Как сделать слайды удобными и красивыми? 🤔
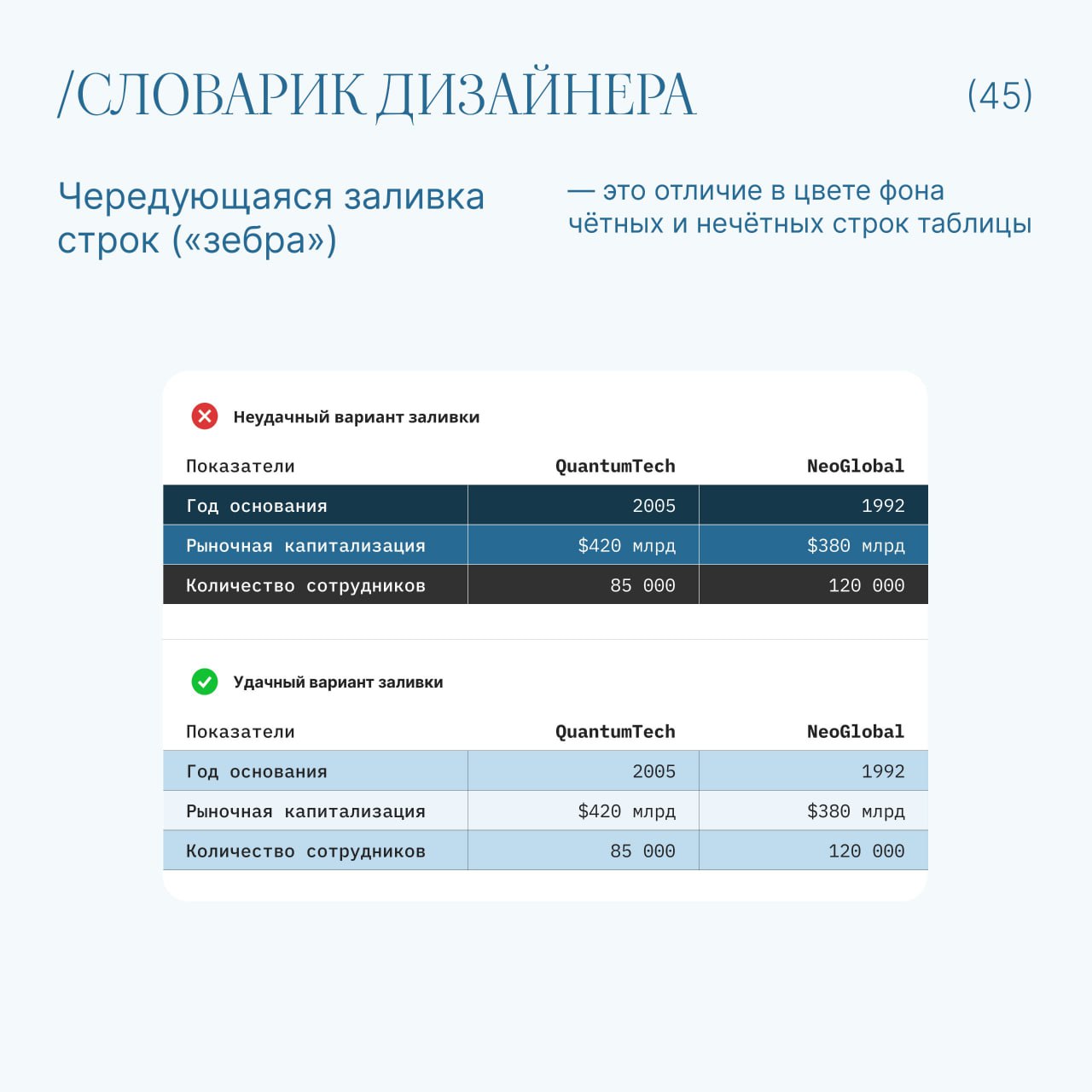
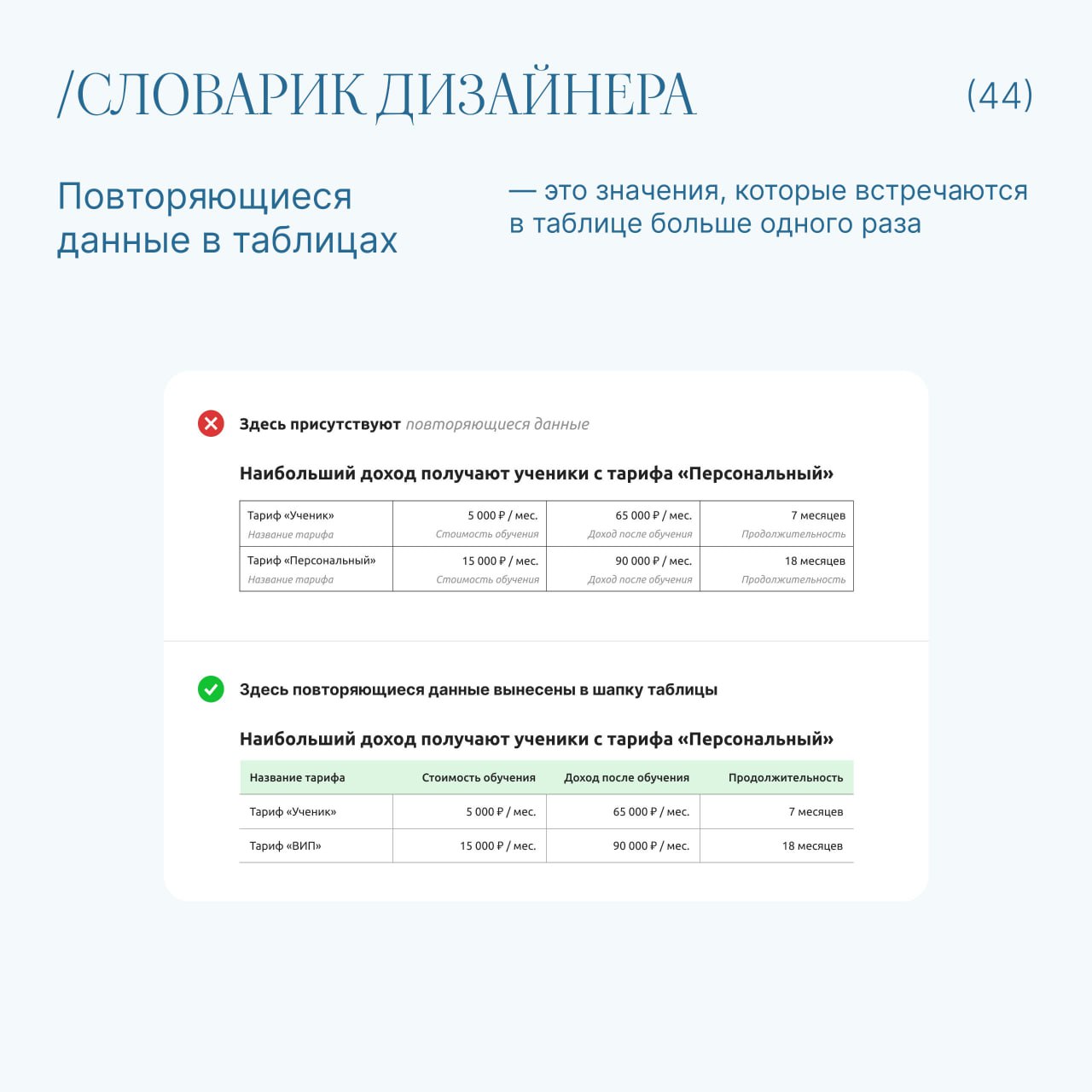
