🥷PowerPoint Ниндзя — новый поток, старт 26 января
PowerPoint Ниндзя — это курс по заработку на дизайне презентаций.
Большая программа на 8–12 недель, после которой ты можешь спокойно работать дизайнером — на фрилансе или в компании.
Жми тут, если уже хочешь присоединиться
Рассказываю про курс совсем просто, как я обычно объясняю знакомым 👇
🧞♂️Вначале новичкам дают базу
Показывают программу, ты повторяешь за преподавателем и на практике понимаешь основы верстки и дизайна.
Там реально ничего сложного — у нас с этим спокойно справляются и пенсионеры, и школьники 13–14 лет.
🧞♂️Дальше начинается основная часть
Тебя учат делать все основные типы слайдов, с которыми работают дизайнеры презентаций.
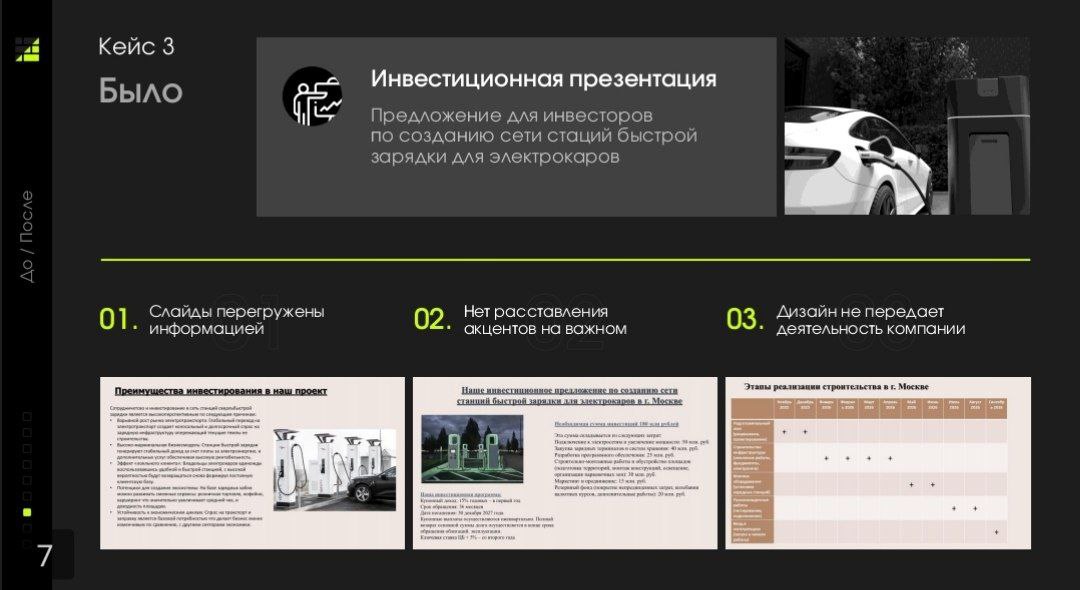
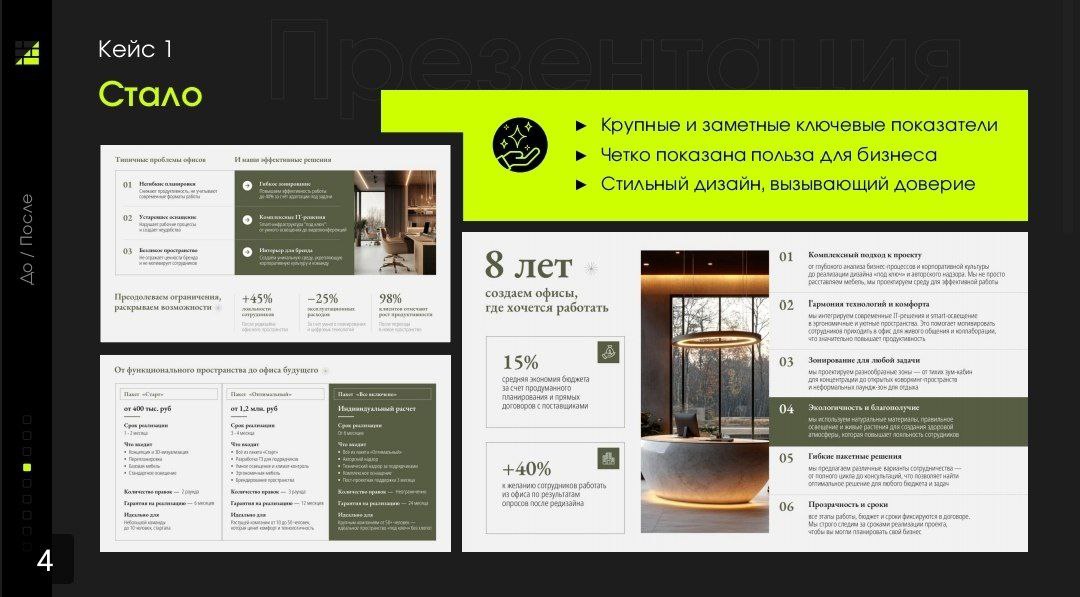
Ты смотришь урок → тебе дают плохие, страшные слайды, как будто это слайды реального клиента → ты их переделываешь.
И каждую твою работу куратор разбирает: что получилось хорошо, что плохо и как сделать лучше.
В конце курса у тебя:
