Easy Figma
@easyfigma23 359 подписчиков
4 поста
Посты
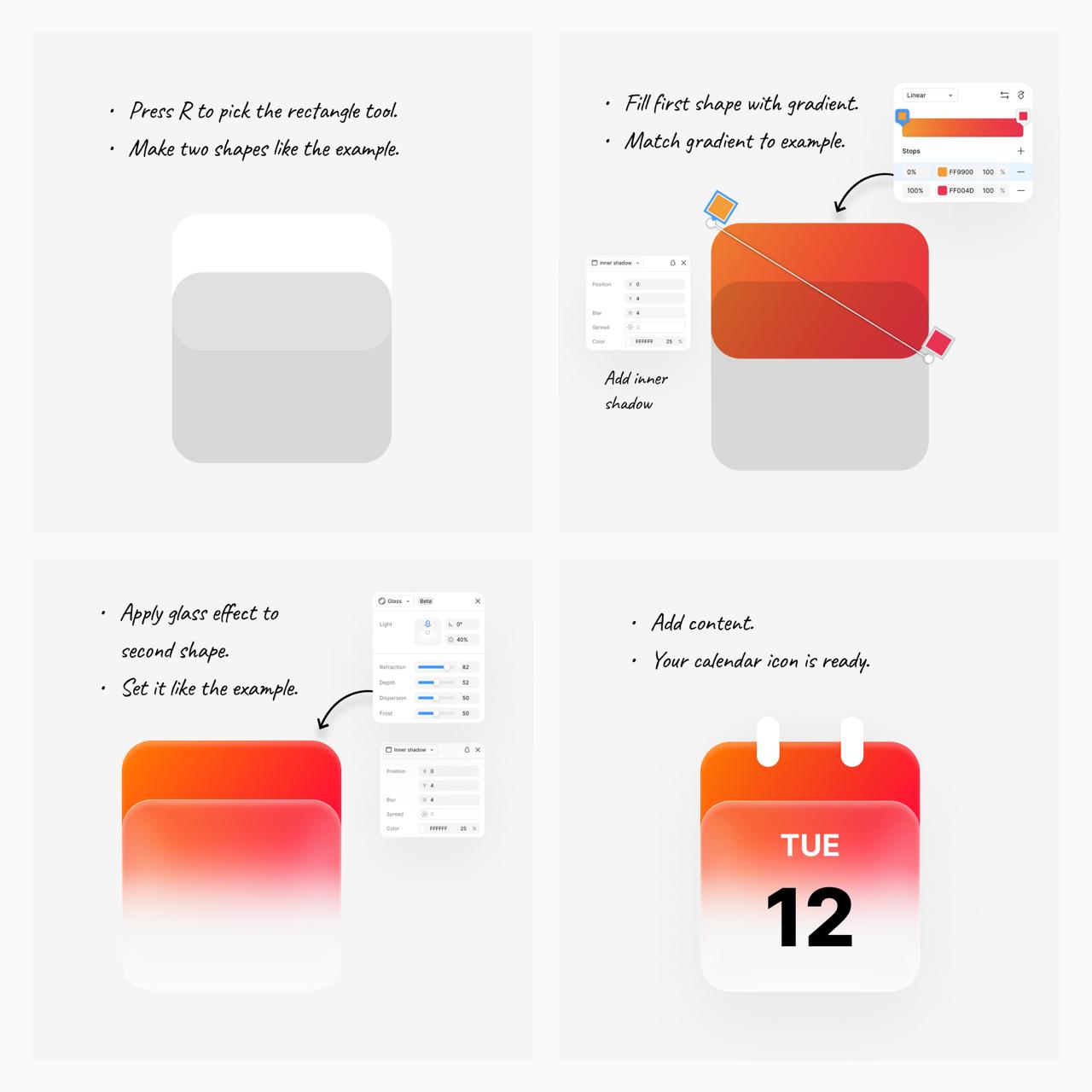
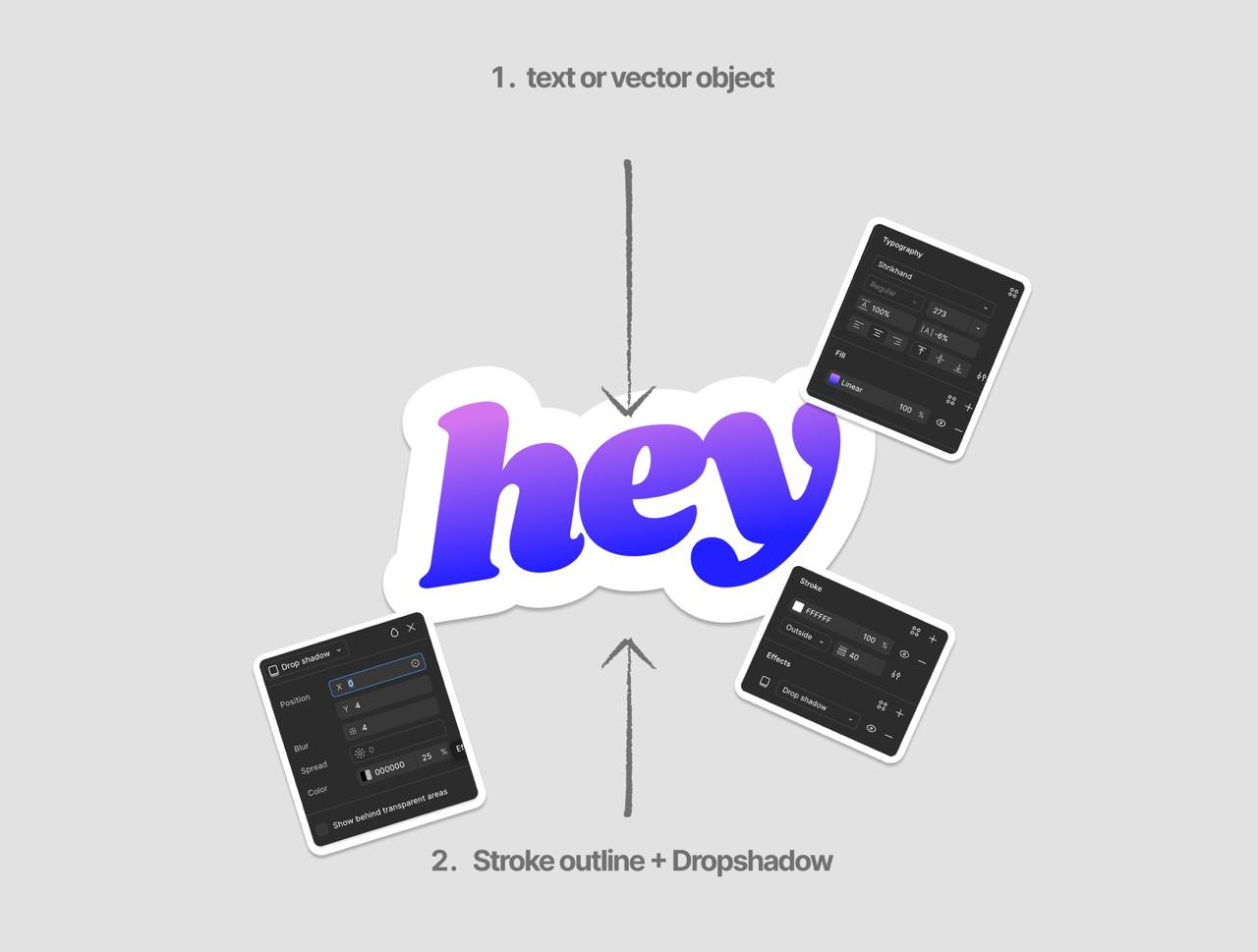
Стикер-эффект.
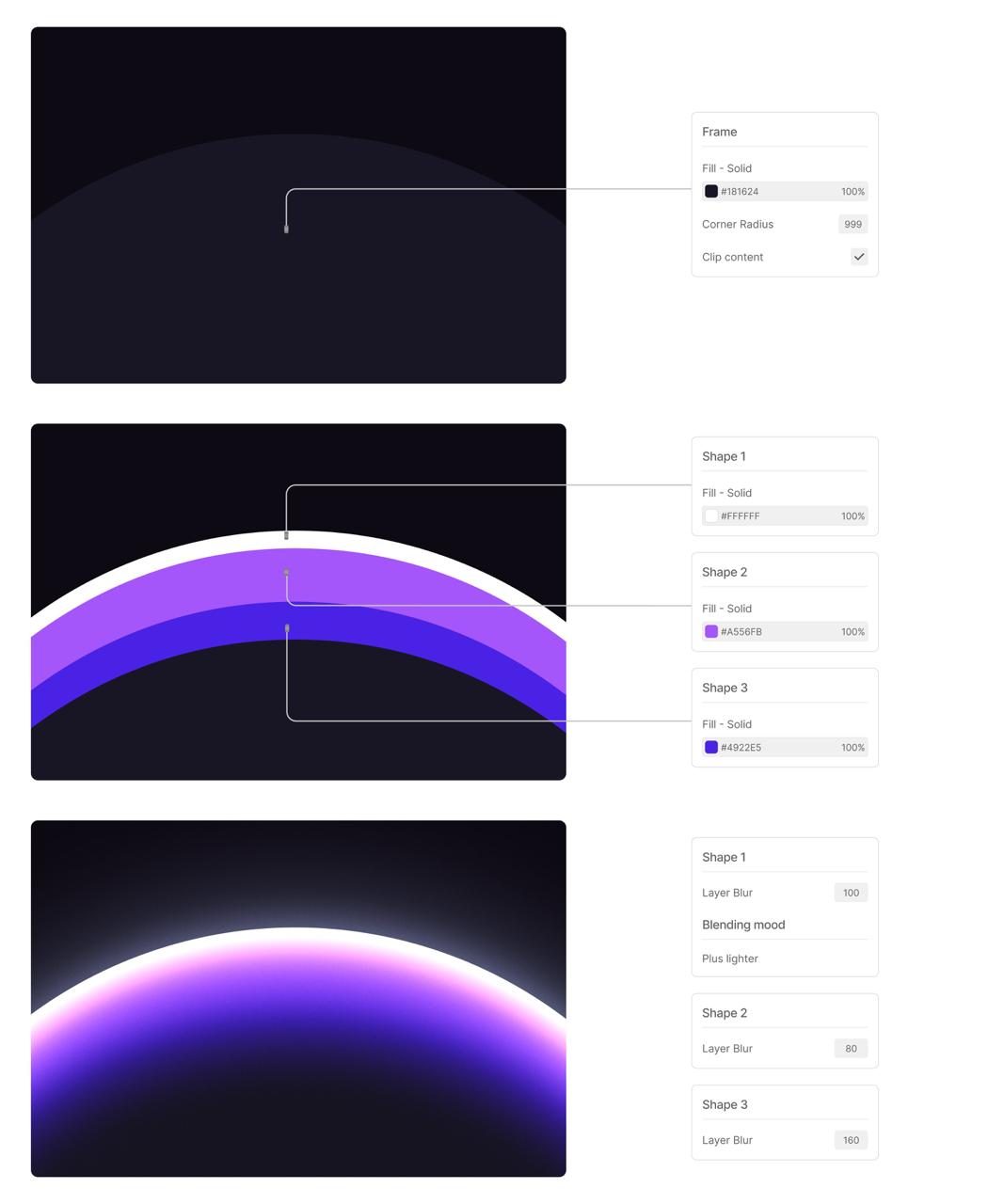
Градиент-арка.
Smart animate + Texture + Progressive blur.
Пора перестать только «думать» о новой профессии
Вы точно видели посты про дизайн, интересовались, листали Behance...так вот, это знак.
Yudaev School проводит бесплатный курс, на котором за 5 дней вы:
— Создадите 4+ проекта.
— Освоите Figma.
— Поймёте, как зарабатывать на этом.
— Получите поддержку наставника.
— Плюс бонус — подборку нейросетей для дизайнеров
Этот курс помогает стартовать без воды и абстрактной теории.
Хотите попробовать? Регистрируйтесь сейчас — бесплатный курс ждет по ссылке
Теперь Figma поддерживает Text on a Path без необходимости использования плагинов.
Создание простого градиента.
Ищешь, где следить за Figma, трендами и вдохновением?
Собрали для тебя каналы, где качают визуал, развивают насмотренность и делятся реально полезными штуками.
😀 😃 😄 😁 🥹 😆 😅 😂 🤣
Подписывайся: ✅️ @design
Когда работаешь с автолейаутами.
Апрельское обновление Figma:
→ Скрытие и отображение переменных заливок
→ Быстрый переход к главному компоненту
(шорткат: ⌘ ⌥ ⌃ K для macOS и Ctrl Alt ⇧ K для Windows)
→ Дублирование и копирование стилей
→ Улучшенное описание UI-компонентов
→ Перетаскивание окна переменных за всю верхнюю часть
→ Автоматическое сохранение изменений переменных
→ Подсказки при наведении на имена компонентов
→ Кнопка редактирования теперь правильно выровнена
→ Улучшено отображение переполненного текста в окне стилей
Рисуем минималистичные иконки.
Попробуйте себя в онлайн-стажировке в продуктовой компании.
Для тех, кто хочет попробовать себя в продуктовом дизайне или только начинает знакомство с этой сферой, есть бесплатный UX-тренажер, который погружает в реальные задачи и рабочую среду продуктового дизайнера.
Что можно узнать и освоить:
— Как устроена работа дизайнеров в продуктовых командах: от взаимодействия с продактом до использования таких инструментов, как CJM, UJM и JTBD.
— Какие инструменты и фреймворки применяют дизайнеры в крупных компаниях.
— Чем отличается продуктовый дизайн от классического UX/UI.
Программа разработана дизайн-лидом Ксенией Толокновой (ex-Альфа-Банк, Газпромбанк, IVI и др.), которая делится опытом и знаниями из реальной практики.
Начать учиться
Этот тренажер — отличная возможность для новичков попробовать себя в продуктовом дизайне и получить первые практические навыки!
Реклама. ИП Кузьмин Е.Л. ИНН: 634502641730, erid: 2VtzqvybRVb
О дизайне познавательно и простым языком — для самых начинающих и слегка продвинутых:
Добавили проверку контрастности по стандартам доступности.
Работа с масками.
Создание адаптивной карточки.
Дизайнеры Figma би лайк.
Создание анимированной иконки.
Как из Туркменистана попасть в дизайн, кино и стать автоэкспертом?
В эксклюзивном интервью нового выпуска шоу «Авито в собственном соку» Мердан Агаев рассказывает о том, как человеку без связей пробиться в творческой сфере, совмещать дизайн, кинематограф и любовь к технике. Делится лайфхаками, как использовать Авито, чтобы находить интересные вещи и выгодные предложения.
Не пропустите честный разговор о жизни, профессии и увлечениях!
Смотреть здесь: Youtube, VK или слушайте подкаст.