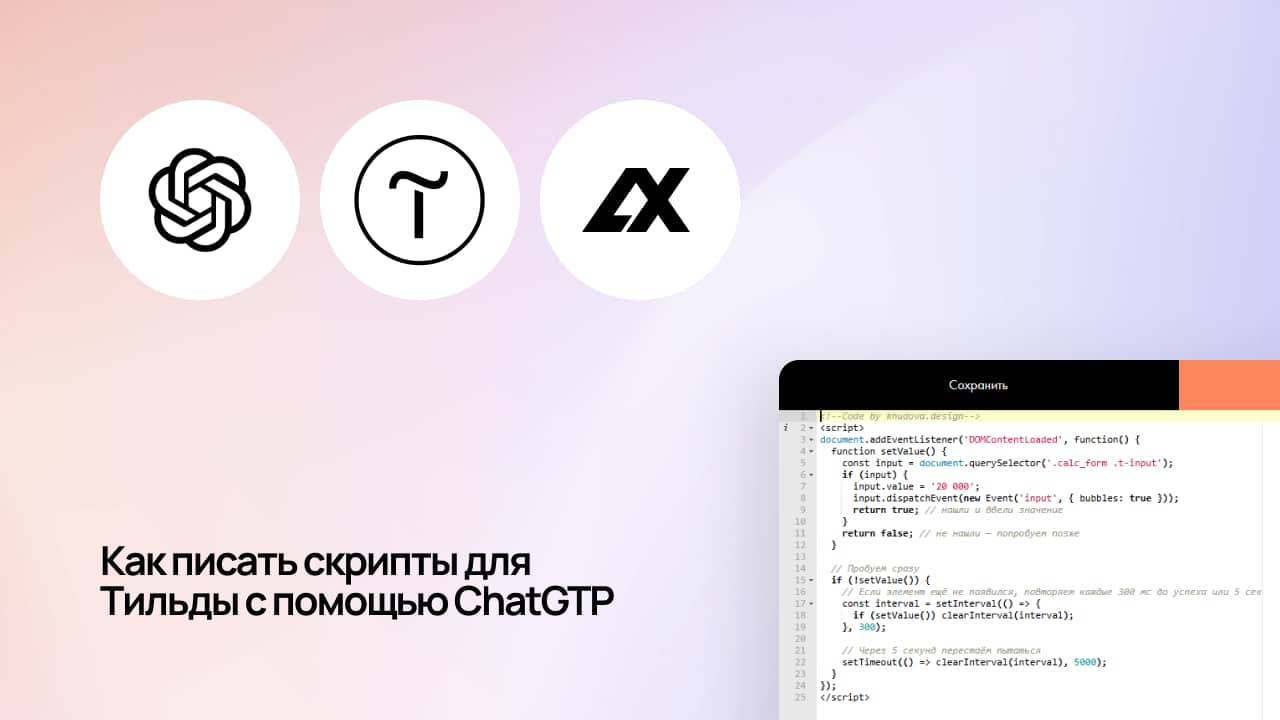
📱 Как писать скрипты для Тильды с помощью ChatGTP
Зачастую мне приходится прибегать к помощи нейросети для написания скриптов (сама я знаю JS не на столько хорошо, чтобы писать скрипты с нуля самостоятельно).
Недавно я писала модификацию для калькулятора на Тильде с помощью чата GTP. Когда я ставила ему задачу, я набила несколько шишек, из-за которых код получался не совсем подходящим. В этом посте я собрала для вас несколько советов по составлению более корректного запроса к ChatGTP на написание скриптов для Тильды:
⭐️ Обязательно начинайте запрос с фразы "Напиши скрипт на чистом JS", чтобы в коде не использовалась библиотека jQuery, это слегка ускорит загрузку вашего сайта
⭐️ Для того, чтобы код применялся к конкретному элементу, заранее найдите его уникальный класс в разметке Тильды и добавьте к запросу фразу "элемент с селектором .calc_form .t-input" (даже для запроса все равно придется немного разобраться с html 🥲)
⭐️ Тщательно и по шагам опишите логику работы кода (не забываем про классы и селекторы).
Например: "Элемент с классом .название_класса должен появляться из полной прозрачности за 0,5 секунд при клике на кнопку с селектором .ID_блока .класс_кнопки"
⭐️ Если вы пишите скрипт к элементу зеро блока, магазина или любого другого объекта, загружающегося на Тильде с задержкой, то в конце запроса добавьте фразу: "Скрипт также должен предусматривать случай, если нужный элемент появляется с задержкой, поэтому пусть скрипт отслеживает появление элемента в DOM структуре с использованием MutationObserver."
Дополнительные рекомендации:
⭐️ Можно сделать приписку в запросе, что сайт собран на Тильде, это поможет ChatGTP учесть ее некоторые особенности и, возможно, предложить какие-то улучшения кода
⭐️ Если вы пишите несколько скриптов для одной страницы и составляете запросы в разных диалогах ChatGTP, то надо учесть имена глобальных переменных в коде. Они ни в коем случае не должны повторяться!
Глобальные переменные обозначаются с помощью слов var, let или const перед ними. Например:
let value = this.value.replace(/[^\d ]/g, '').slice(0, MAX_LENGTH);
здесь value — это имя глобальной переменной, и такое имя ChatGTP может использовать в своих кодах очень часто. Поэтому не допускайте повторов в именах переменных при нескольких запросах к чату GTP: "Не используй в качестве имени глобальной переменной value, оно уже занято".
⭐️ Если вам нужно, чтобы код работал только на определенном разрешении экрана, то также напишите об этом в запросе, чат GTP добавит в код медиа-запрос (отключение видимости блока с кодом в настройках Тильды не сработает). Например: "Код должен работать только на экранах размером от 960px и более"
⭐️ Если хотите отладить код и посмотреть в консоле его работу «на лету», добавьте в запрос фразу: "Добавь к коду консольное логирование".
Пример полного запроса к ChatGTP:
Напиши скрипт на чистом JS для сайта на Тильде, который будет выполнять следующее:
- код должен запрещать вводить в инпут с селектором .calc_form .t-input любые знаки кроме цифр и пробела
- также код должен ограничить максимальную длину вводимого текста в этот инпут до 7 знаков
- скрипт должен предусматривать случай, если таких полей несколько на странице
Не используй в качестве имени глобальной переменной input, оно уже занято. Скрипт также должен предусматривать случай, если нужный элемент появляется с задержкой, поэтому пусть скрипт отслеживает появление элемента в DOM структуре с использованием MutationObserver.
🌸 Поделитесь и вы своим опытом в составлении запросов чату GTP в комментариях. Есть ли у вас свои фишки и приемы в общении с ним?
Также можете прислать примеры своих сработавших некорректно запросов, я попробую их улучшить для вас 😊
#тильда #нейросети #модификации