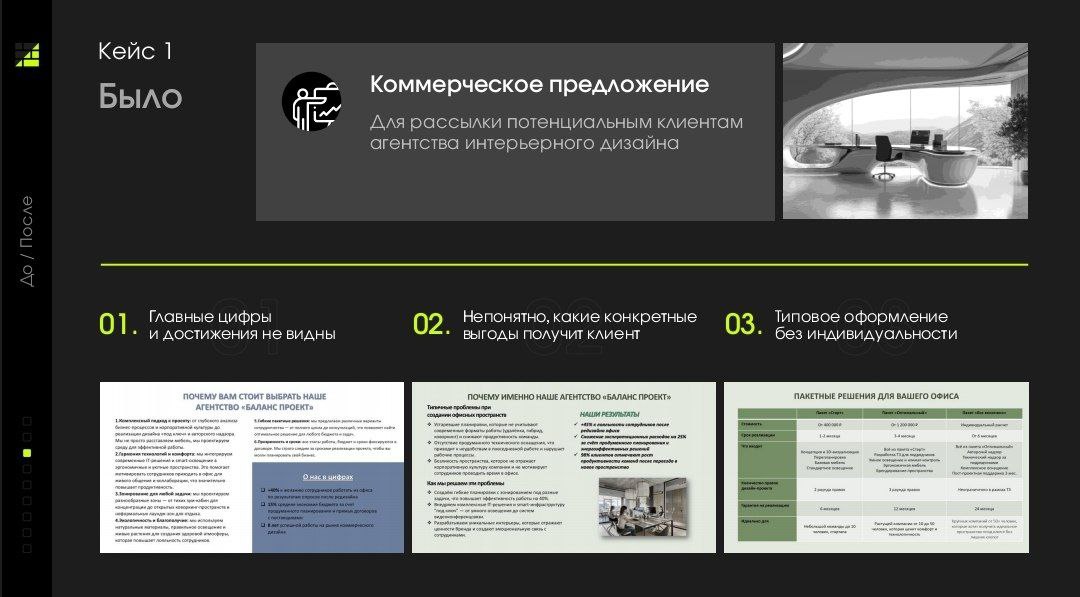
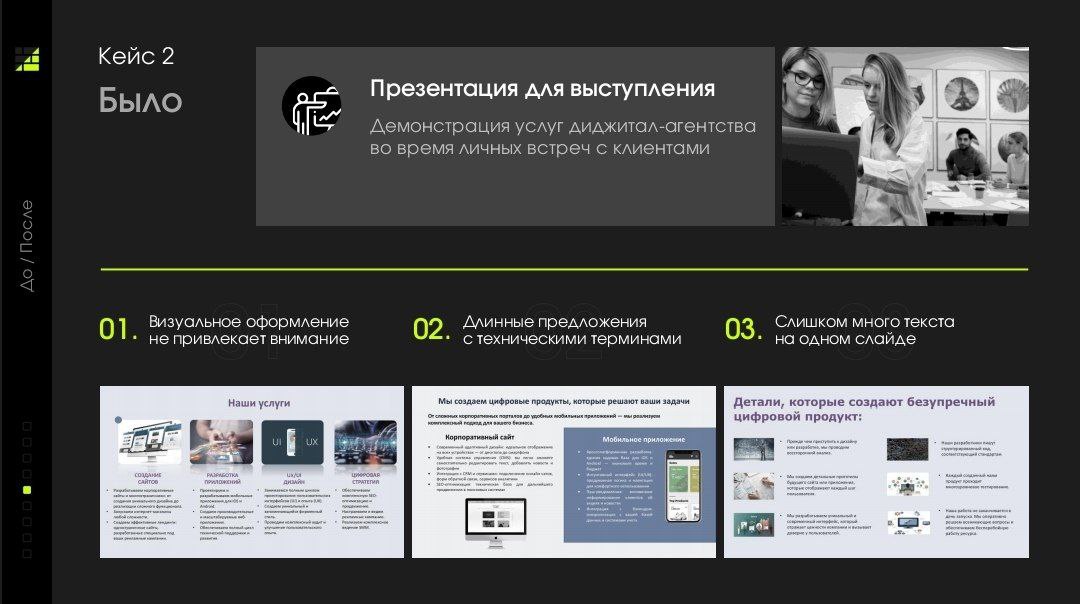
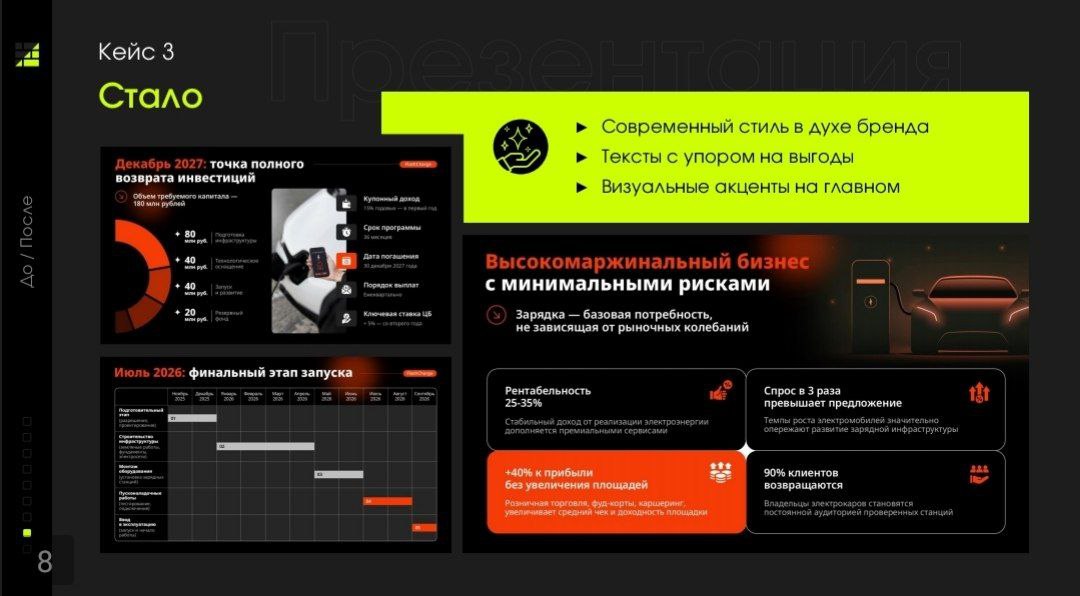
— 5 готовых кейсов
— собранное портфолио с реальными работами
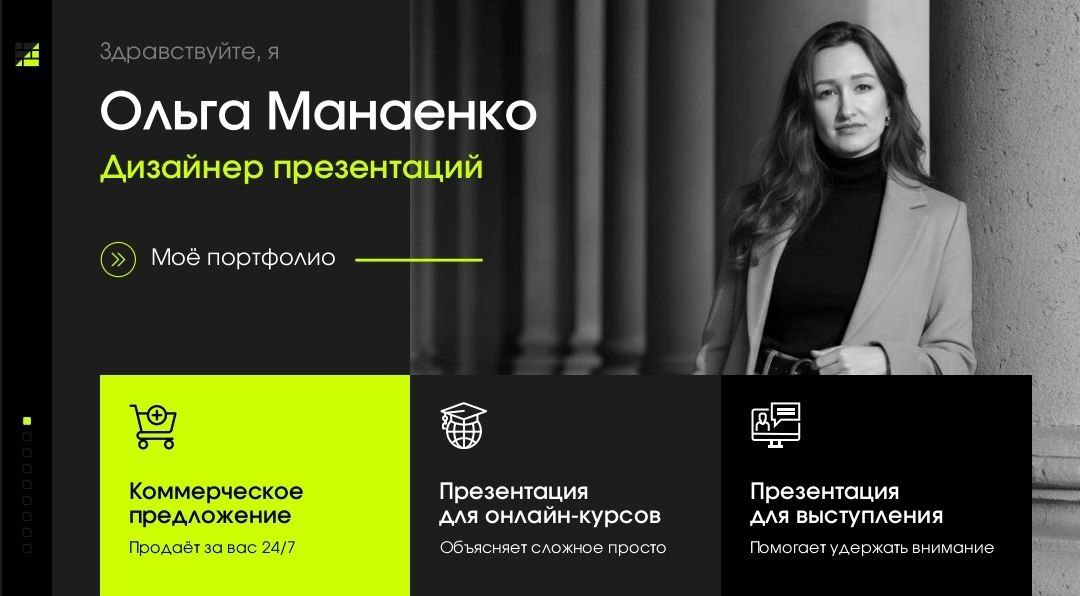
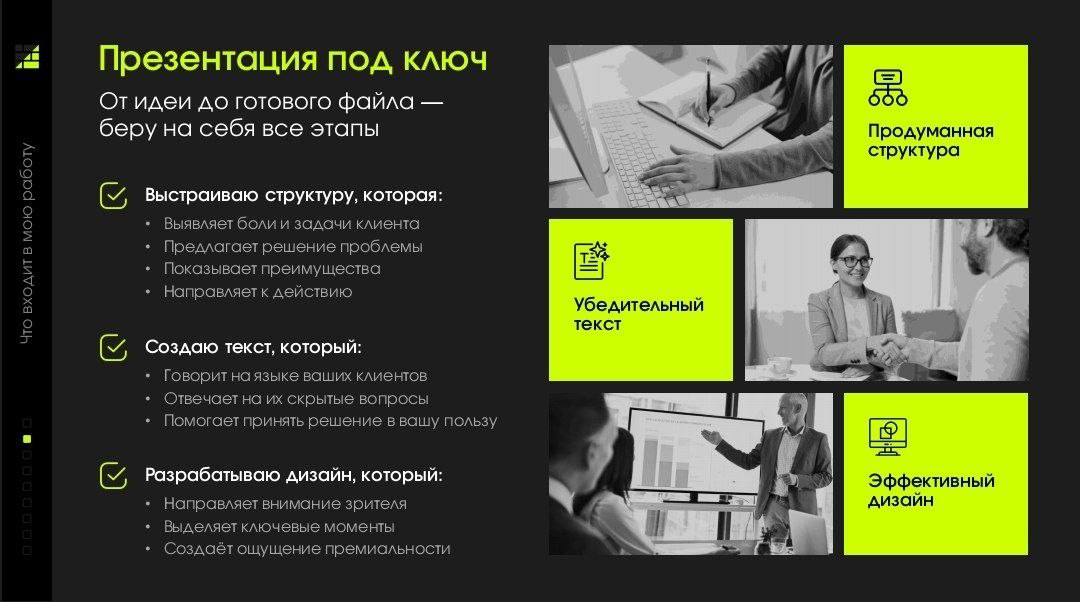
Прикрепил к посту учебные работы моей выпускницы. Это всё работы только с курса.
