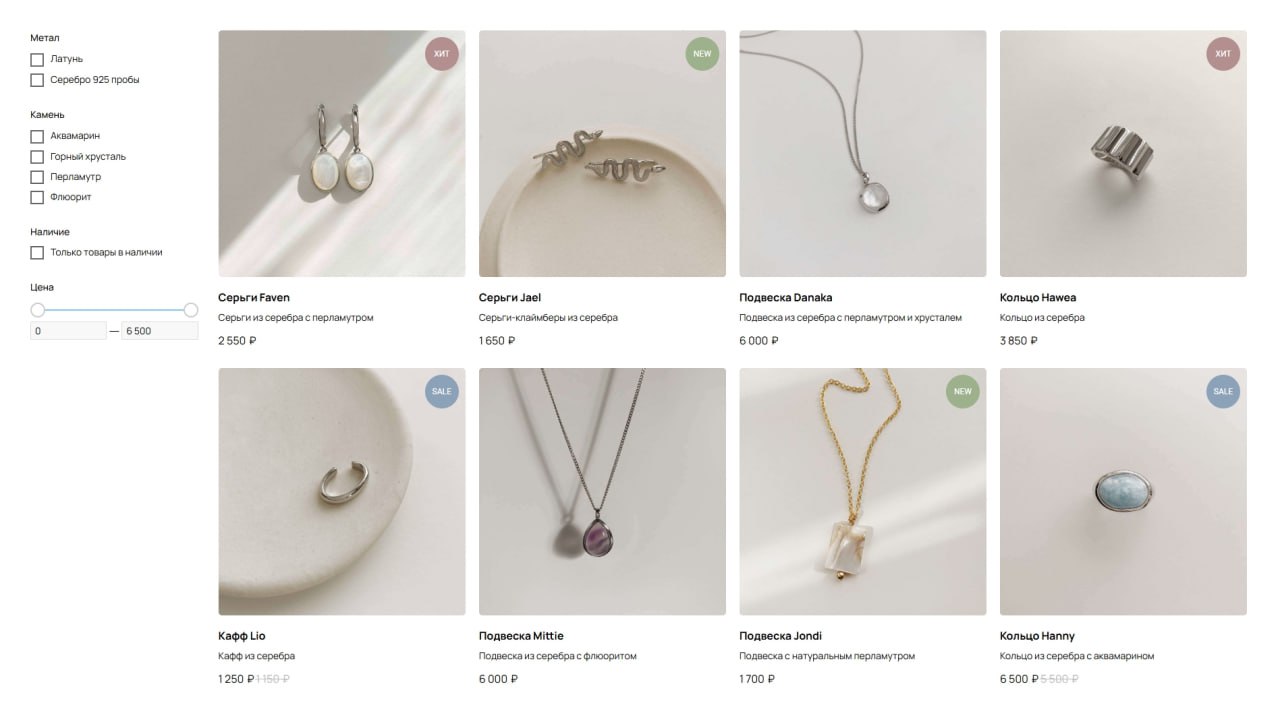
🛍 Смена цвета лейбла в каталоге на Тильде
Если вы хотите задать разным лейблам в каталоге свой цвет в зависимости от надписи, то воспользуйтесь этим кодом:
🔸 Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
🔸 В коде в строчках
if (text == 'NEW') {
$(this).css('background-color', '#9CB18C');
}
Замените слово в кавычках на свое наименование лейбла, а HEX-код на ваш цвет.
Продублируйте эти строчки друг за другом столько раз, скольким лейблам вы хотите сменить цвет.
🔸 Обратите внимание, что слово в кавычках регистрозависимо, т.е. слова 'NEW' и 'New' — это разные слова. И если в коде наименование лейбла будет указано не так, как в каталоге, то фон не поменяется.
Код работает при фильтрации, пагинации и других манипуляциях с каталогом.
#модификации #тильда