🎓 Новый практический урок: создаем «дорогой» экран с нуля за 1 час (Для дизайнеров, кто хочет повысить ценность работ)
Привет! Сегодня делимся полноценным уроком, который обычно доступен только студентам платных программ. Никаких подписок, кодов или ограничений — просто полезный контент от нашей школы.
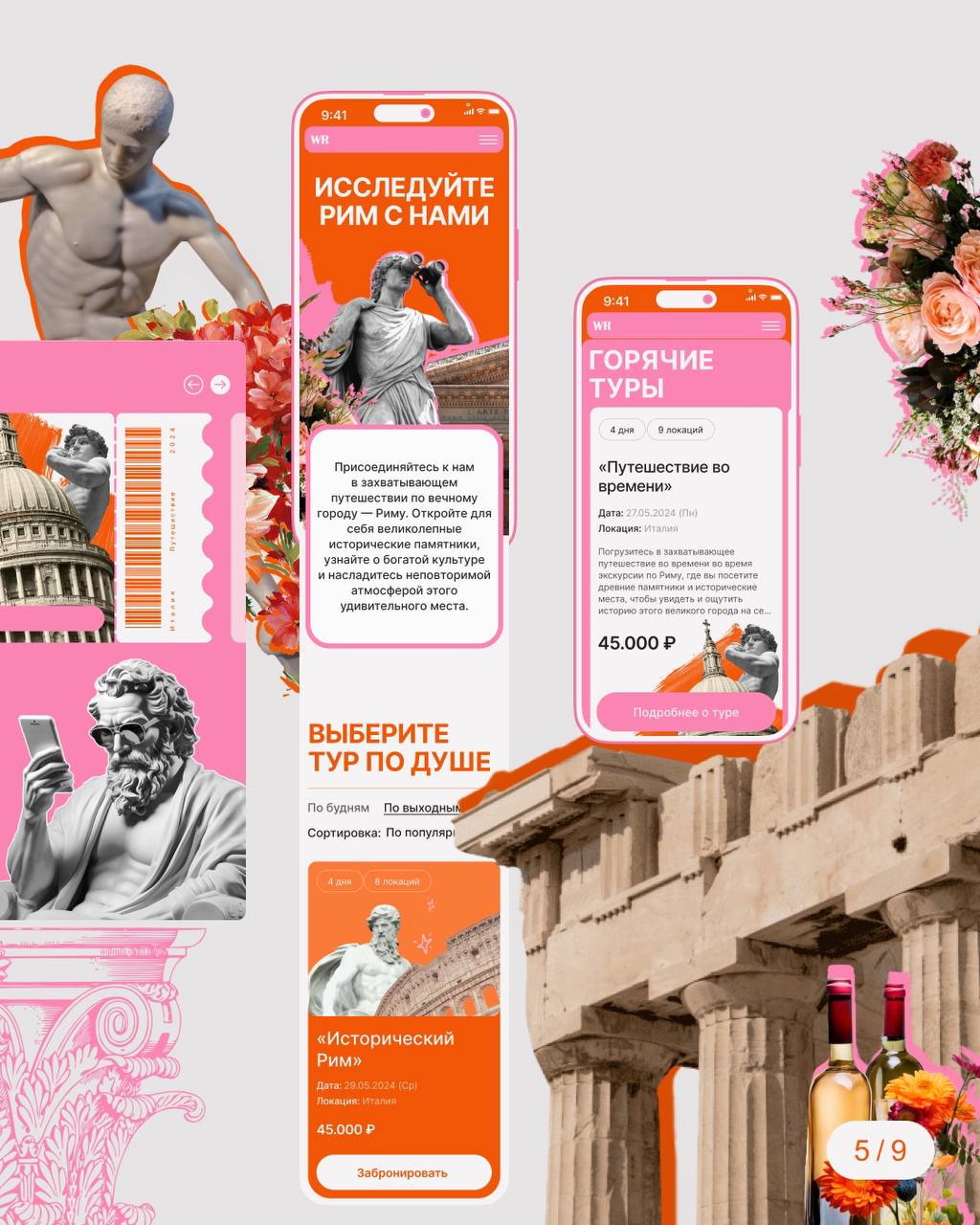
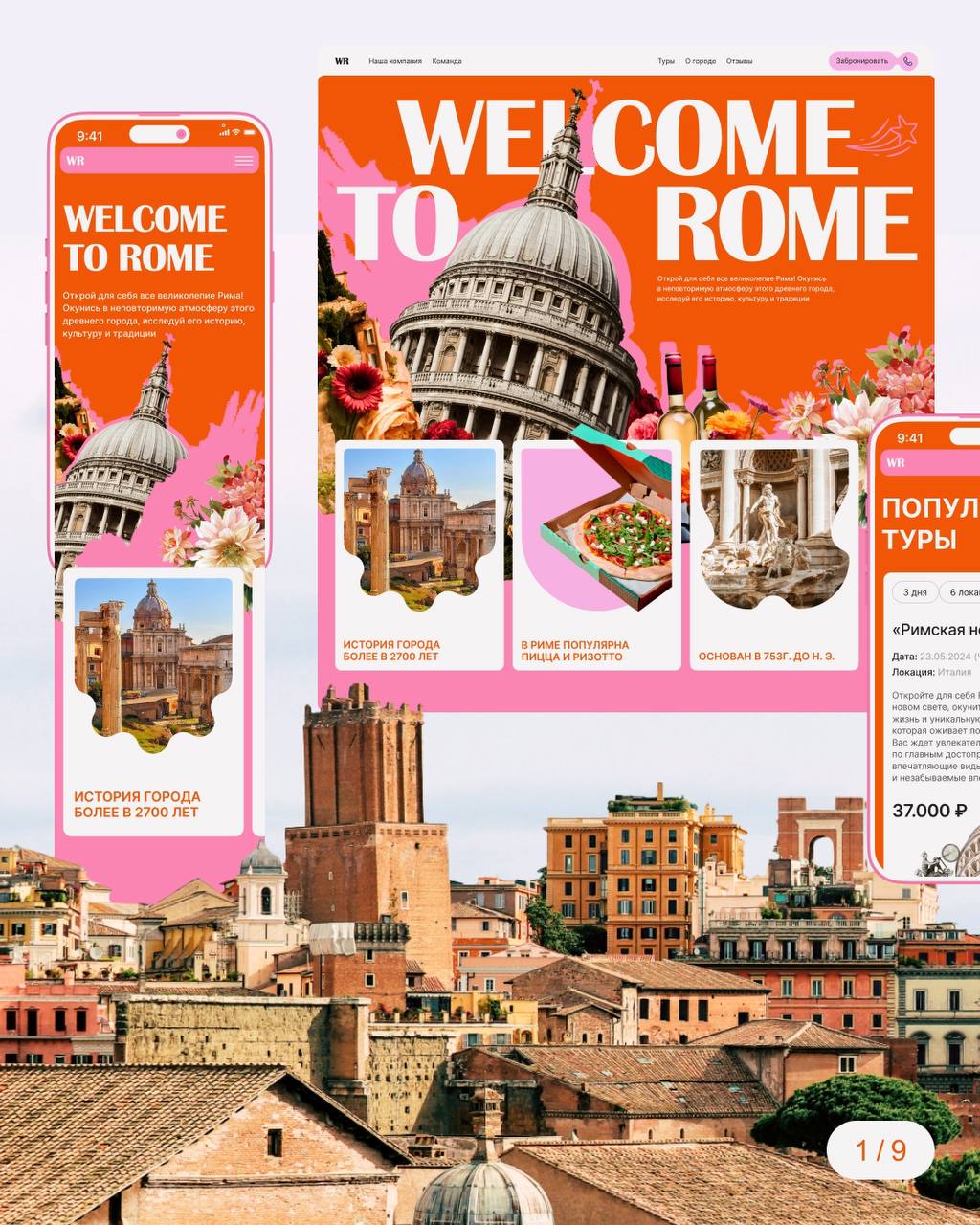
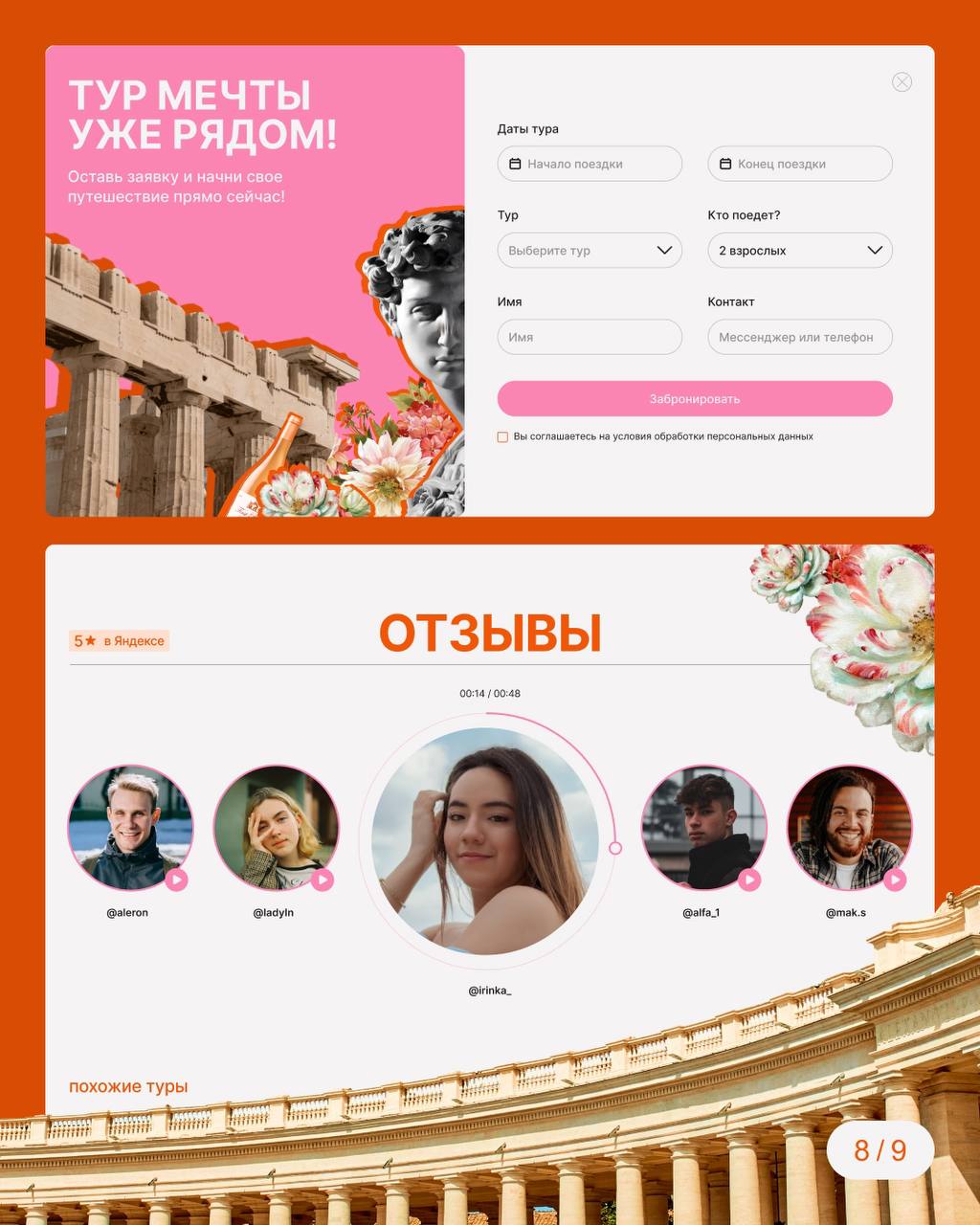
