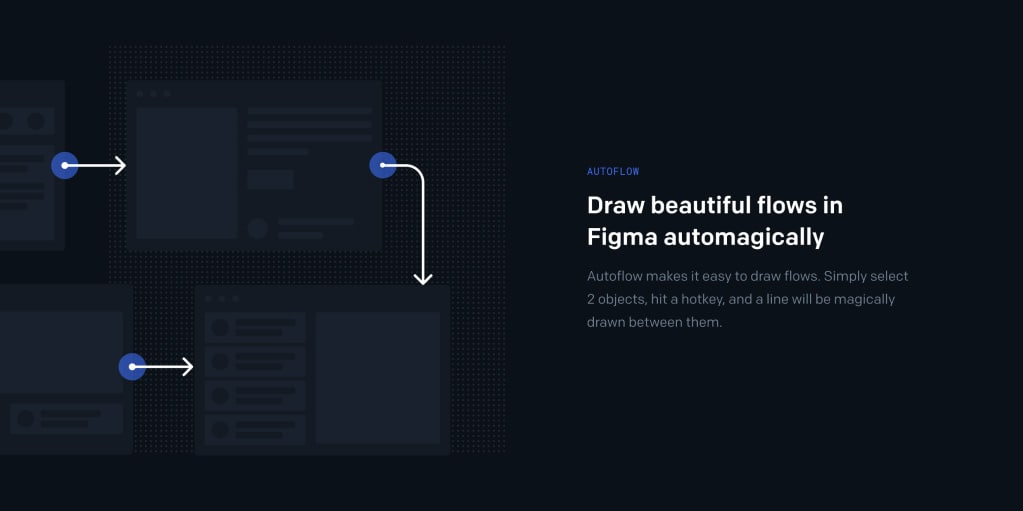
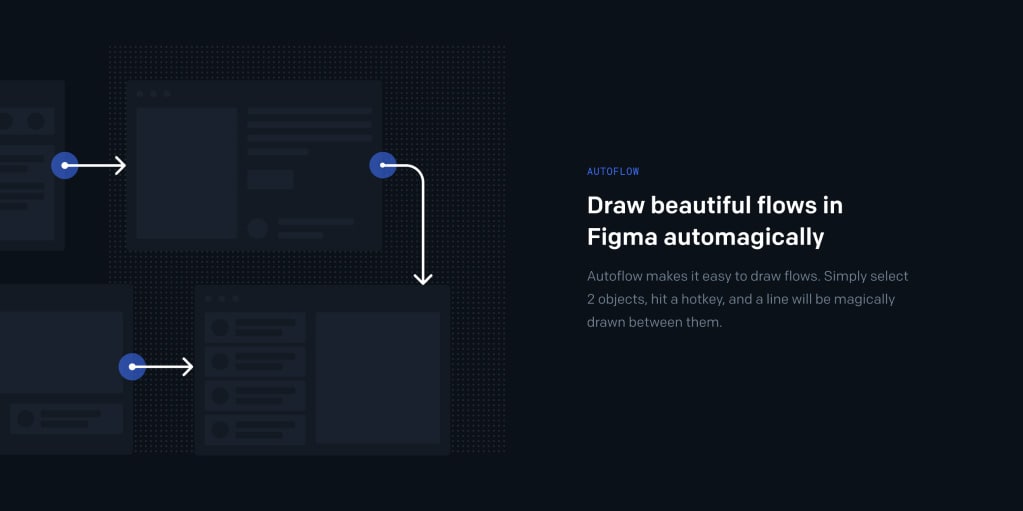
Autoflow позволяет легко рисовать потоки. Просто выбераете 2 объекта, нажмите горячую клавишу, и между ними будет волшебная линия.
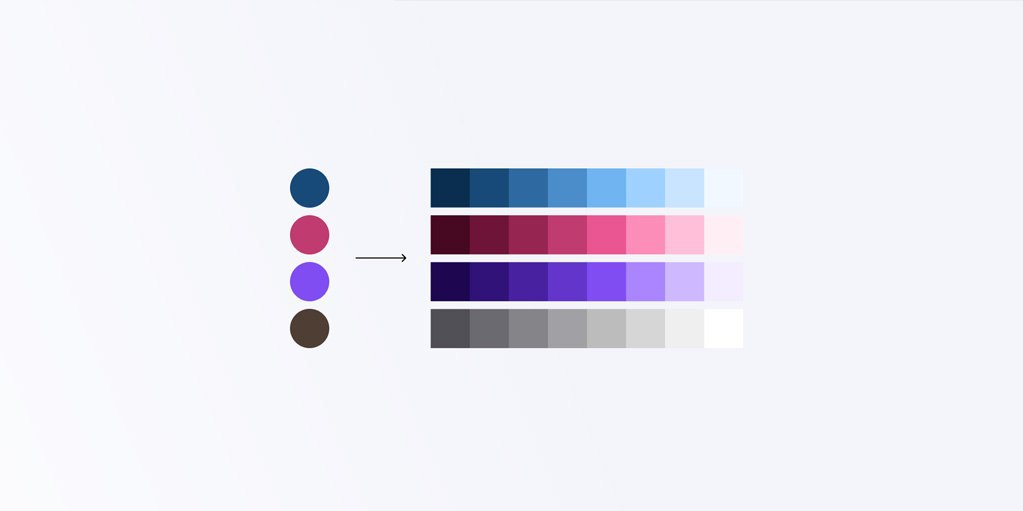
Плагин Color scale generator — простая генерация цветовой шкалы системы дизайна на основе выбранных базовых цветов.
Выберите 6, 8 или 10 шагов по шкале. Получите базовые цвета из выбранных элементов или ввести значение HEX.
Установить плагин #FigmaPlugins #Color
📱 7 полезных сервисов для веб-дизайнеров, которые облегчат вам работу
Личная подборка:
1️⃣ glvrd.ru
Сервис очищает текст от словесного мусора: подсветит ошибки в синтаксисе, покажет какие слова лучше удалить
+ по баллам оценит текст
+ покажет как исправить ошибки до/после
Автор Максим Ильяхов, также рекомендую его книгу «Пиши, сокращай»
2️⃣ Тгк: @figmaplugin
Мокапы, плагины, паттерны и иконки. Через поиск по каналу ищете то, что нужно вам. Материалы прямо в Figma
3️⃣ Плагин html.to.design
Перенесет любой сайт в Фигму прямо со слоями, фотографиями и шрифтами
💡Удобно, когда собраете референсы в фигме, а делать скрины сайтов не хочется
4️⃣ Плагин Shadow maker
Если не умеете делать чистые тени, плагин сделает это за вас
5️⃣ Плагин Enumerator
Пронумерует фреймы (слево-направо, сверху-вниз). Удобно, когда делаете презу или экспортируете галерею фоток, в папке они будут упорядочены
6️⃣ Плагин Mockup
В фильтре указываете «free only» и юзаете бесплатные мокапы без фотошопа, смс и регистрации
7️⃣ Your-cursor.tilda.ws
Генератор курсоров в режиме онлайн. Если хотите добавить на сайт ту самую изюминку
Все ресурсы бесплатные. Они помогают мне в работе над сайтами 🧑🏻💻 Некоторые сервисы юзаю 3-4 года, мастхев для дизайнеров
С вас реакции🔥, а с меня больше полезных подгонов