Посмотрели на Миусскую дюну.
Снег из штанов вытряхнули — можно и в февраль заходить красиво ❄️
Чтобы совсем не занесло, собрали в одном месте топ материалов, которые вы лайкали, сохраняли и уносили в работу активнее всего. Полезные и прикладные:
1. Падаем красиво
Мини-гайд: как с помощью ИИ быстро собрать аккуратную и выразительную страницу 404.
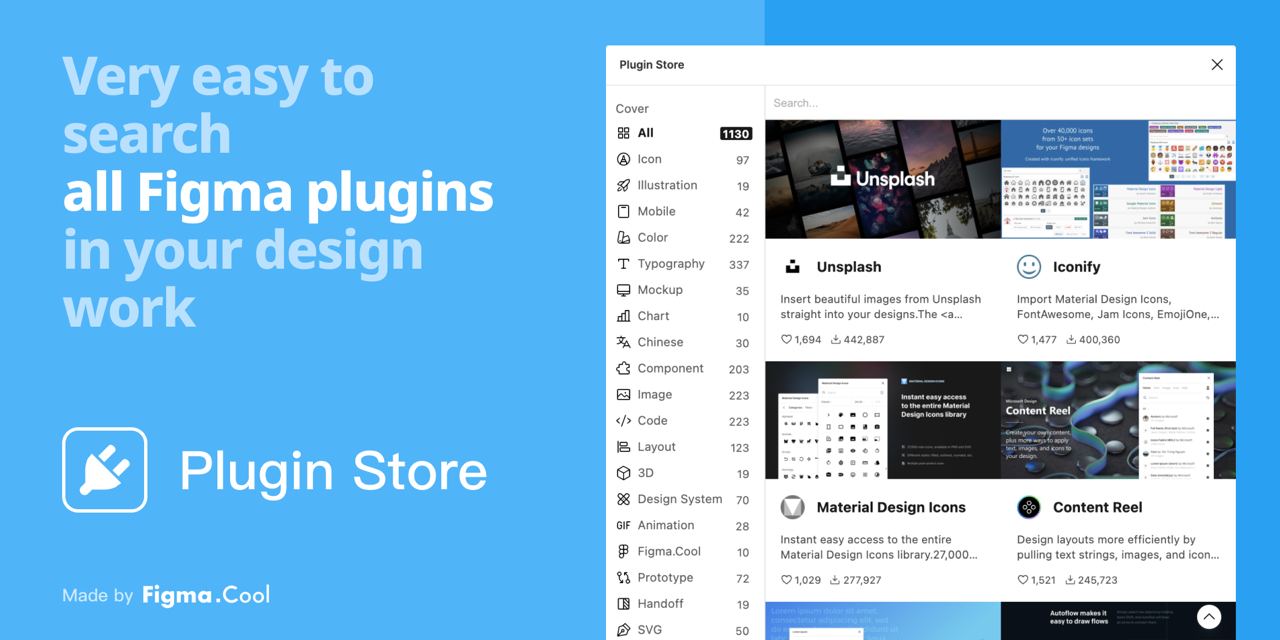
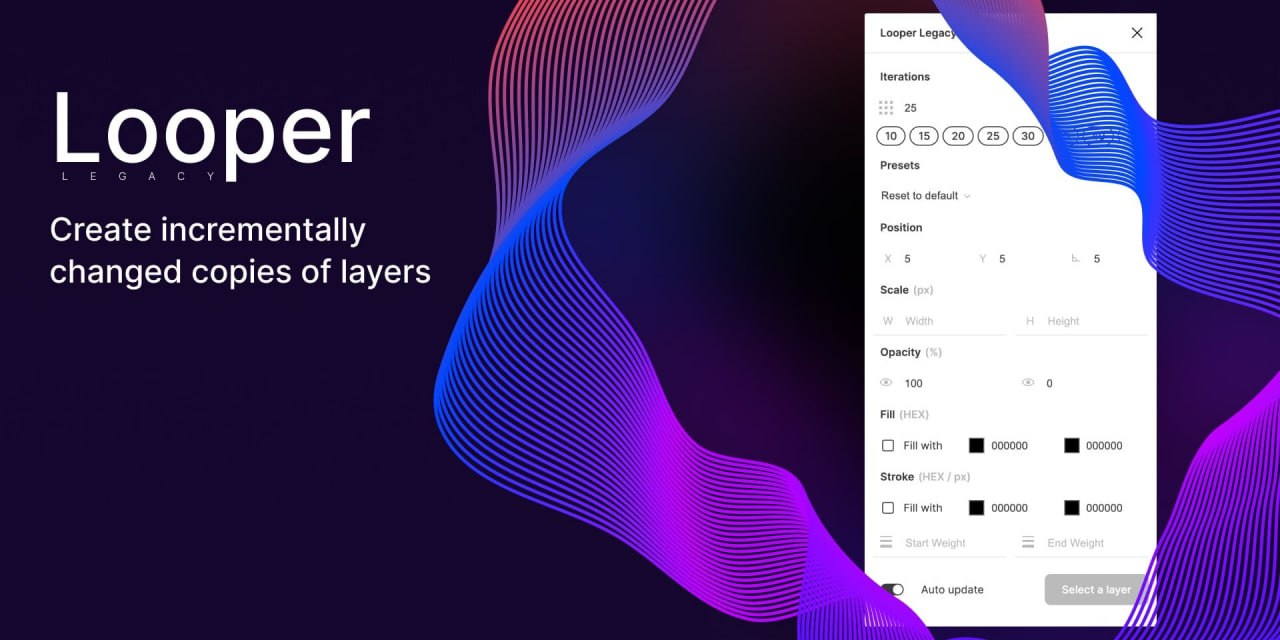
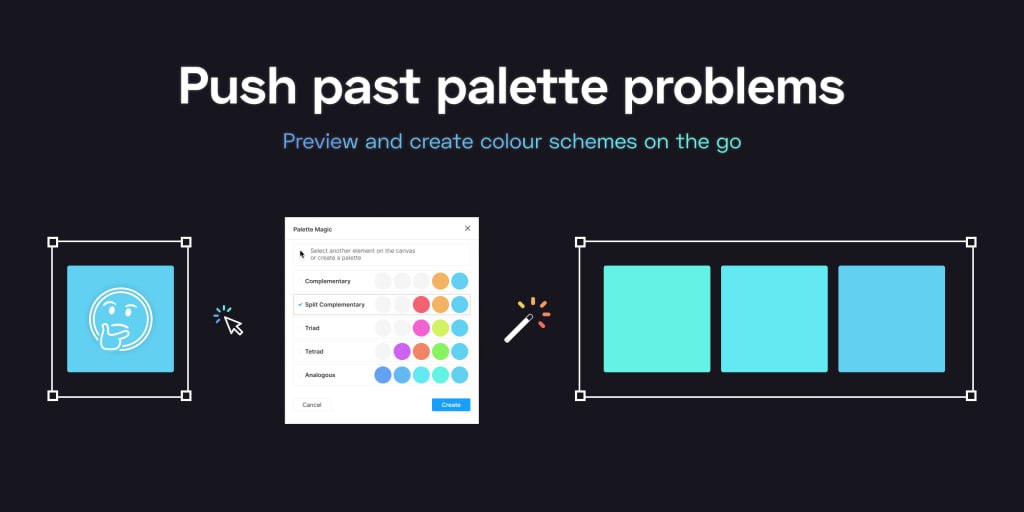
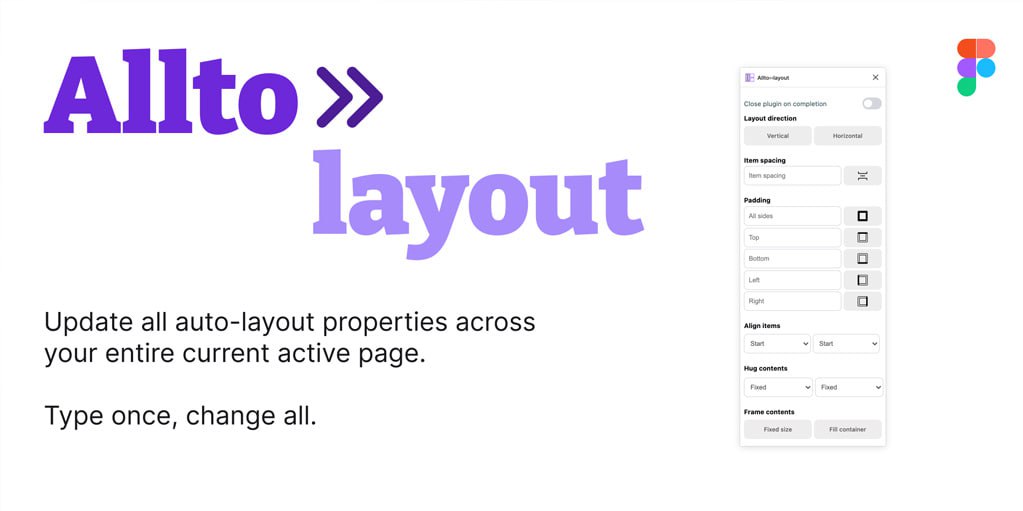
2. Снежная гора или гора из графиков и диаграмм?
Заключительный пост из серии — про плагины для инфографики в Figma, которые экономят время, нервы и бюджет.
3. Под что поесть и попить
YouTube-ролик: могут ли нейросети тягаться с дорогим VFX-продакшеном?
4. Если на диете
Как быстро увидеть и исправить критические проблемы с перспективой в генерациях. На примере виртуальной еды (самой безопасной).
5. Промпты с готовыми сценариями освещения
Собрали в пост с карточками, чтобы не гадать, а сразу получать нужное настроение в генерациях.
Листайте, сохраняйте, применяйте.
Февраль короткий, но мы планируем прожить его максимально эффективно