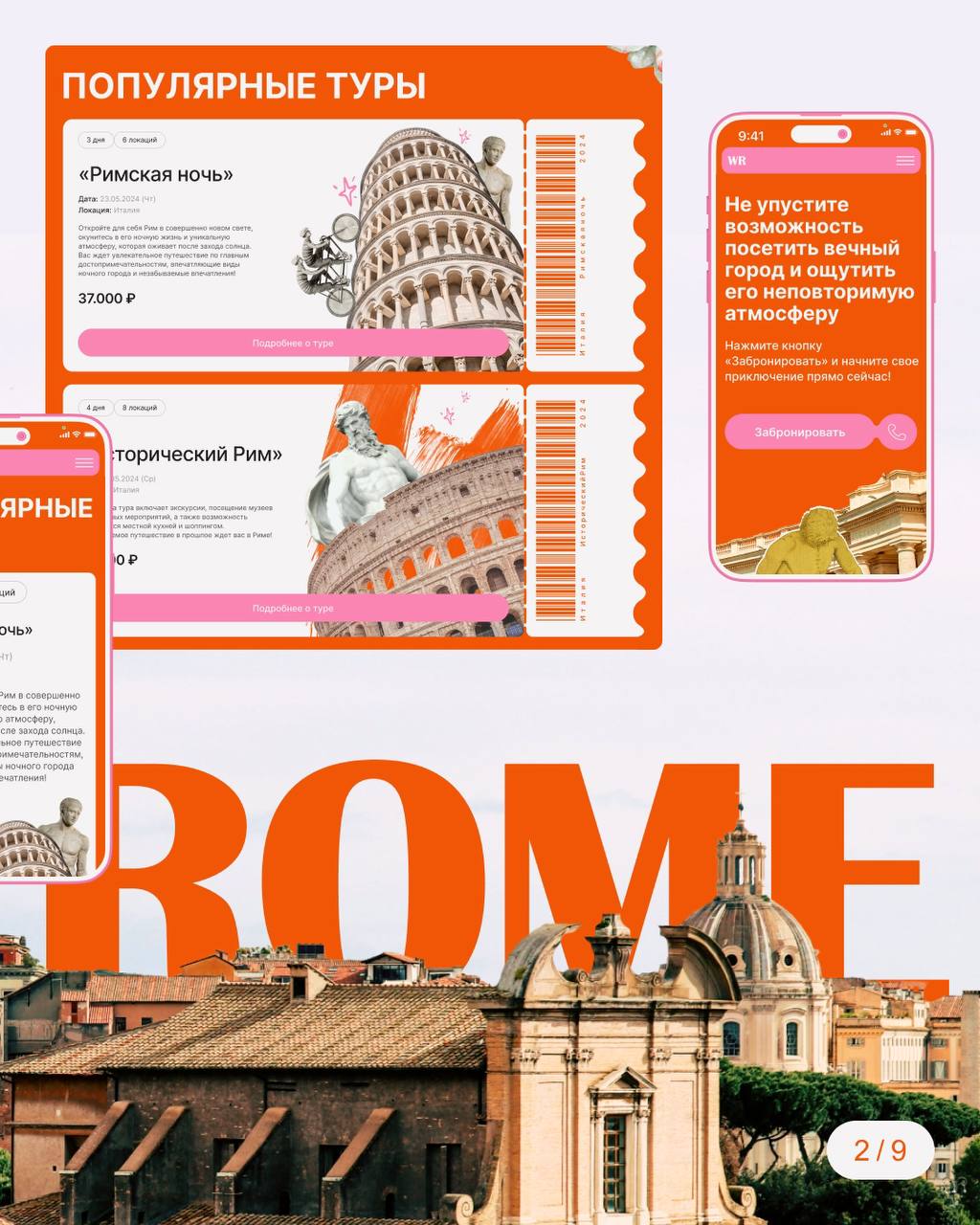
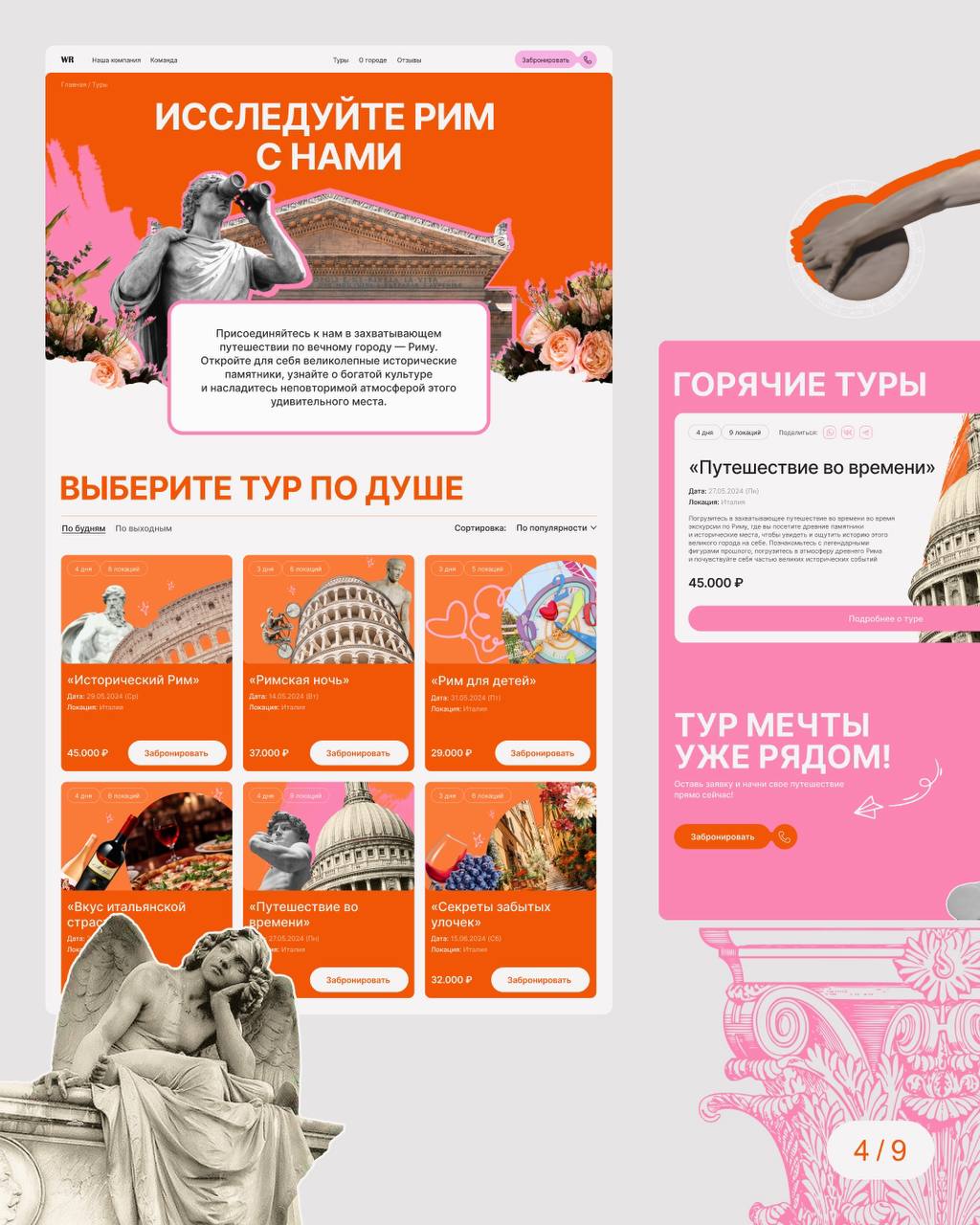
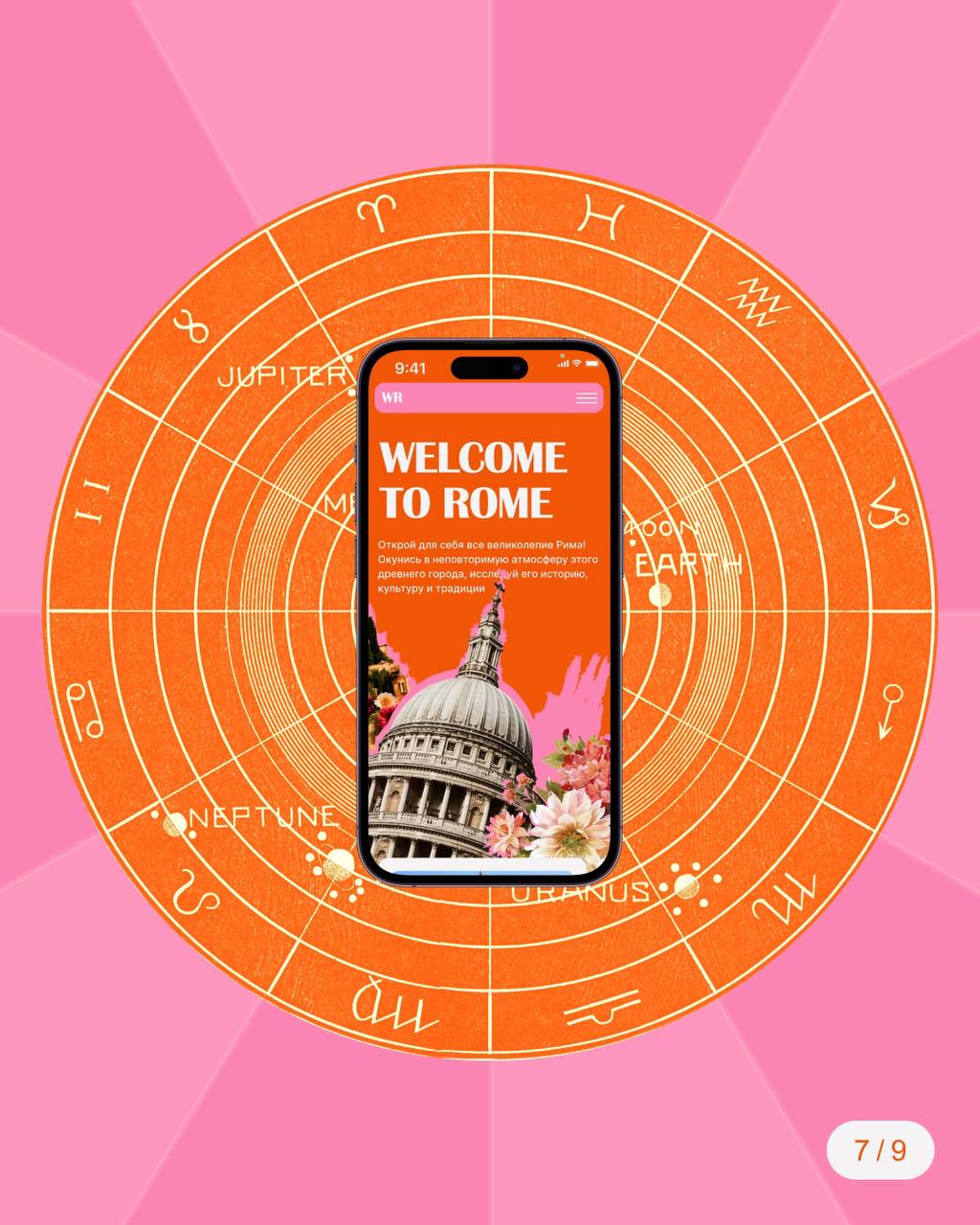
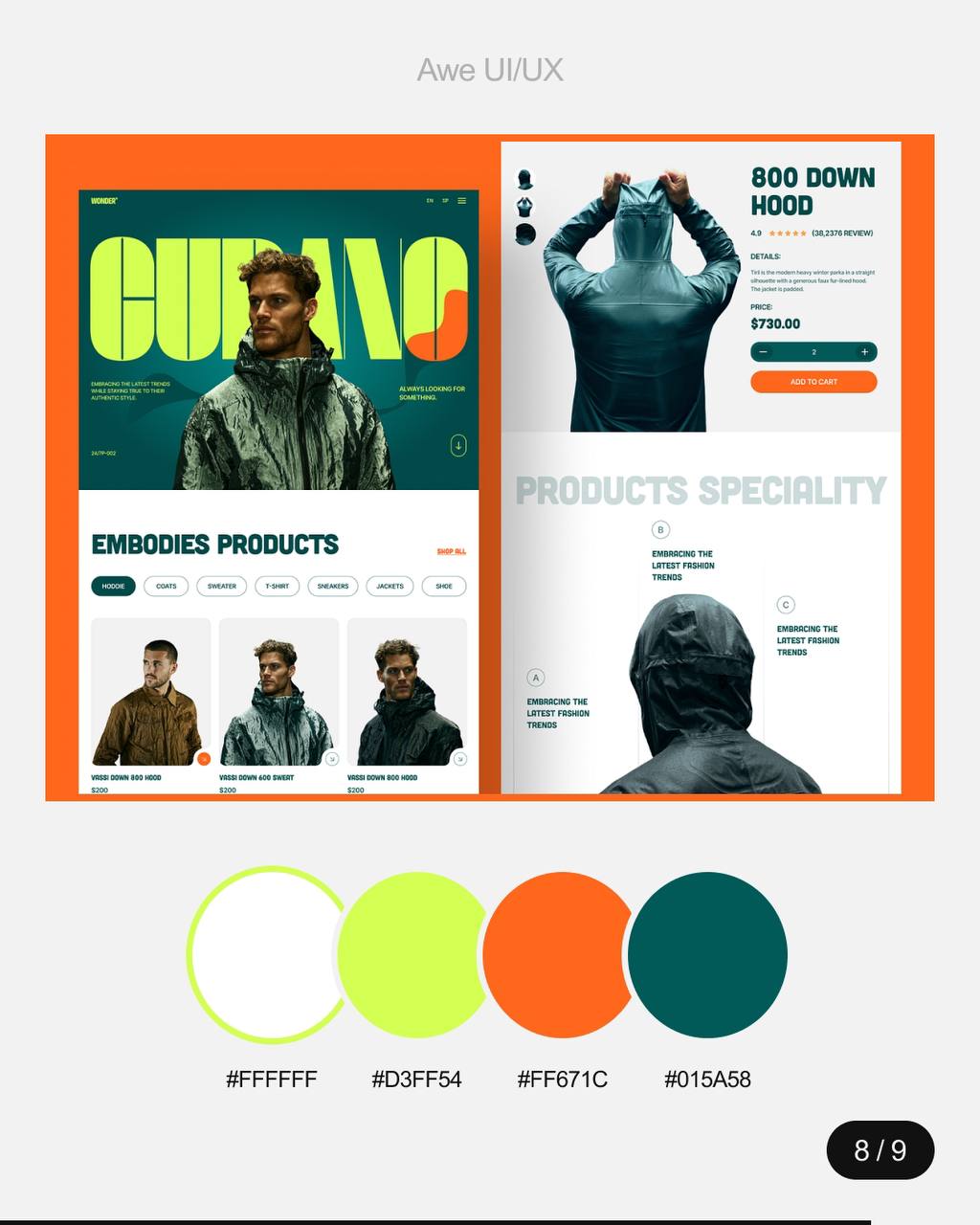
