Вопреки пессимистичным прогнозам фильм «Мелания» неожиданно показал мощный старт в американском прокате. Уже в первый день картина собрала $2,9 млн, а за дебютные выходные — около $7 млн, установив лучший результат для документального кино за последнее десятилетие, пишет Deadline.
При этом критики и зрители оценили картину диаметрально противоположно. На Rotten Tomatoes у «Мелании» лишь около 10% положительных рецензий от критиков, тогда как аудитория поставила фильму почти максимальные 99%. Некоторые издания пишут, что отзывы зрителей накручены.
🔹The Blueprint News
Без лишних слов, сразу оплачиваем, потом читаем… как всегда 🤣
🔝 Концепция дубайского небоскреба «Треугольник Ориона» по проекту KPLN.
Его уникальную трехстержневую конструкцию, вдохновленную бело-голубыми звездами Ориона, мы планируем запатентовать.
Детали — смотрите в ролике.
⚪️▫️🔹🔲
#KPLN_architecture
Долгожданный трейлер фильма «Дьявол носит Prada 2» появился в Сети, пока мы смотрели церемонию вручения премии «Грэмми»!
Фильм ждем в мировом прокате 1 мая.
🔹The Blueprint News
Делаем тень красивых форм, вах 😱
#photoshop
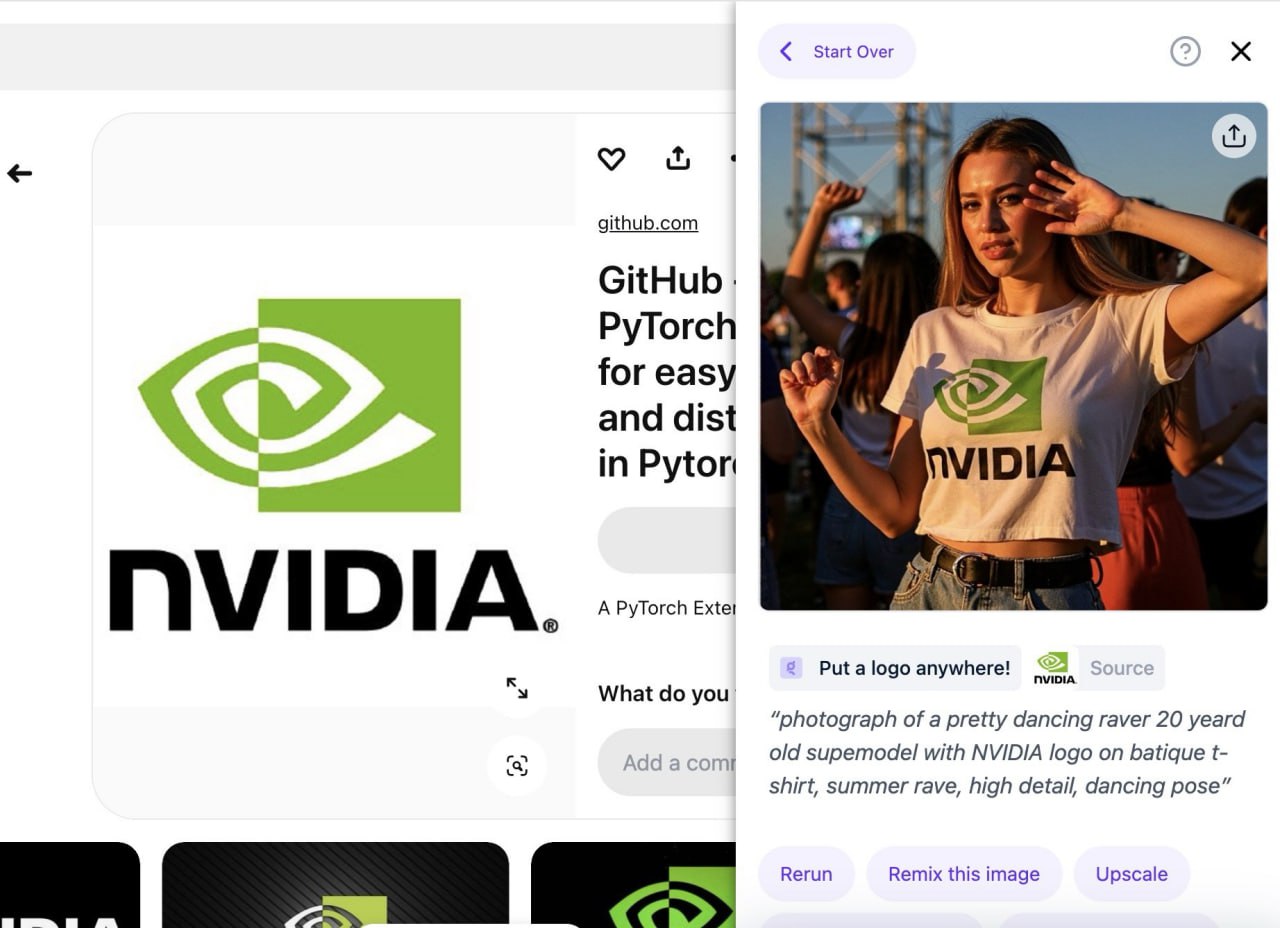
1. Загружаем фото, заходим в свойства, нажимаем «удалить фон»
2. Дублируем слой (CTRL+J), оставляем только маску слоя
3. Выделяем девушку, удерживая CTRL и нажимая на слой
4. Создаем корректирующий слой «Цвет», скрываем 2 нижних слоя
5. Добавляем фото стены, переносим вниз
6. Также нажимаем файл-поместить встроенные и выбираем фото с тенью, режим наложения «умножение»
7. Переходим к фото и ставим непрозрачность до 40%
Автор: @simply_graphicss