешь сайт под ключ
— Настраиваешь анимации, CMS и адаптив
— Без кода, зависимости от разработчиков и «оплата потом»
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
День 1: Вячеслав (Head of Webflow в Redis) делится кейсом, как они взяли Awwwards с Webflow
День 2: в прямом эфире собираем сайт-портфолио на Webflow, получится даже у самых новичков
День 3: даем стратегию по выходу на зарубежный рынок, чтобы начать работать за валюту
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024407
«Оплатим после публикации» — фраза, знакомая всем дизайнерам
Ты делаешь красиво. А бриф с ТЗ меняются по ходу, дедлайн «вчера», на десерт — «заплатим, когда сайт выложим».⠀
Так происходит, потому что ты не управляешь процессом. Отдаешь самое ценное — результат своей работы — другим.
⠀
Webflow даёт дизайнеру full контроль:
— Собираешь сайт под ключ
— Настраиваешь анимации, CMS и адаптив
— Без кода, зависимости от разработчиков и «оплата потом»
С 13 по 15 мая в 18:00 Pixel Perfect проводит бесплатный 3-х дневный интенсив:
День 1: Вячеслав (Head of Webflow в Redis) делится кейсом, как они взяли Awwwards с Webflow
День 2: в прямом эфире собираем сайт-портфолио на Webflow, получится даже у самых новичков
День 3: даем стратегию по выходу на зарубежный рынок, чтобы начать работать за валюту
😇 Регистрация открыта до 12 мая по ссылке: https://t.me/pxp_reg_bot?start=id453024289
Бесплатный 3-х дневный Webflow-интенсив — уже 13 мая!
С Webflow ты получаешь не просто скилл, а сильное УТП. Становишься редким спецом в РФ и конкурентом за рубежом, где ценят не красивые макеты, а готовый результат под ключ.
Будем не только обсуждать, но и в онлайне верстать сайт-портфолио. Ловите фулл-программу!
📌 День 1: Эфир 13 мая в 18:00 мск
Стартуем вместе с Вячеславом — Head of Webflow в Redis, чьи проекты стабильно берут Awwwards.
— Разбор его кейсов и ошибок на старте. Как не терять до 70% дохода, как это делают многие дизайнеры?
— Кто такой дизайн-инженер и почему быть х10 круче, чем просто дизайнером
— Как Webflow поднимает тебя по скиллам, грейду, доходу и уровню клиентов
Подарки:
— Чек-лист «Что должен уметь дизайнер, чтобы выдавать продукт под ключ»
— 3 консультации от no-code экспертов PP по карьерному развитию
— Скидка 30% на основной курс для 10-ти мест
📌 День 2: Эфир 14 мая в 18:00 мск
Коля в эфире соберёт сайт-портфолио с нуля. Финальный результат ты можешь увидеть на скринкасте в этом посте!
— Пройдём весь путь: от пустого холста до готового проекта
— Всё без кода и сложных настроек, но с понятными действиями и логикой
— Даже если ты раньше не открывал Webflow, разберёшься и сможешь повторить самостоятельно в качестве домашки
📌 День 3: Эфир 15 мая в 18:00 мск
— Разберем домашки участников, дадим фидбек и отметим крутые работы
— Разыграем 3 вкусных пиццы среди тех, кто сдаст дз
— Расскажем про обновлённый основной курс: что мы улучшили, дополнили и переосмыслили.
— Пообщаемся с выпускником Арсением из Британии — он вышел на стабильный доход с Webflow и расскажет, как у него это получилось
Записи эфиров будут доступны только до 18 мая, а подарки получат те, кто будут с нами в онлайне!
👾 Регистрируйся на интенсив по ссылке https://t.me/pxp_reg_bot?start=id453159946
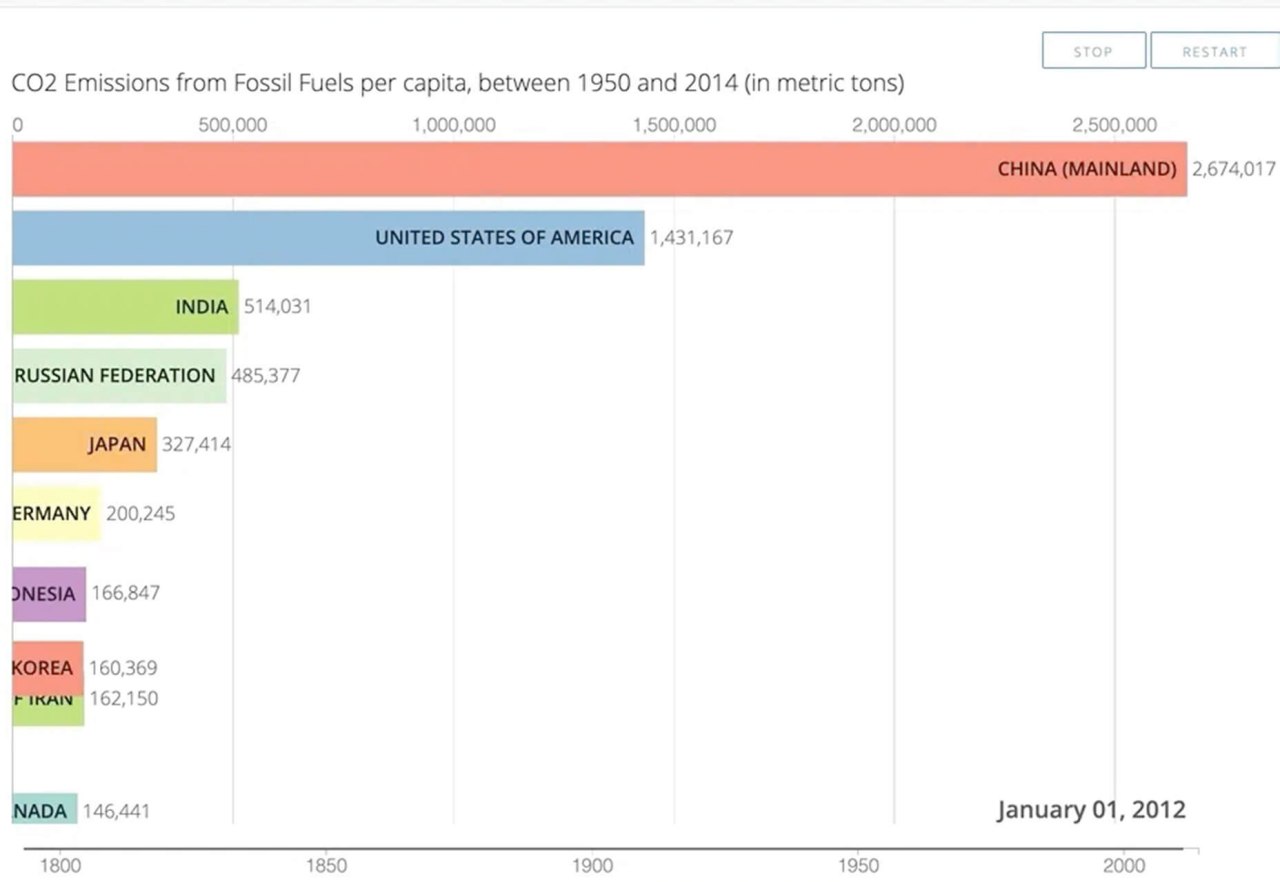
Barchartrace – это простой генератор гистограмм с открытым исходным кодом и MIT-лицензией. Его можно использовать для создания анимированных диаграмм, которые вы ранее видели в соцсетях. Просто вставьте свою информацию (загрузите CSV файл), выберите настройки анимации и вперед.
