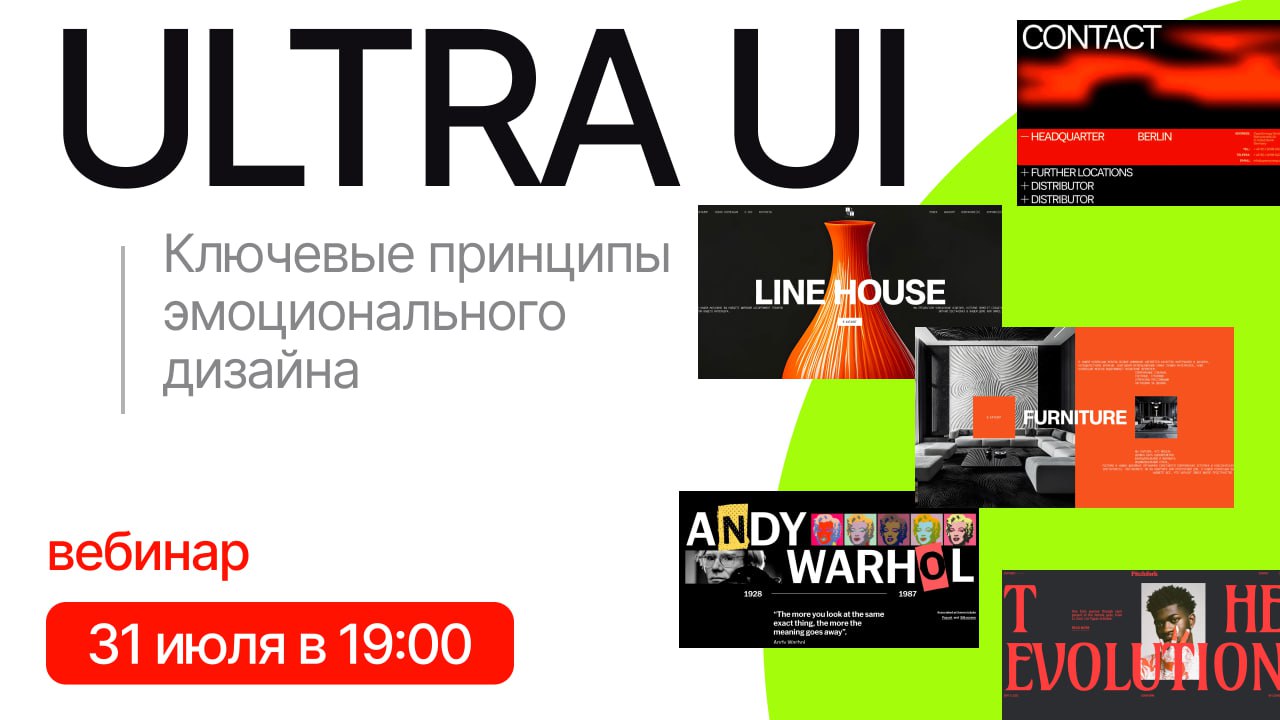
⚡️Принципы создания эмоционального дизайна
📝 Бесплатная лекция 31 июля в 19:00 (МСК)
Мы привыкли думать о дизайне как о решении задач: функции, цели, сценарии. Но по-настоящему сильный подход — это не только про удобство, а про эмоциональную связь между проектом и пользователем.
Как ее выстроить? Поможет метод декомпозиции эмоционального дизайна, — это авторская механика, с помощью которой вы научитесь делать коммерческие проекты на высоком уровне, даже не имея опыта.
На лекции вы узнаете:
📌 Что такое эмоциональный дизайн на практике
📌 Как создавать проекты в стиле Ultra UI с помощью визуальных и смысловых элементов
📌 Как применять метод в коммерческих задачах
📌 И выполните практическое задание, чтобы сразу применить метод на практике
➡️ Зарегистрироваться на вебинар
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqvVNhPE