Easy Figma
@easyfigma23 359 подписчиков
4 поста
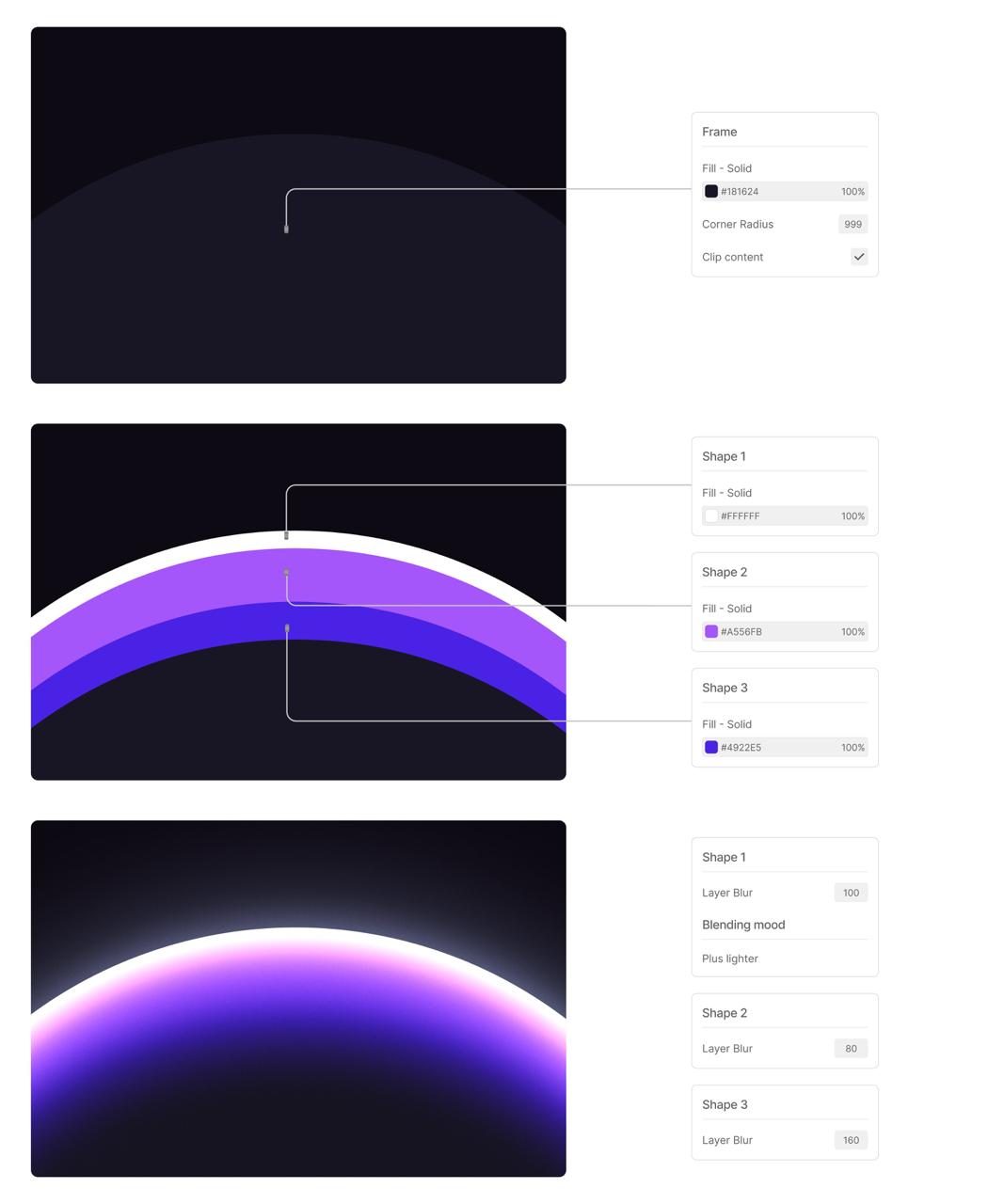
Градиент-арка.
Smart animate + Texture + Progressive blur.
Пора перестать только «думать» о новой профессии
Вы точно видели посты про дизайн, интересовались, листали Behance...так вот, это знак.
Yudaev School проводит бесплатный курс, на котором за 5 дней вы:
— Создадите 4+ проекта.
— Освоите Figma.
— Поймёте, как зарабатывать на этом.
— Получите поддержку наставника.
