🐑 Дизайн витрины на OZON
Недавно впервые столкнулся с задачей дизайна витрины OZON. Сложность была в том, что:
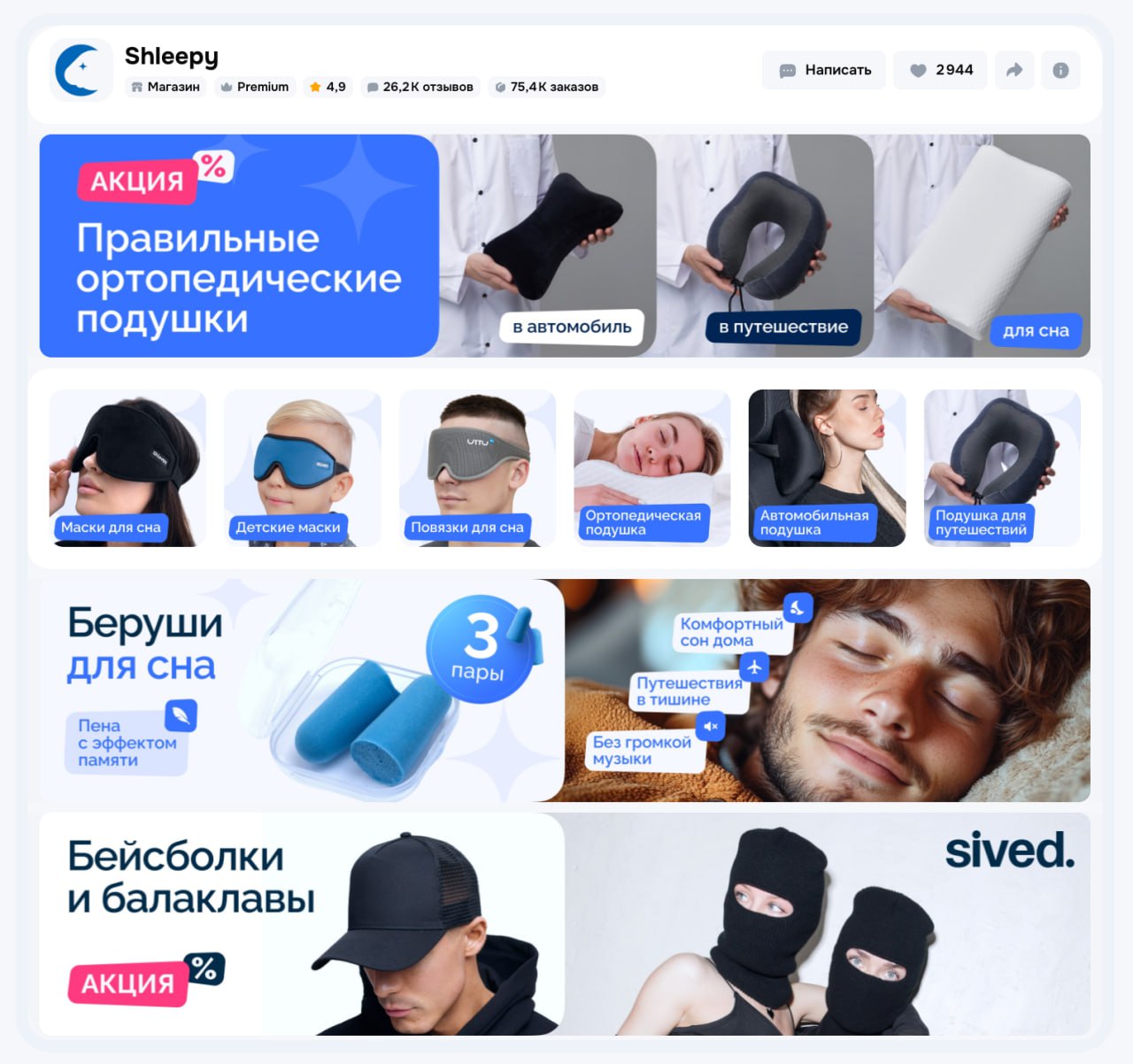
1. Разместить 3 баннера;
2. 6 категорий товаров;
3. На баннерах раскрыть инфо о товарах;
4. Везде прикрепить фото;
5. Добавить плашечки с акциями;
6. Размеры, скругления, отображение — везде всё разное;
7. При этом был запрос, чтобы всё было ярким, красивым, привлекало внимание и заставляло кликнуть.
Короче, задача как всегда: сделать всё ярко и свисто-пердельно, но чтобы было читабельно и красиво.
Как я справился с задачей
1. Ограничил цвтовую палитру до нескольких цветов;
2. Добавил единую форму плашки на все баннеры, чтобы их объединить стилистически;
3. Выбрал один универсальный фон для баннеров: почти белый с полупрозрачными звёздочками;
4. Выбрал единый стиль скруглений и эффект наложения слоёв друг на друга, также объединив баннеры, таким образом, добавив «не кричащий» стилистический элемент;
5. Звёздочки на фоне специально сделал очень прозрачными, чтобы айдентика соблюдалась, но не конфликтовала с инфой о товарах;
6. По возможности добавлял фото без фона, чтобы среди кучи баннеров не было 13 картинок с разным фоном, что визуально бы шумело и мешало восприятию и брендингу;
7. Строгая типографика: стиль заголовков и наборного текста везде один, чтобы визуально соблюдалось единство и чётко была видна иерархия — это упрощает восприятие и помогает быстрее считывать информацию.
А вы как считаете, получилось стрём или норм? Интересный разбор? Позаписывать видосы со своими сложными дизайнами? Ставьте 💩, если да)