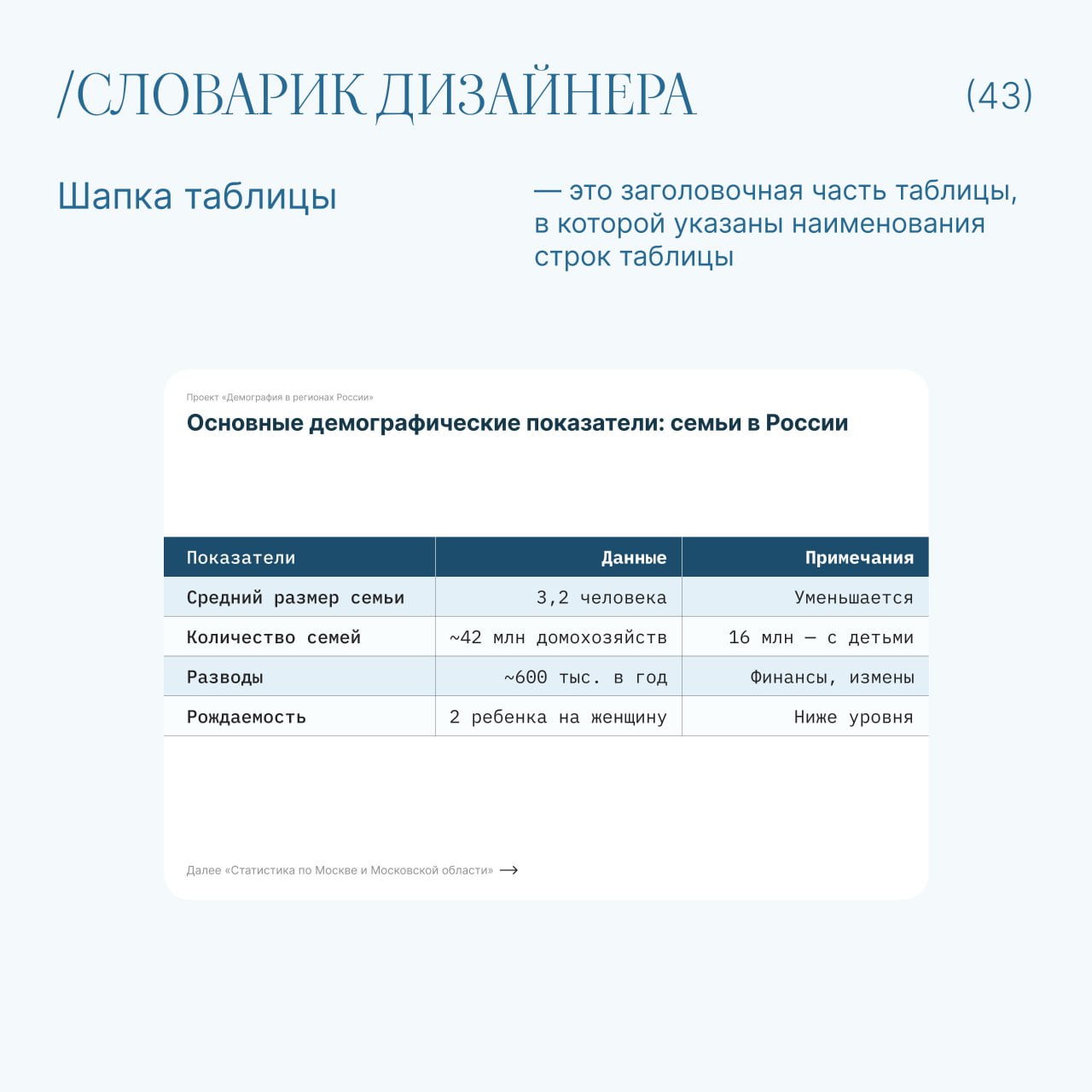
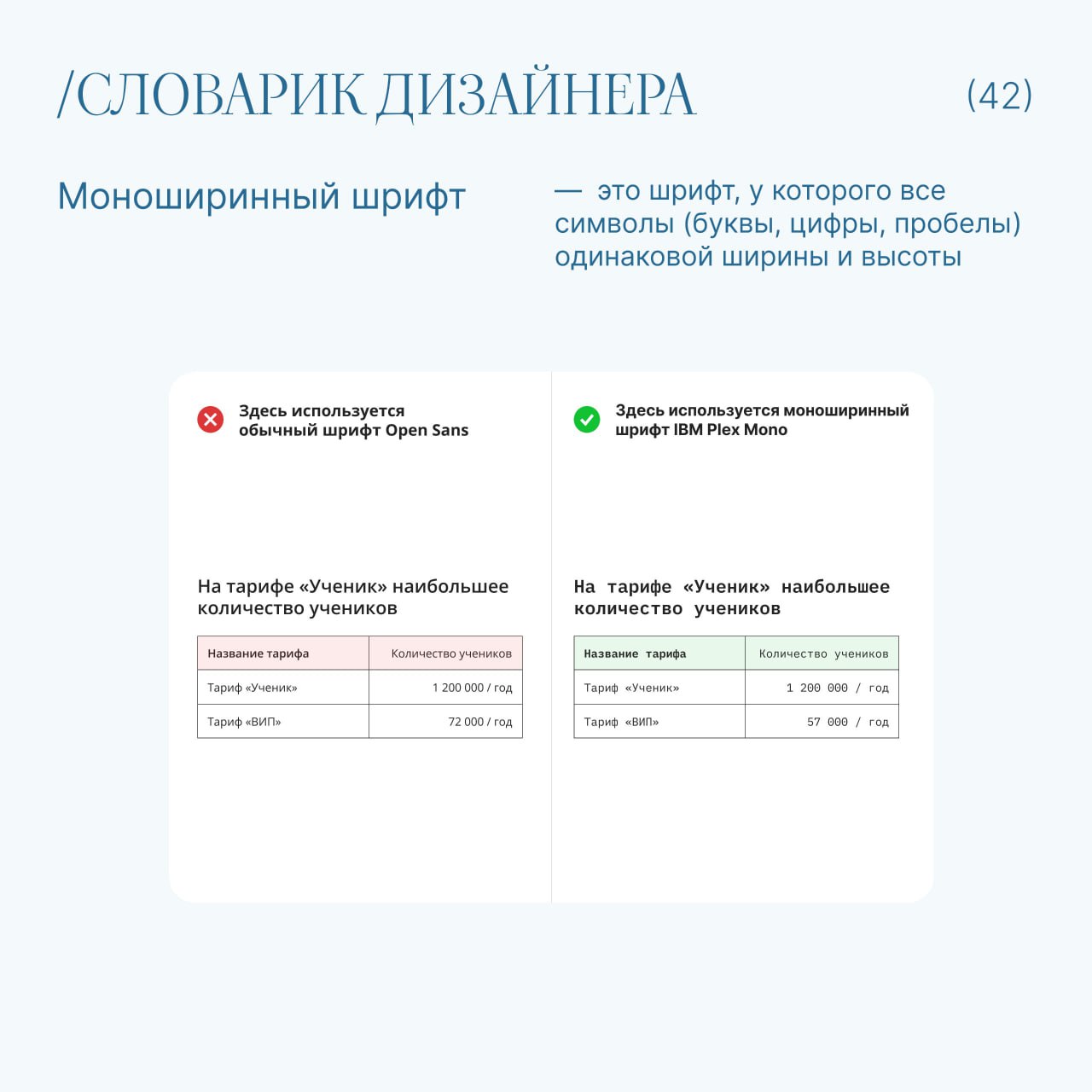
Словарик дизайнера (59) 📎
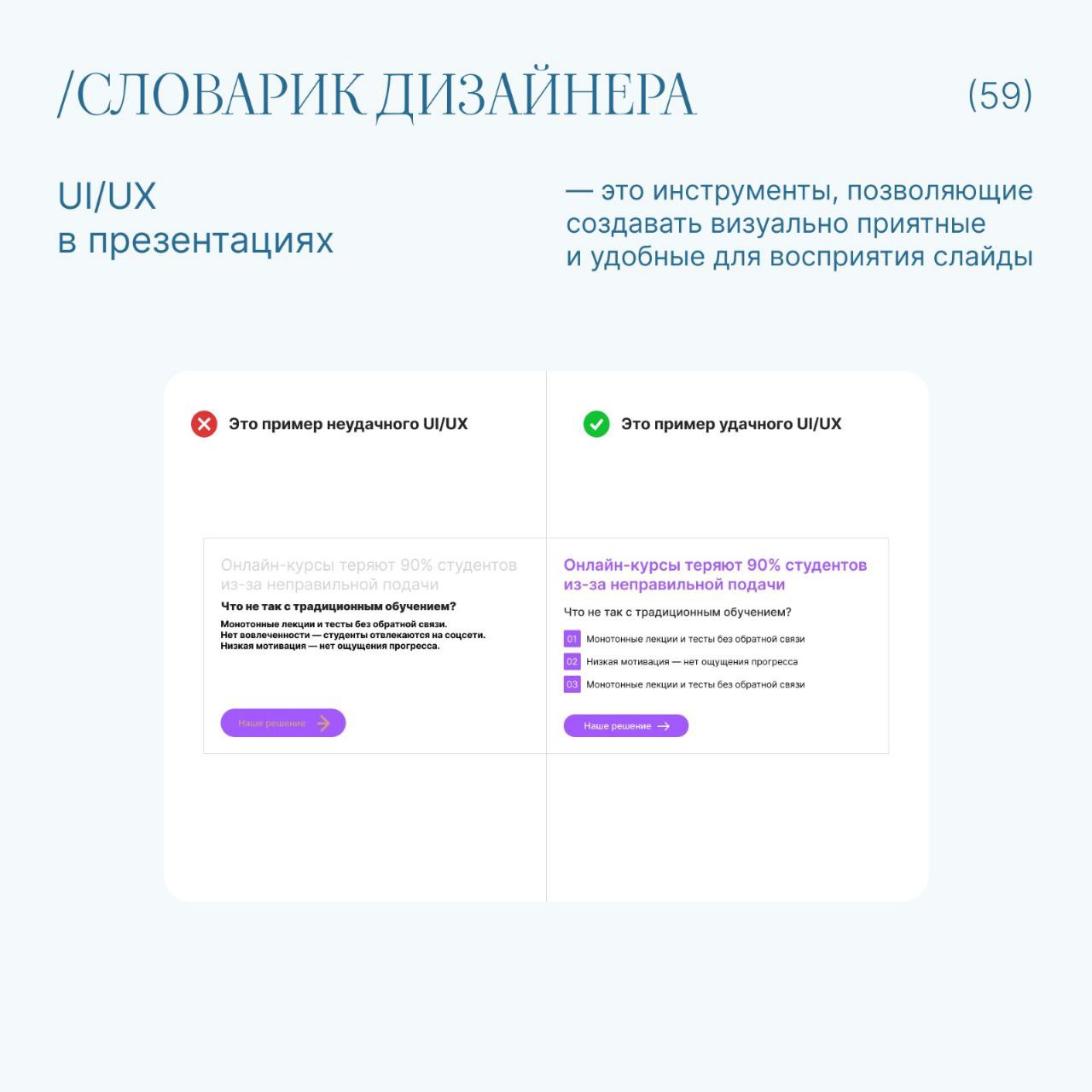
