🧩 Как ТРИЗ помогает находить дизайн-решения
Раньше я перебирал решения методом проб и ошибок. Надеялся на удачу и найти то самое решение самостоятельно. ТРИЗ даёт другой алгоритм: сначала формулируешь идеальный результат, потом ищешь путь к нему. Никита, продуктовый дизайнер и ментор, показал, как это работает в интерфейсах.
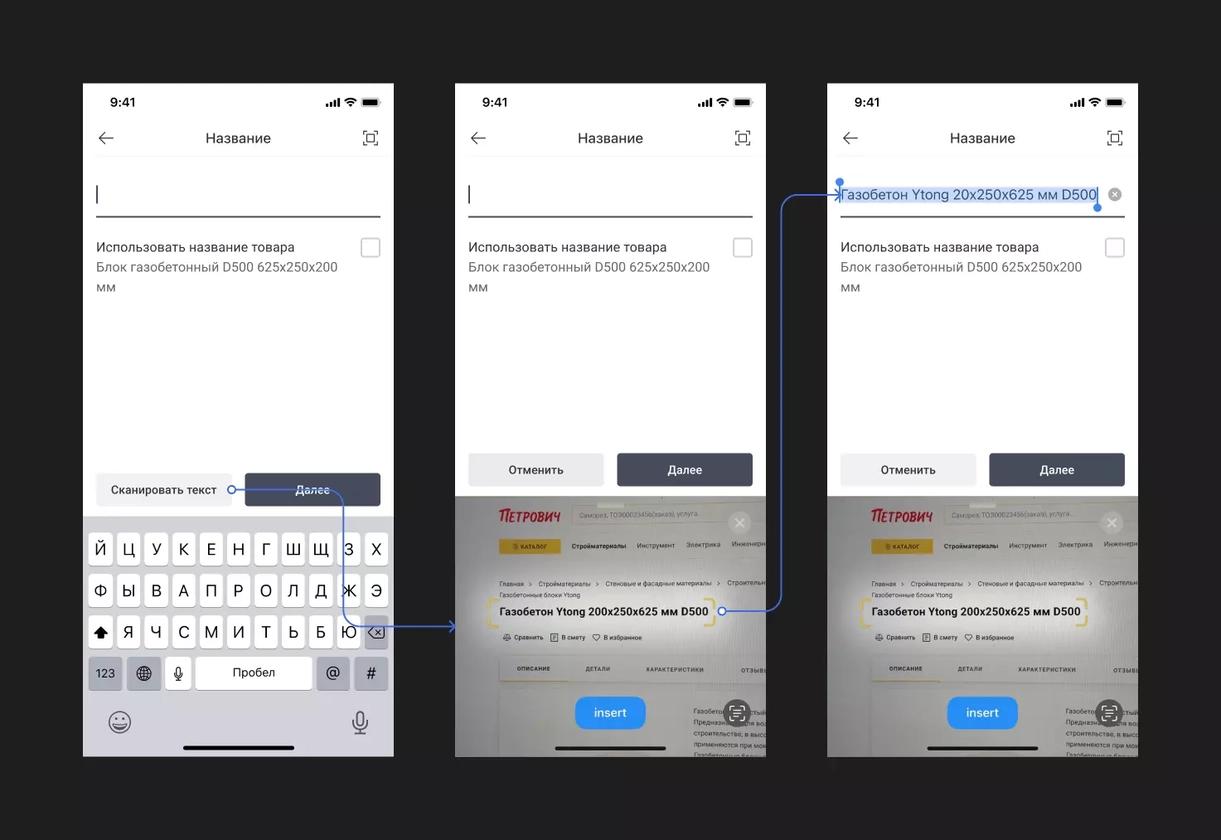
Главная идея ТРИЗ: идеальная система это та, которой нет, но её функции выполняются. Телевизоры становятся тоньше, а экран занимает всю площадь. Банки превращаются в приложения. Пылесосы уменьшаются до роботов. В дизайне то же самое: идеальное поле пароля само генерирует надёжный пароль (как у Timeweb). Идеальная форма сама говорит, где ошибка и как её исправить. Идеальный ввод названия товара заполняется без участия пользователя через сканирование текста.
