10 микросоветов по работе с текстом в UI
1. Пиши как говоришь.
Чем проще фраза — тем быстрее её поймут.
2. Не пиши в Caps Lock.
Иначе 👀 пользователю захочется кричать в ответ.
3. Меняй глаголы на действия.
❌ «Отправка формы» → ✅ «Отправить»
4. Укорачивай вдвое.
Если текст можно сократить — сократи.
5. Каждое слово — по делу.
Особенно на кнопках и в заголовках.
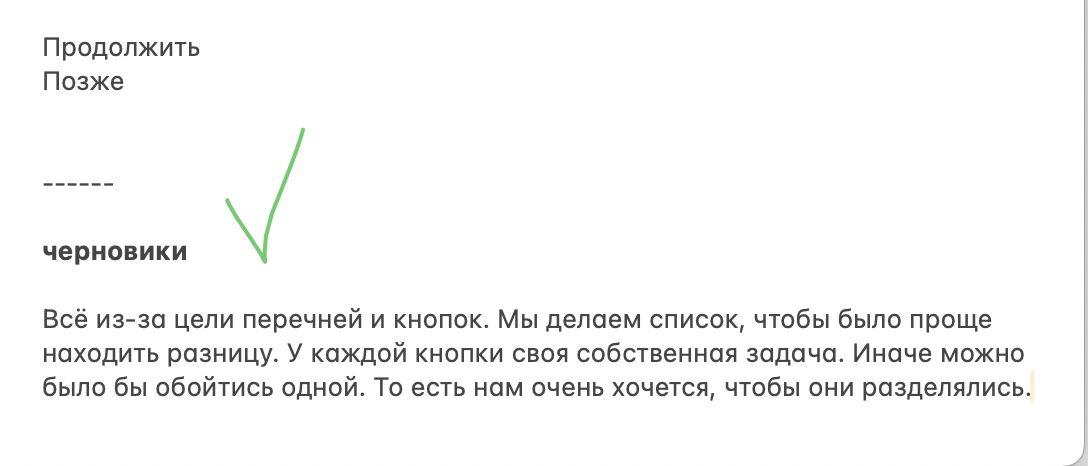
6. Одна мысль — один экран.
Не смешивай инструкции, формы и ошибки.
7. Избегай канцелярита.
«Произошла ошибка системы» → «Что-то пошло не так»
8. Добавь конкретику.
«Неверный пароль» → «Пароль должен содержать минимум 8 символов»
9. Проверяй текст на телефоне.
То, что выглядит круто на десктопе, часто рвёт верстку в мобайле.
10. Проверь, кто герой.
«Вы можете оплатить» → «Оплатите заказ»