— Плюс бонус — подборку нейросетей для дизайнеров
Этот курс помогает стартовать без воды и абстрактной теории.
Хотите попробовать? Регистрируйтесь сейчас — бесплатный курс ждет по ссылке
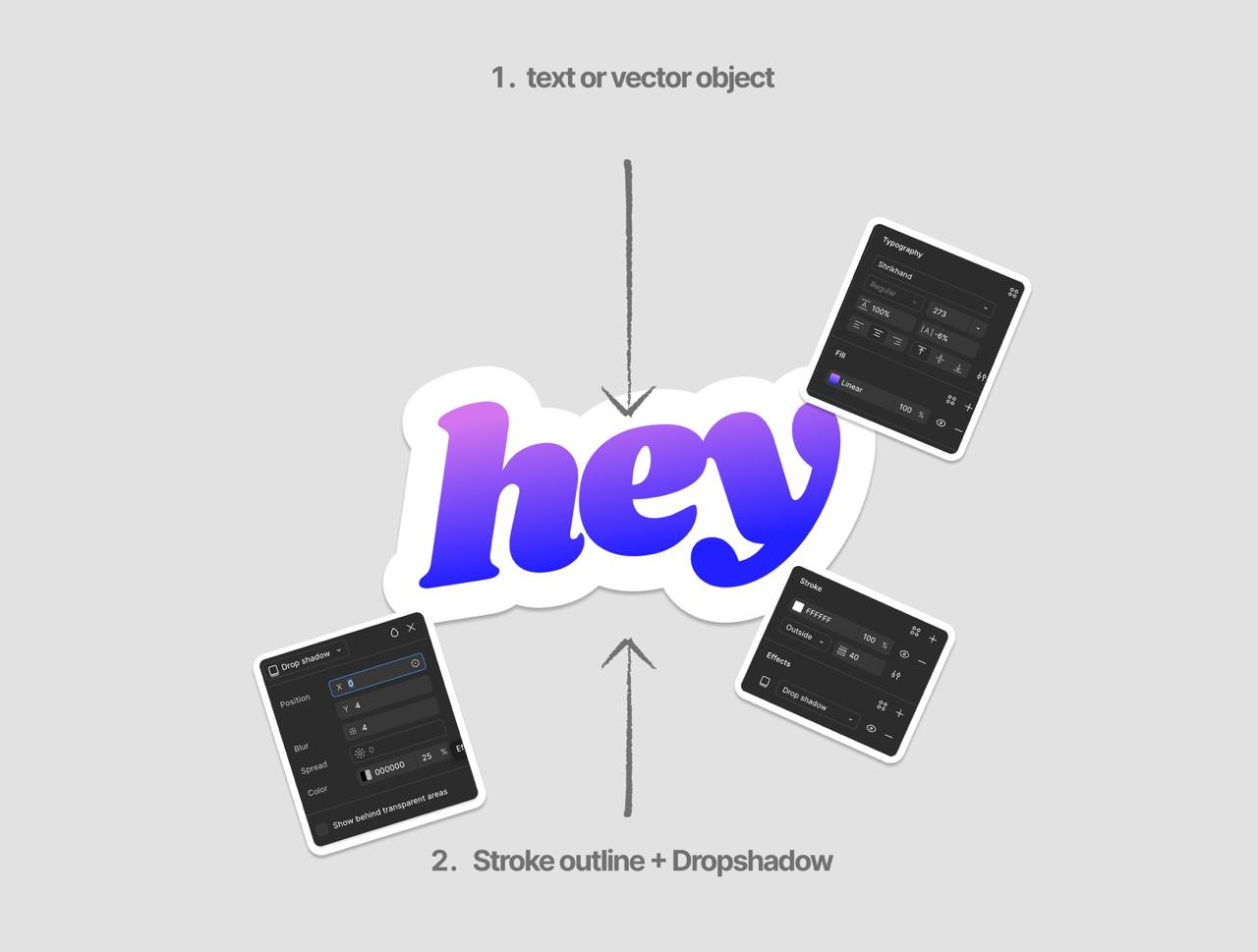
Теперь Figma поддерживает Text on a Path без необходимости использования плагинов.
Создание простого градиента.
Ищешь, где следить за Figma, трендами и вдохновением?
Собрали для тебя каналы, где качают визуал, развивают насмотренность и делятся реально полезными штуками.
😀 😃 😄 😁 🥹 😆 😅 😂 🤣
Подписывайся: ✅️ @design