Внутри:
– Алгоритм: проблема → идеальный результат → поиск решения (а не наоборот);
– Концепция идеальной системы на примерах техники и сервисов;
– Как формулировать ИКР: усиление пользы или устранение вреда;
– Практические кейсы: форма с ценами, ввод названия товара, валидация полей;
– Плюсы и минусы метода.
Как вы ищите то самое решение в вашем продукте?)
➡️ Читать статью
———
💻 Курс по поиску работы 😍 Про дизайн
🔥 Вакансии дизайнерам
🎨 Референсы
Канье Уэст перенес дату выхода нового альбома Bully — теперь пластинка выйдет 20 марта, а не 30 января, как было запланировано ранее.
Работа над Bully началась еще больше трех лет назад, а в марте прошлого года артист уже представил связанный с проектом короткометражный фильм.
Перенос произошел после публикации открытого письма Канье, в котором он извинился за свои расистские и антисемитские высказывания. По данным Rolling Stone, финальная версия нового альбома была завершена еще до публикации этого письма, а сам Уэст отметил, что Bully не задумывался как извинение или попытка реабилитации.
🔹The Blueprint News
HexToSwatches — скрипт для массового импорта цветов из HEХ-кодов в свотчи Иллюстратора.
Вы вставляете в текстовое поле свои HEX-коды или генерируете и копируете палитры на сайтах, таких как Coolors, Poolors, а скрипт создаёт готовую палитру в Иллюстраторе. HEX конвертируется в RGB или CMYK в зависимости от цветовой модели документа.
Формат ввода
— через запятую: fb8b24, e36414, 0f4c5c;
— через точку с запятой: fb8b24; e36414; 0f4c5c;
— через пробел: fb8b24 e36414 0f4c5c;
— через дефис: fb8b24-e36414-0f4c5c;
— сокращённые HEX: ebd, f52, 12fc, 0;
— HEX-коды в несколько строк;
— ссылки онлайн-генераторов: coolors.co/27187e-758bfd-aeb8fe-f1f2f6-ff8600; poolors.com/f78fe2-898415-2e3741.
По умолчанию скрипт создаёт образцы с именем самого HEX-кода. После импорта цветов вы можете задать собственные имена или получить готовые варианты со скриптом BeautifySwatchNames.
Подробнее о скрипте | Rutube | Youtube
#illustrator #color
Что нужно знать абитуриенту в 2026 году
В Школе дизайна меняются правила приёма — самыми важными нововведениями делимся ниже 👉🏼
→ установлены новые даты приёмной кампании;
→ изменились способы подачи документов — сделать это через личный кабинет больше нельзя;
→ выпускники колледжей поступают только по ЕГЭ.
🚨 Важно: до 2 февраля всем абитуриентам бакалавриата необходимо подать заявку на ЕГЭ и выбрать обязательные предметы.
Подробнее об изменениях рассказали на сайте, а на оставшиеся вопросы ответим на Днях открытых дверей: 1 февраля в 13:30 для программ бакалавриата и 4 февраля в 19:00 — магистратуры.
Pattern Generator — очень полезная штука для дизайнеров. Этот плагин за секунду генерирует паттерн в 4к качестве. Очень нужно, когда не знаешь, что наложить на фотографии
🔥Новый румтур! Из убитой ПАНЕЛЬКИ в светлую ДВУШКУ 56 м²: гардеробная, котодом и умное хранение
Смотрите на площадках:
Ютуб: https://youtu.be/UNztOxOIC7E
VK видео: https://vk.com/video-29906641_456244441
Дзен: https://dzen.ru/video/watch/697a40cdbea8c67a9f22eea0
Рутуб: https://rutube.ru/video/cfb8b74c7df4324625eede4e5541aa59/
Вчера вместе с коллегами провели поэтический вечер в нашем бюро!
Все подготовили и зачитали стихотворения, шутливые четверостишия, скороговороки.
Делимся с вами небольшим видео о нашем тёплом и атмосферном вечере вместе🤍
#kleineweltarchitekten
🖥 Гибкий выбор цветов при AI-генерации страницы
При генерации страницы вы можете выбрать готовую цветовую палитру из множества предложенных. Цвета в них подобраны в гармоничные сочетания, чтобы ваш сайт выглядел аккуратно.