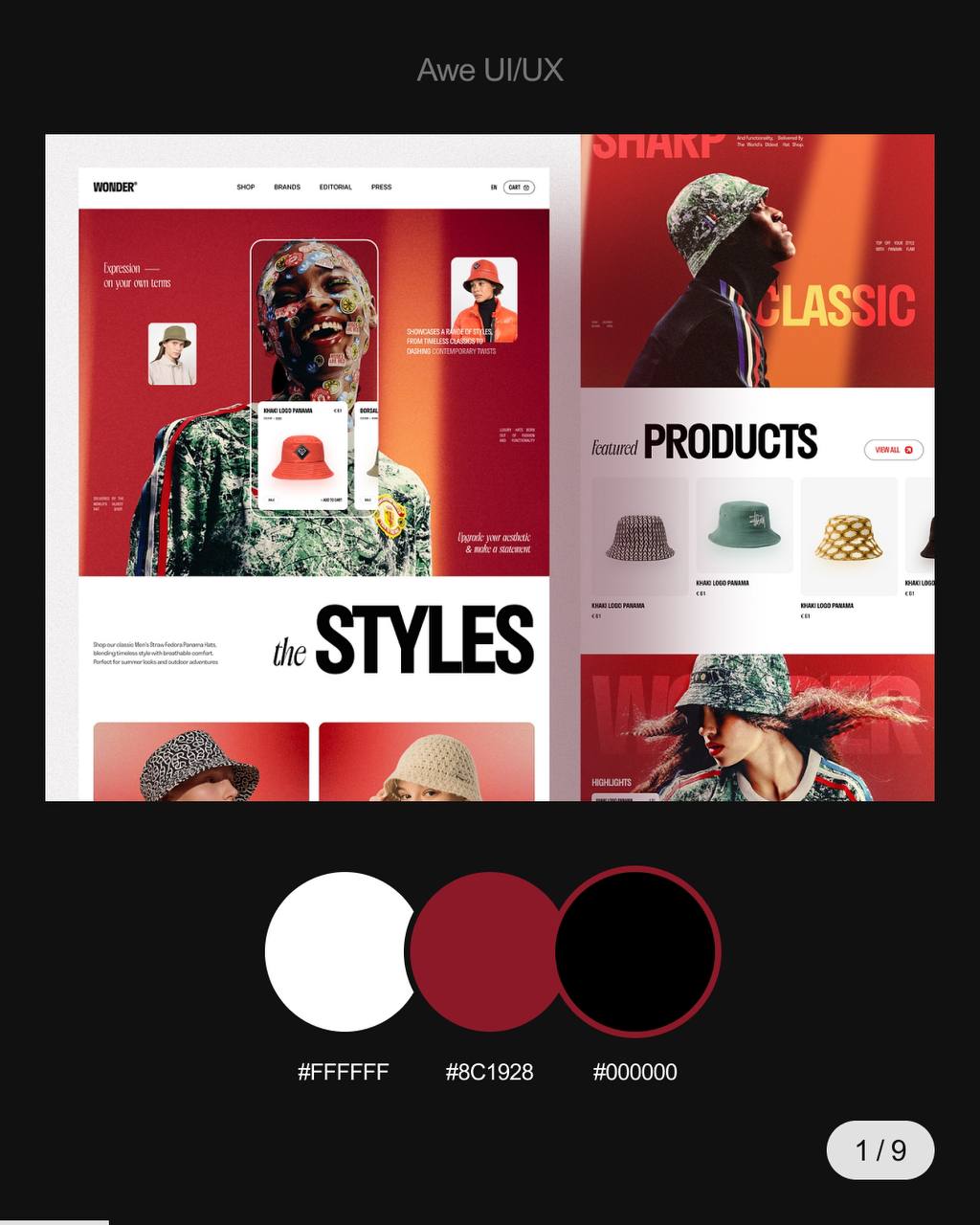
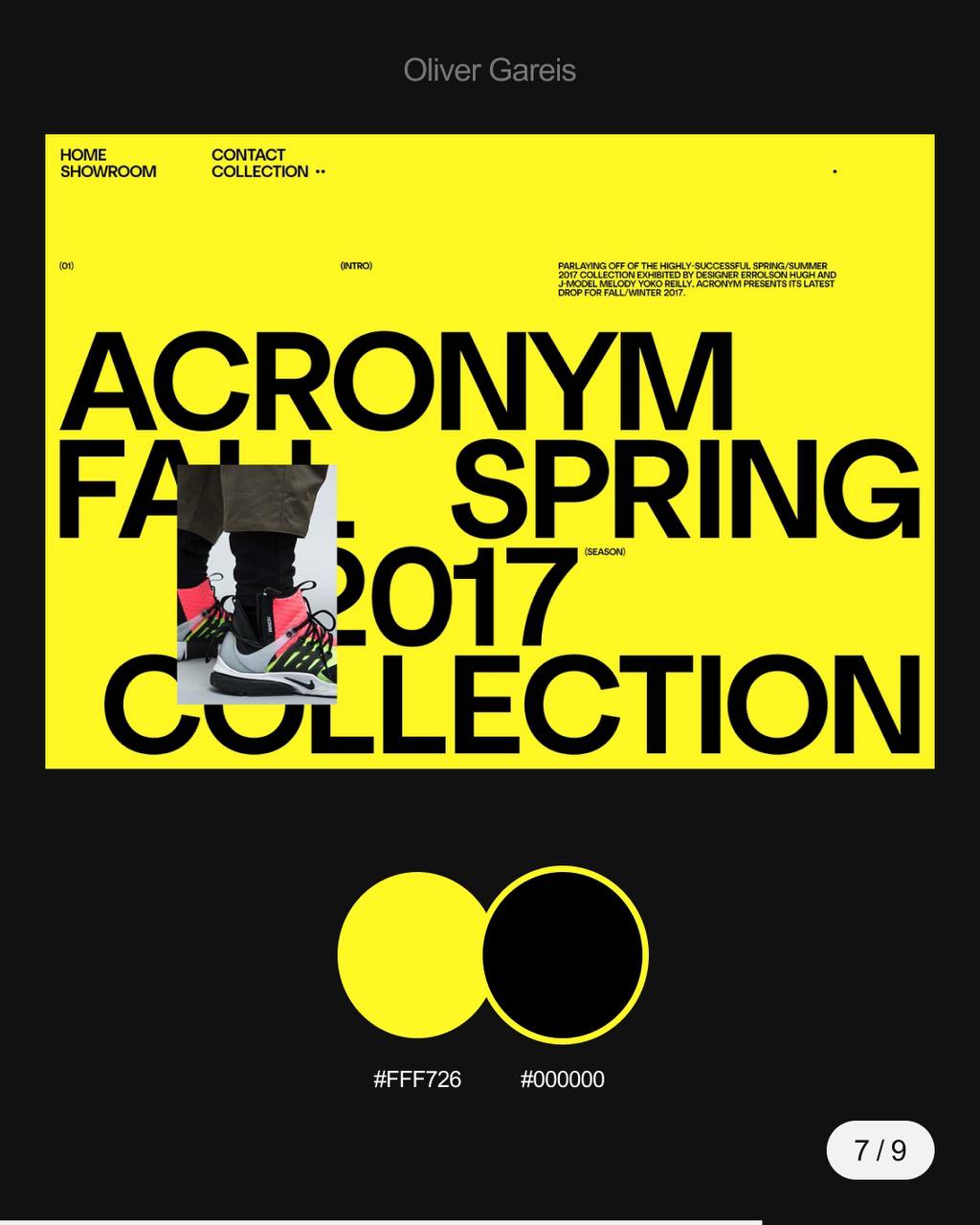
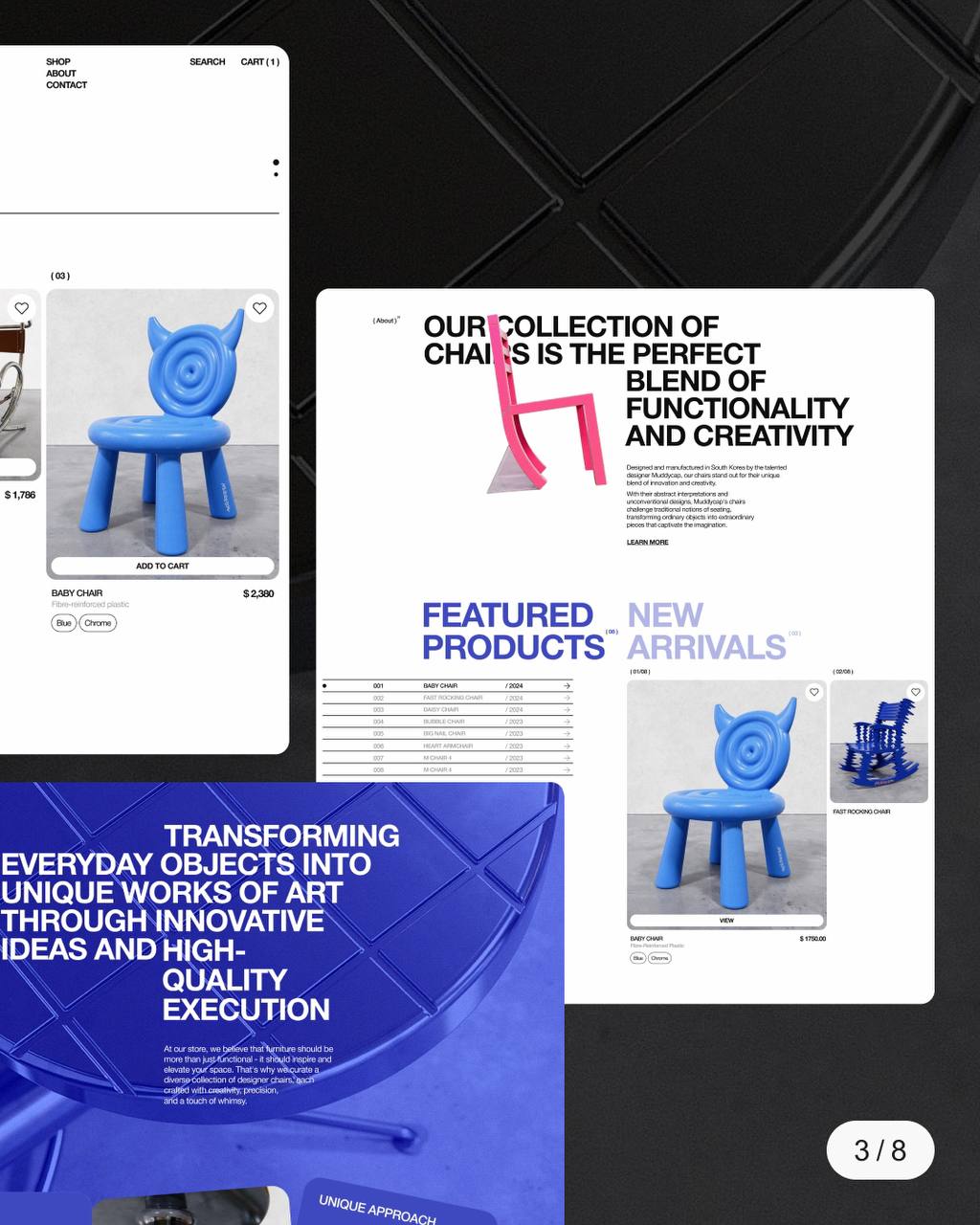
▫️ Практика в Figma: Создаем макет шаг за шагом: от сетки до микро-анимаций
Для кого:
✔️ Начинающие UX/UI-дизайнеры
✔️ Фрилансеры, желающие повысить чек
✔️ Все, кто хочет разобраться в трендовом визуале
Почему стоит попробовать:
→ Результат сразу: В конце урока у вас будет работа для портфолио с анимацией
→ Без скрытых условий: Весь контент — в боте, без доплат
→ Актуально в 2025: Техники, которые используют в топовых студиях
🔥 Переходи в бота