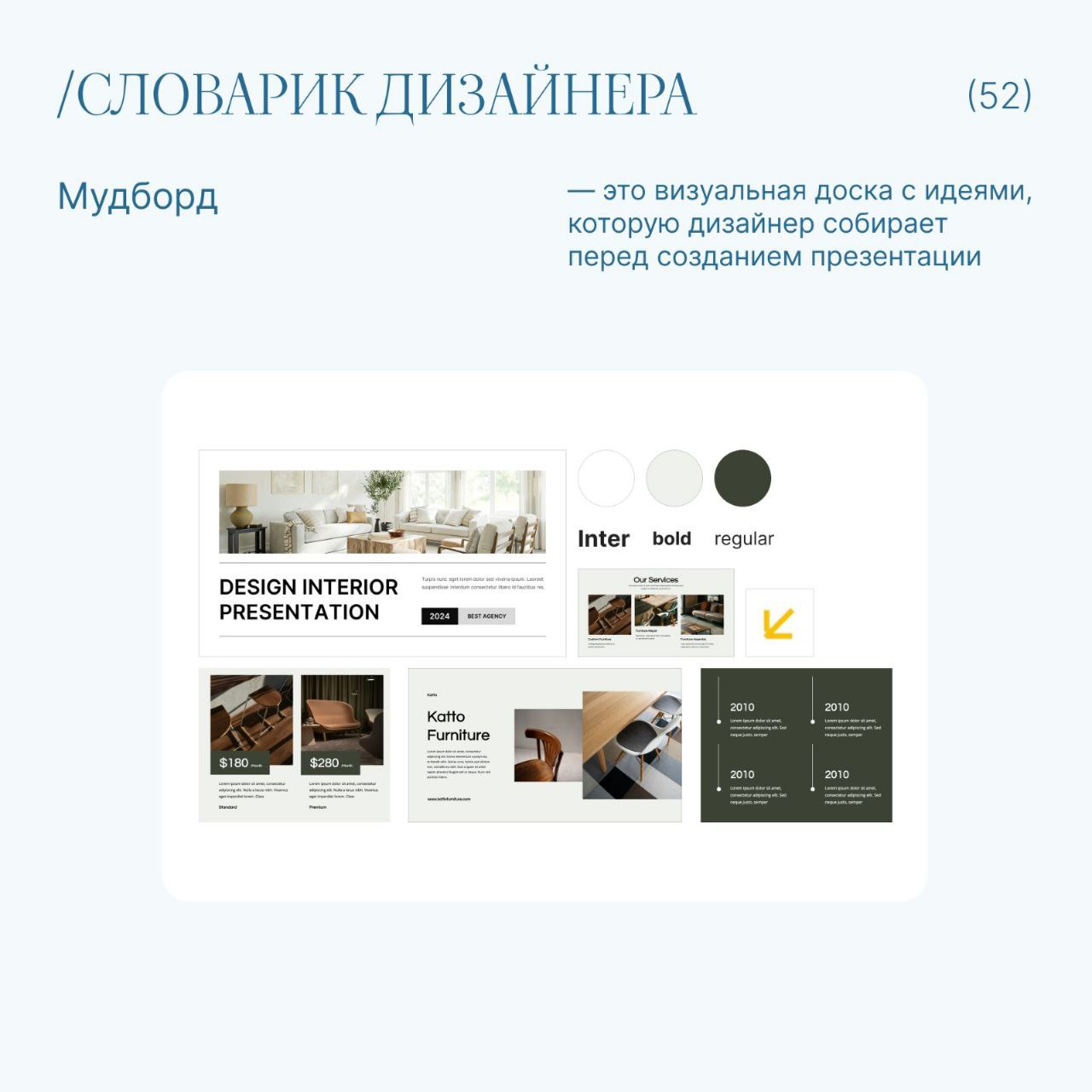
UI/UX в презентациях – это инструменты, позволяющие создавать визуально приятные и удобные для восприятия слайды.
👉 Зачем он нужен?
UI/UX позволяет создавать не просто красивые картинки, а делать презентацию продуманной и помогать аудитории легче воспринимать информацию.
💡 Как использовать?
UI (визуальный дизайн) – все, что касается визуала, т.е. контраст фона и текста, иерархия текста (заголовок– подзаголовок– основной текст), цвета (не более 2-3 цветов), шрифты (не более 1-2 шрифтов) и пустое пространство.