Также можно задать цвета страницы самостоятельно, выбрав цветовую схему и акцентные оттенки для неё. Например, светлый для фона и контрастный тёмный для кнопок.
#tildaupdates
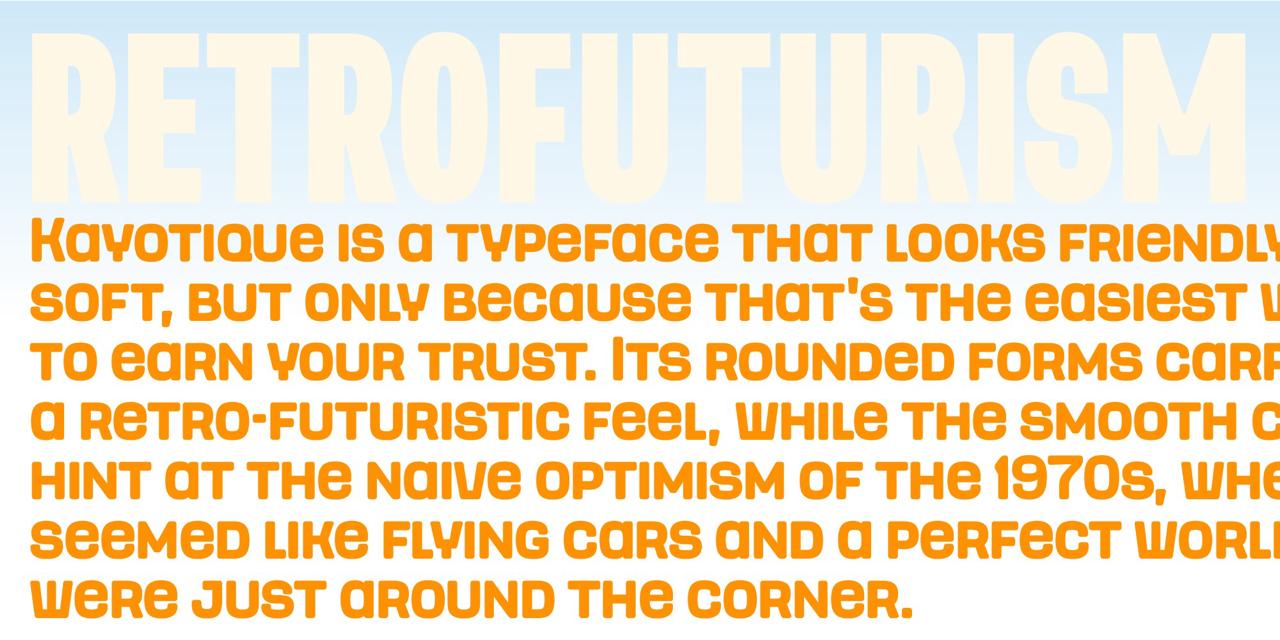
🐶 Из шрифта без строчных и кириллицы — в две линейки по шесть начертаний и 1000 знаков: история Kayotique
После рассылки о новом шрифте Ника Недашковского нам пришло милое и забавное сообщение: «кайотик, это маленький койот?» Отвечаем словами автора:
CHAos buTIQUE = Kayotique
CHAos — идея трикстера, привносителя хаоса
bouTIQUE — бутиковый, работающий скорее точечно, чем массово
Если объединить все версии, получается — маленький хаотичный койот, который работает точечно!
Спасибо всем, кто присылает приятные сообщения в ответ на рассылки. Наш главред Даша расплывается в улыбке каждый раз.
Кстати, Ник практически дал нам целое интервью о новом гротеске. В прошлый раз мы опубликовали только часть, сейчас показываем остальное:
Kayotique заполняет пространство, выдавливает воздух и сразу заявляет о себе. В узких начертаниях — напряжённый и собранный, в широких — громкий и размеренный.
Легко представляю Kayotique в логотипах и айдентике фестивалей, рейвов и независимых событий. В интерфейсах, где типографика — главный визуальный якорь. На постерах, обложках и мерче, потому что в крупных кеглях этого шрифта слова превращаются в форму, а не просто в текст.
Kayotique не цитата конкретной эпохи. Скорее, это смесь ощущений от индустриальной типографики, раннего digital и пост-интернет эстетики — грубая функциональность, в которую намеренно добавлен сбой.