Параллельно ты смотришь уроки про работу с клиентами:
🧞♂️ как искать клиентов,
🧞♂️ как общаться,
🧞♂️ как брать предоплату,
🧞♂️ как называть цену и не мяться.
У нас даже есть симулятор работы с клиентом — для тех, кому важно потренироваться в общении и не бояться первых заказов.
Узнаешь основы нейронок
В обучении есть отдельный модуль по нейросетям для дизайнеров презентаций — 12 уроков.
Ты уже во время обучения и дизайн прокачиваешь, и учишься работать с нейронками — это реально мощно.
🥷В финале ты делаешь большой дипломный проект — реальную презентацию под задачу клиента, получаешь сертификат от школы с образовательной лицензией и доступ к чату с заказами и вакансиями, куда мы и команда школы регулярно скидываем предложения — только для выпускников.
Обучение проходит:
— либо самостоятельно на платформе
— либо в группе до 15 человек
И групповой формат — один из самых сильных моментов курса.
Вы общаетесь, видите прогресс друг друга, поддерживаете, дружите, и за счёт того, что каждый день смотришь много разных работ, насмотренность прокачивается очень быстро.
Учиться можно в своём темпе:
хочешь — по часу-полтора каждый день,
хочешь — один день в неделю, но плотно.
Уроки короткие, практика понятная, темп выбираешь сам.
Старт — 26 января.
Подать заявку
📱 Правильное размытие в иллюстраторе
📱 Эффект заливки карандашом в иллюстраторе
📱 Лепестки в иллюстраторе
3D-художник в XYZ
XYZ — школа геймдева, ищет 3D-художника, который займётся разработкой курса «Blender: Старт в 3D-моделировании»
Ожидания:
— 3D-художник пропсов
— уровень компетенций middle и выше
— опыт работы от 3-х лет
— умение структурировать информацию и ясно, убедительно излагать мысли
— софт: Blender, Unity
Задачи:
— написание поурочной программы
— написание суфлеров
— запись уроков по суфлерам
— разработка домашних заданий
Условия:
— возможность прокачать скилы в самой топовой школе по геймдев-обучению в СНГ и стать экспертом в этой области
— оплата сдельная
— гибкий график
— удалённая работа
Контакт для отклика:
Валерия, @ValeriaUHR
#геймдев
Где рождаются тренды и как их ловить?
Они не появляются внезапно, как результат сиюминутного вдохновения. А формируются годами – из наблюдений, экспериментов и работы целой индустрии: от международных выставок и архитектурных биеннале до глубоких маркетинговых исследований
То, что через 2–3 года появится в масс-маркете и маркетплейсах, сегодня существует в зачаточном виде: на стендах выставок, в экспериментальных коллекциях, в прототипах и чертежах.
Высший пилотаж – уметь эти сигналы считывать. Видеть не модную картинку на сезон, а направление, которое переживет шум, хайп и десятки копий. То, что останется актуальным, когда очередная волна трендов схлынет.
Именно поэтому сразу после выставки я записала урок в Потрясные находки – «ТРЕНДЫ 2026–2027. Как создать востребованный интерьер».
Тренды искали не в подборках Pinterest, а буквально забрали у их колыбели. Прямо с выставки Maison&Objet в Париже, где рождаются идеи, которые потом определяют направление всей индустрии: новые формы мебели, цветовые сочетания, принципы света и пространства.