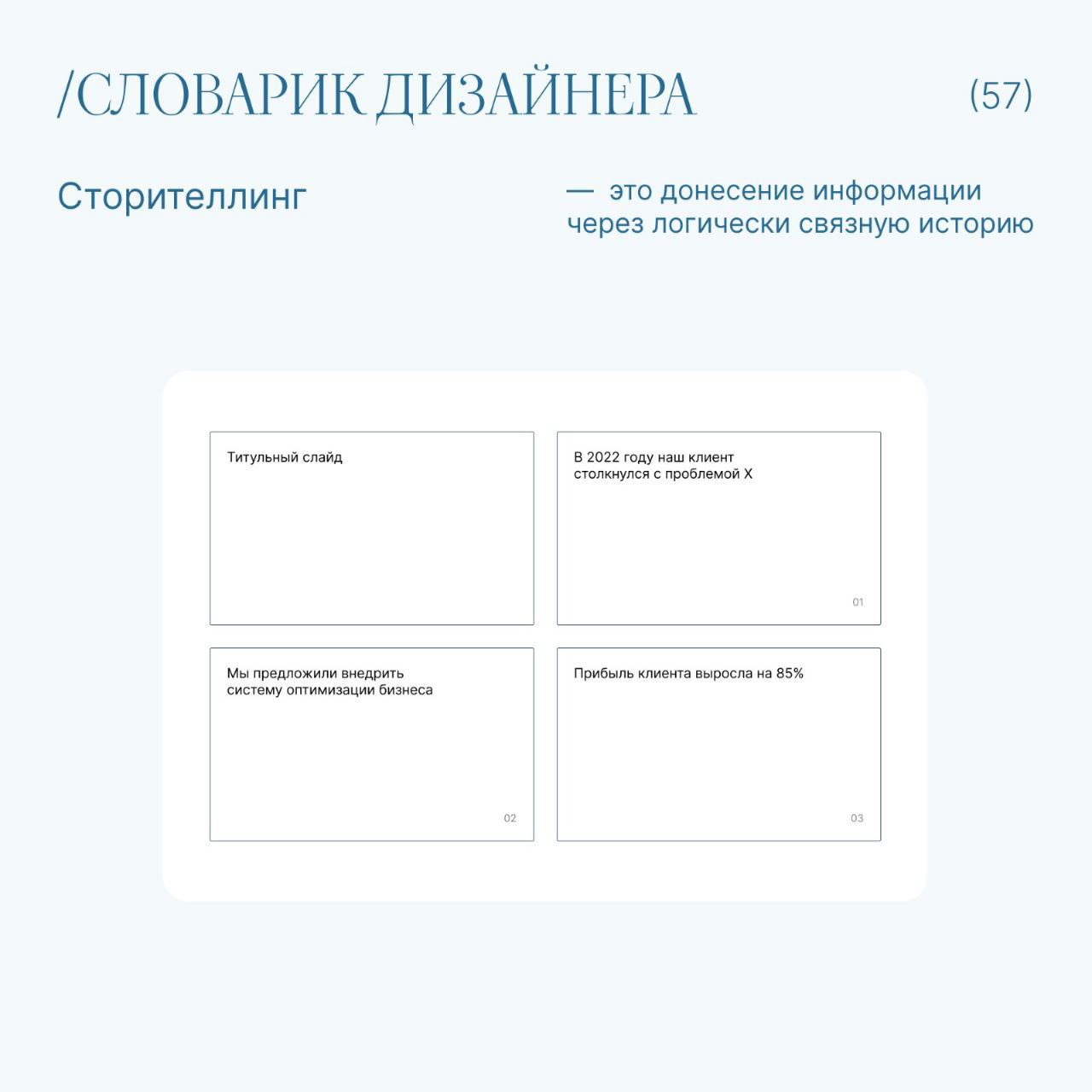
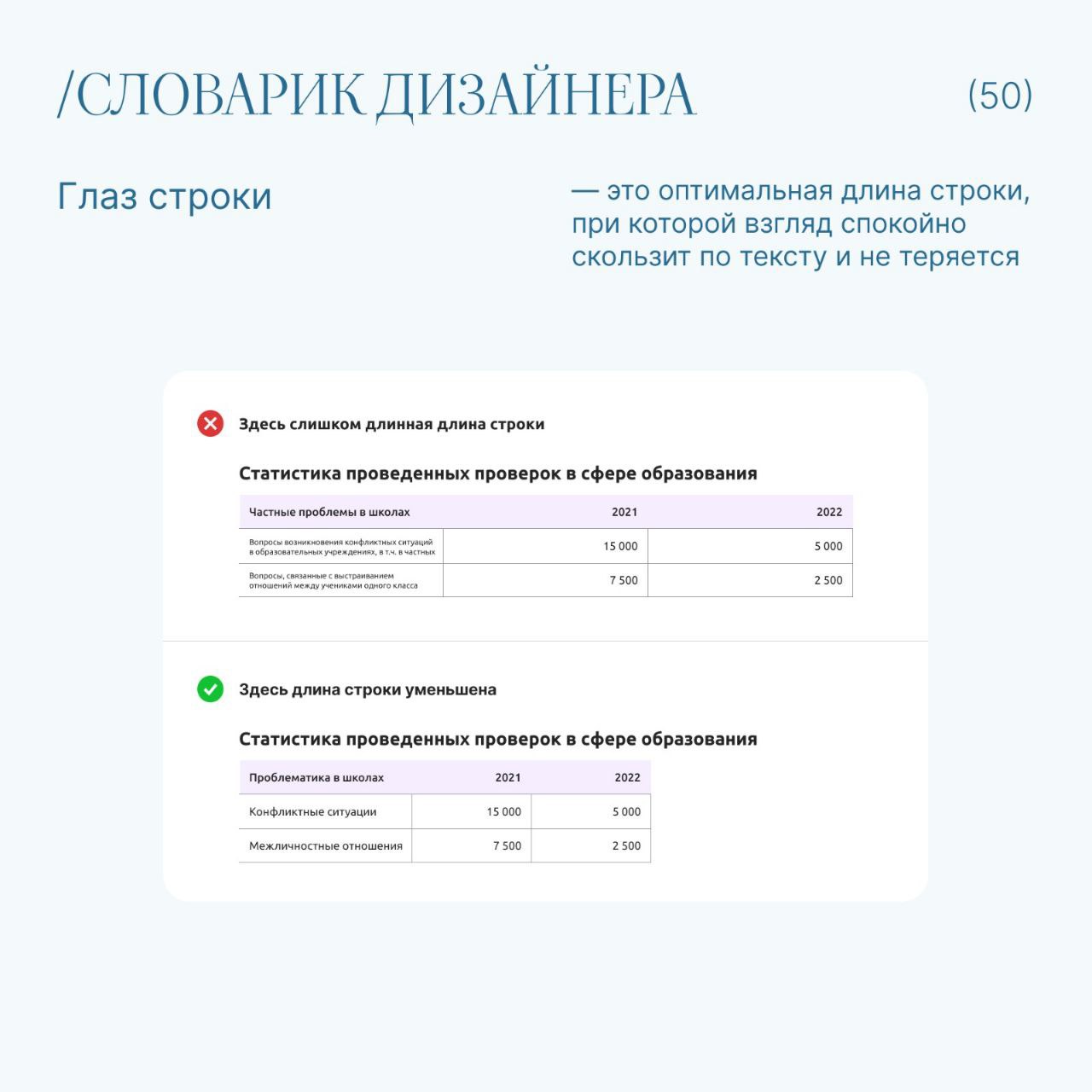
UX (опыт взаимодействия) – то, как аудитория воспринимает информацию, т.е. создание последовательной истории, один слайд = одна мысль и доступность информации (шрифт не меньше 18pt, контрастные цвета, минимум текста).
#словарикдизайнера