Шрифт вдохновлён не объектами, а состоянием: напряжением, шумом, внутренним хаосом, который всё равно приходится структурировать.
Изначально Kayotique задумывался как утилитарный: только прописная латиница, базовая пунктуация, один набор цифр. Но со временем в шрифте появились строчные буквы, формально похожие на капитель. Потом добавилась кириллица, позволяющая работать с несколькими языками. Затем расширилась латиница, включилась поддержка вьетнамского, а мысли по поводу конструкций отдельных букв переросли в самостоятельные стилистические сеты.
Есть даже отдельный сет «под логотипы» для тех случаев, когда достаточно изменить одну букву, чтобы слово начало работать как знак.
Проект, который должен был быть ограниченным, постепенно разросся в сложную систему: Sharp & Soft линейки начертаний по 1000 символов, наборы стрелок, иконки, стилистические сеты чтобы менять характер текста — от более сдержанного до предельно выразительного.
Kayotique поддерживает 200+ языков, включая очень редкие, например, южносаамский. Подойдёт для брендинга, дизайна упаковки и любых смелых проектов ⚡️
Скачать тестовую версию
Купить шрифт Kayotique
Pixel Point ищет Graphic Designer
Pixel Point - Europe-based design agency. Уже 10 лет мы занимаемся брендингом и веб-дизайном сайтов для технологических компаний. Среди наших клиентов компании с миллиардной капитализации о которых вы возможно никогда не слышали - Databricks, Harness, Cisco. Зато вы вполне могли видеть наши работы над Huly и Neon.
Наши проекты часто узнают по сложным, точечным визуальным эффектам, микроинтеракциям и вниманию к деталям - от концепта до pixel-perfect реализации в коде. Мы не ограничиваемся только Figma и используем любые инструменты, которые помогают добиться нужного вижена: Blender, Cinema4D, Rive, Spline, WebGL, Photoshop и другие.
AI - тоже часть нашего инструментария, но не замена дизайну. Мы используем его там, где он снимает рутину и ускоряет процесс, чтобы больше времени уделять решениям, которые делают Pixel Point особенным: вкусу, деталям и качеству исполнения.
Сейчас мы ищем Graphic Designer в нашу craftsmanship-команду, которая работает над самыми новыми и самыми "свежими" проектами Pixel Point.
Обязанности
- Техническая отрисовка сложных элементов и деталей
- Разработка графических объектов, иконок, иллюстраций
- Постобработка 3D-рендеров и фотографий для интеграции в веб-сайт
- Работа в связке с веб-дизайнерами, моушн-дизайнерами и арт-директором для достижения общего вижена
- Эксперименты с визуальными эффектами и исследование трендов в digital-графике
Требования:
- 8+ лет опыта в графическом дизайне
- Художественный бэкграунд и уверенные навыки рисования (перспектива, композиция, цвет)
- Сильное портфолио. Мы ищем тех, у кого работы действительно цепляют и вдохновляют
- Профессиональное владение Photoshop, Illustrator и другими прикладными инструментами
- Опыт работы со сложными визуальными эффектами: ghosting, линзирование, аберрации, дисперсия, частицы
- Внимание к деталям, аккуратность
- Разговорный английский будет плюсом
Условия:
Формат работы
- 100% удалёнка
- Платим в любой валюте, готовы учитывать ваши пожелания
- Рабочий язык с клиентами - английский, внутри общаемся на русском и английском.
- Прайм-тайм команды - 10:00-16:00 CET, в это время рассчитываем, что вы будете на связи
Оплата
- 12 фиксированных выплат в год (в конце месяца)
- 2 бонуса за перформанс - в июле и декабре
- Возможны разовые discretionary бонусы по решению команды
Отпуск и политики
- Базовый пул отпускных - 25 рабочих дней в год, растёт со стажем
- Больничные - вне пула, без бумажек
- Социальные политики на все случаи жизни. Подстрахуем и поддержим.
Процесс отбора
Анкета → короткое интервью с CEO → оффер сразу в команду или через оплачиваемое тестовое
ВАЖНО: для отклика на вакансию, пожалуйста, заполните небольшую анкету - вот она. Мы ответим каждому.