Tracery v1.0 Win
🛠 Tracery — это мощный плагин After Effects, разработанный для автоматического отслеживания объектов или областей с помощью цветового кодирования и создания настраиваемых графических наложений. Создавайте сложные визуальные помехи, управляемые данными схемы, визуализации трекеров и стилизованные элементы графики движения прямо из отснятого материала.
Источник 💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #Tracery #After_Effects #free #бесплатно
Voukoder Pro v2.0.12 (AE, PR, Vegas & REsolve Win)
Voukoder — это общесистемная служба кодирования видео и аудио для Windows, которая улучшает ваши возможности кодирования мультимедиа. Он поддерживает различные современные кодеры, а также предоставляет набор фильтров постобработки.
✅ На данный момент поддерживаются:
• BlackMagic DaVinci Resolve Studio
• Adobe Премьера Про
• Adobe Media Encoder
• Adobe After Effects
• Magix VEGAS Pro
💾 ССЫЛКА 💬 Комментарии ➡️КАНАЛ⬅️
#plugins #Voukoder #free #бесплатно
ЦВЕТОВАЯ ПАЛИТРА №977
Книга Алексея Бычкова
Anima for Figma — экспортируйте ваш дизайн Figma в HTML/CSS код.
animaapp.com/figma
ЦВЕТОВАЯ ПАЛИТРА №976
🔥Figma выкатили мощные ИИ-апдейты на Config 2025
Теперь делать макеты, сайты и иллюстрации можно в пару кликов. Вот что завезли:
🔹 Figma Make — пишешь промт, а Figma сама собирает рабочее приложение. Ты просто двигаешь блоки и выбираешь цвета.
🔹 Figma Sites — дизайн превращается в сайт. Без кода.
🔹 Figma Draw — рисуй вектор прямо в Figma. Без стороннего софта.
🔹 Figma Buzz — генерируй изображения, и всё — в фирменном стиле. Идеально для контент-стратегии.
🔹 Grid — Auto Layout на максималках. Элементы адаптируются автоматически, макеты подстраиваются под любое устройство.
🔹 ИИ-редактор и генерация картинок — всё это прямо в Figma.
Часть фич уже работает, идем тестить ✍️ Делитесь, что залетело в работу!
#figma
В Figma теперь можно верстать сайты?
Что думаем по этому поводу мы — рассказали в конце поста! Сегодня завершилась трехдневная Figma Config 2025, на которой компания зарелизила кучу обновлений.
⭐️Figma Sites. Да, no-code верстка сайтов прямо в Figma. Можно добавлять интерактивы через Figma Make + есть прямая интеграция с Dev Mode. В теории должен упростить путь от макета до готового сайта.
⭐️Figma Draw. Новый векторный движок для тех, кто работает с графикой. 22 новых фичи и режим Draw Mode для иллюстраций.
⭐️Figma Make. AI-инструмент для генерации интерактивов на основе текстового промпта.
⭐️Auto Layout Grid с поддержкой адаптивности и экспорт в код. Более гибкая работа с сетками в сложных интерфейсах.
Сможет ли Figma Sites заменить многие конструкторы? На этот вопрос мы попросили ответить ментора Лёшу ⤵️
«У Figma это будет просто «плюшка», которой никто не станет пользоваться — как FigJam или Slides.
Это скорее погоня за трендами, и Figma опоздала как минимум на 5 лет. Да, продукт появится, но вряд ли его кто-то выберет: на рынке уже есть десятки инструментов, которые в разы превосходят Figma в этой области. В целом моё мнение такое: если и будет какой-то охват, то совсем минимальный.
Figma действительно стала уникальной, предложив свежие технологии для разработки дизайна. Но когда речь зашла о создании сайтов, она и правда очень сильно опоздала»
А что думаете вы — согласны с Лёшей или считаете иначе? 🥹