Я собрала 27 направлений, которые формируют облик современной эстетики: от новых цветовых сочетаний и форм мебели до изменений в восприятии пространства.
В уроке поделилась:
1️⃣ Зачем знать тренды и кто их создает?
2️⃣ Сквозные тенденции ближайших лет, которые будут актуальны долгие годы
3️⃣ Какие приемы уже теряют свой лоск, и что лучше не использовать
Это не пересказ модных публикаций, а практическое руководство для тех, кто хочет создавать интерьеры, актуальные не на один сезон, а на годы вперед
Урок по трендам и антитрендам, доступен по подписке на 6 месяцев или НАВСЕГДА в канале Потрясные находки.
Присоединиться к каналу и забрать уроки прямо сейчас можно здесь: https://golnk.ru/890wG
Многие пишут, что часть трендов предчувствовлаи ранее, а какие-то оказались приятным открытием ❤️ Но в чем точно можно быть уверенным — все, у кого будет этот урок, сделают ремонт, который не устареет и через 5 лет
Готовим в печать 3D-стикеры by povaliaeva.design
После просмотра этого урока вы научитесь правильно готовить к печати макет 3D-стикеров.
#illustrator #лайфхак
Всем привет! В феврале я буду принимать участие в жюри конкурса «TapTop Design Battle» с призовым фондом 100.000₽
Немного расскажу о формате:
Задача участников — сделать дизайн лендинга для сочинской кавер-группы «КОЗЫРИ».
Реальный клиент, реальные вводные, реальный бюджет.
- Главный приз — 100.000₽ за дизайн лендинга.
- Дополнительно: призы от Taptop и жюри.
В боте уже ждут подробное ТЗ, материалы и клиентское интервью. Разбор работ проведут арт-директора из индустрии — полезно даже просто участвовать.
Сроки:
Приём работ: до 25 января
Голосование, разбор и награждение: 1–9 февраля
Регистрируйся, получай задание и делай крутой проект)
Принять участие в конкурсе
*Кстати, для тех, кто проходит у нас обучение — на платформе доступны уроки по TapTop
Основной фокус этой недели – проведение нашего главного марафона школы!
📑 Приглашаю вас тоже продуктивно начать год и поучаствовать в нашем бесплатном LOGO FEST, который стартует уже 15 января
Это полюбившийся всем марафон, на котором вы создадите крутой кейс в портфолио и погрузитесь в прекрасную атмосферу, нас уже 200 участников 🙌🏻
Уже 5 лет подряд этот марафон влюбляет в профессию и помогает стать востребованным специалистом✨
Впереди 6 дней, наполненных теорией и практикой: видео-уроки, подкасты, мастермайнд, полезные материалы и ценные призы
Присоединяйтесь ⬇️
ПОПАСТЬ НА ЛОГОФЕСТ
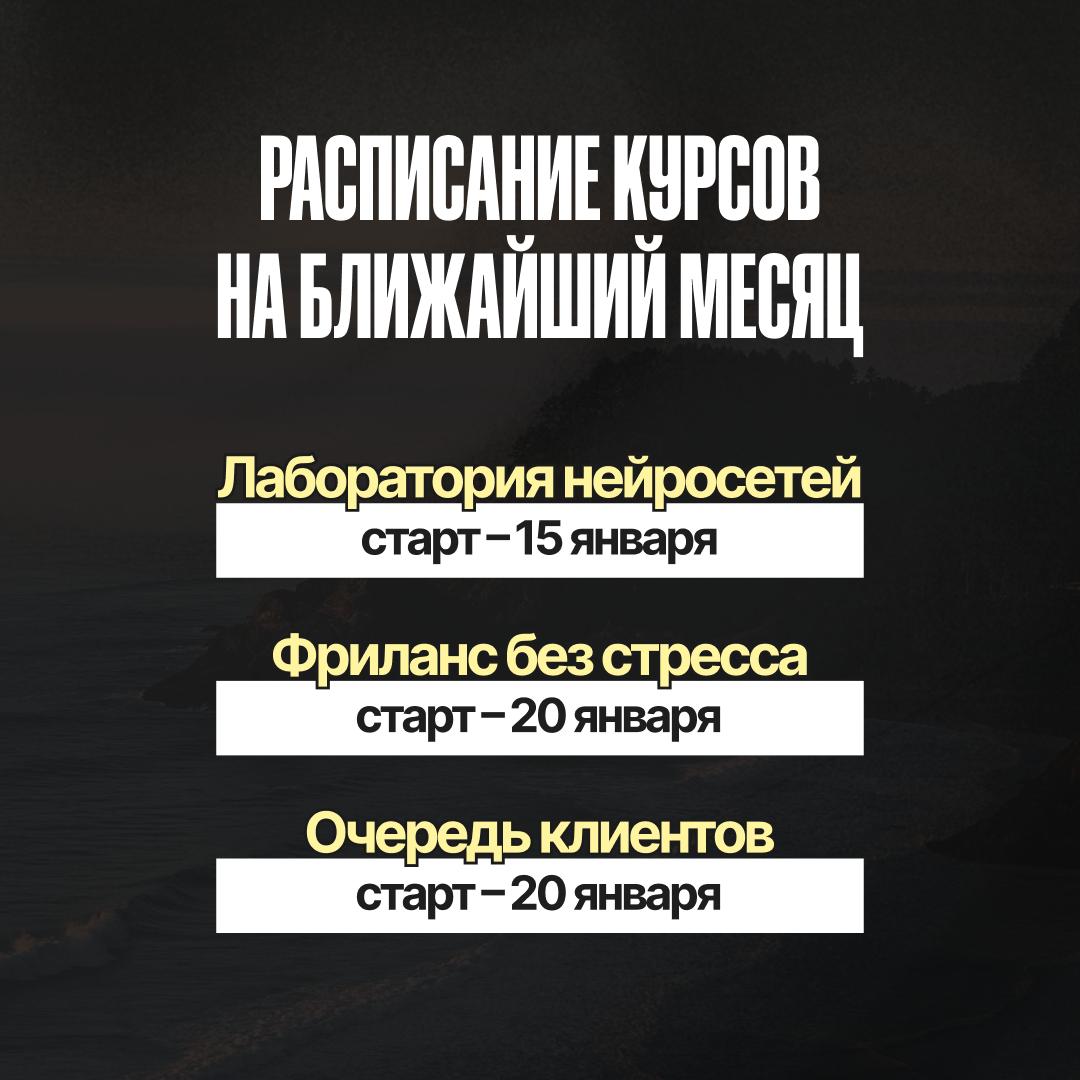
Расписание курсов на ближайший месяц.
Запись в предзаказ уже открыта, и только так можно зафиксировать скидку 20% на обучение.
🛑 Лаборатория нейросетей
Старт — 15 января
https://kavaira.com/neyroseti
Этот курс закрывает все вопросы, связанные с нейросетями:
▪️ Изучаем работу с GPT и учимся создавать контент: рилс, сторис, посты
▪️ Разбираем Midjourney, Krea, Recraft, Higgsfield для создания изображений
▪️ Нейрофотосессии для себя и клиентов
▪️ Работа с видео: Luma, Midjourney, Runway, Kling, Sora
▪️ Дополнительно: уроки по копирайтингу, обработке изображений и база из 7 000 промтов и готовых решений
🛑 Фриланс без стресса
Старт — 20 января
https://kavaira.com/freelance/
Всё, что нужно для уверенной коммуникации с клиентами – в одном месте. Этот курс — про 3 вещи:
▪️ Продажи. Как закрывать сделки в переписке и на созвонах. Конкретные скрипты, структура сообщений, техники ведения диалога от заявки до предоплаты.
▪️ Система работы. Как выстроить процесс, чтобы клиент понимал этапы, не было бесконечных правок и вы контролировали ситуацию, а не реагировали на хаос.
▪️ Уверенность в переговорах. Как называть цену без страха, отстаивать границы и отвечать на возражения так, чтобы клиент не уходил, а покупал.
🛑 Очередь клиентов
Старт — 20 января
https://kavaira.com/clients/
Единственный курс, который объединяет психологию продаж, 9 каналов трафика и AI-инструменты в единую стратегию для фрилансера.
Для кого этот курс:
▪️ Для дизайнеров, копирайтеров, маркетологов, таргетологов,смм-специалистов, в общем для всех фрилансеров.
▪️ Для новичков, которые не знают, где искать первые заказы.
▪️ Для опытных фрилансеров, которые уперлись в финансовый потолок.
📌Не откладывайте: по предзаказу вы получаете не только скидку, но и доступ к бонусным материалам.
❄️ ЗИМНИЙ ДИЗАЙН-ЛАГЕРЬ — ТРЕНДЫ ДИЗАЙНА 2026
Открываем набор участников
Онлайн-интенсив по дизайну презентаций, на котором будем разбирать тренды дизайна презентаций 2026 года, требования рынка и практические навыки, которые ждут от дизайнеров заказчики уже сейчас.
📅 19–23 января 2026
⏱️ 5 дней | онлайн | теория + практика
Кому подойдёт
— если вы уже одной лапкой в дизайне и хотите улучшать свои скиллы
— если вы делаете презентации для работы или учебы
— если уже давно в дизайне, но:
🥷 визуал кажется «сырым»
🥷 получаете много правок от заказчиков
🥷 непонятно, какие навыки реально важны в 2026
🥷 старые способы поиска клиентов перестали работать
Новичкам тоже будет полезно. Зимний дизайн лагерь может стать вашей отправной точкой. Многие новички в дизайне начинали свой путь именно с наших интенсивов.
Что будет в лагере
📍 Тренды дизайна презентаций 2026
— какие стили и приёмы становятся стандартом рынка
— что заказчики хотят получать от дизайнеров уже сегодня
📍 Поиск клиентов в 2026
— что сработало у дизайнеров новичков в конце 2025 года
— что работает сейчас, а что больше не даёт результата
📍 Практика
— создание полноценного кейса для портфолио
— обратная связь от кураторов
📍 ИИ для дизайнера презентаций
— работа со структурой
— визуал
— ускорение и упрощение процесса без потери качества
📍 4 живых урока с возможностью смотреть в записи
Бонусы 🎁
— 100 примеров трендового дизайна презентаций
— исследование рынка дизайна презентаций за 2025 год
(ниши, где платят больше, и навыки, востребованные в 2026)
— закрытый Telegram-канал, чат и поддержка
— доступ ко всем материалам на 6 месяцев
— именной сертификат
🔥 Практика
За неделю вы пройдёте весь путь создания презентации: от работы с исходным текстом и построения структуры с помощью ИИ — до дизайна, анимации и морфов.
Практика проходит на реальном кейсе, с обратной связью от кураторов.
Для опытных участников — задание со ⭐️, которое может стать шагом к работе с нашей командой 🤭
Первые 500 мест — 999 ₽
Дальше, как и всегда, будет дороже.
👉 ПОСМОТРЕТЬ ПРОГРАММУ ЗАБРОНИРОВАТЬ МЕСТО ПО СУПЕР ЦЕНЕ
📱 Красиво соединяем буквы в иллюстраторе
🧩 Делаем паттерн из новостных газет
💥 Как идеально вписать текст в листву?
Необычный эффект текста за пару минут
#уроки
📱 Генеративная заливка фона в фотошопе
Меняем цвет объекта
💙 Друзья, у VideoSmile появился новый бесплатный мини-курс по графическому дизайну для новичков!
Всего за 4 урока вы освоите Figma и создадите свою первую работу.
Также вас ждёт:
🔹Сертификат о прохождении;
🔹Живая поддержка от кураторов;
🔹Чат с единомышленниками;
🔹Подарки от VideoSmile.
Получить курс - https://cloudlessons.ru/c/26859