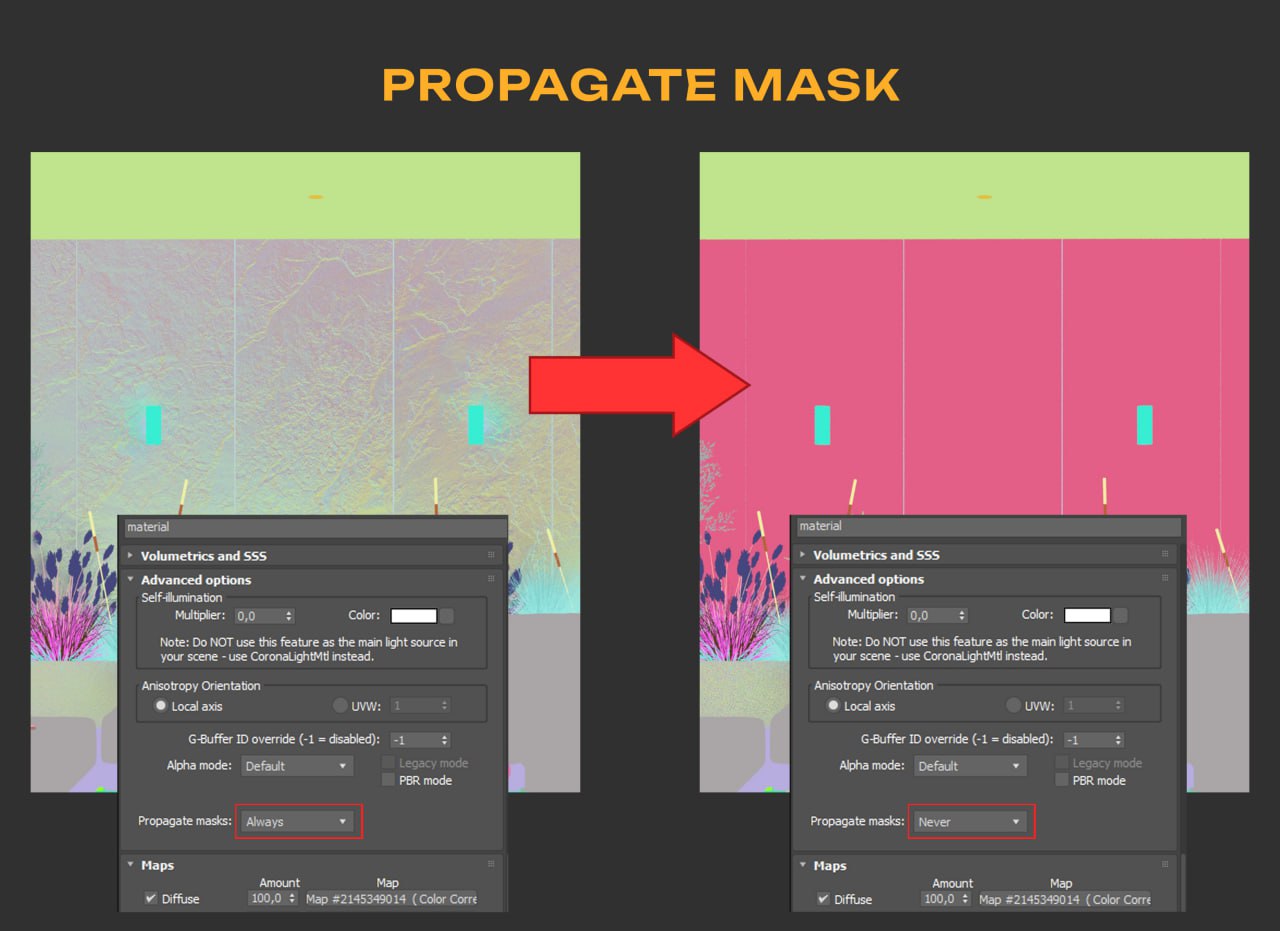
Propagate mask
Если вы тоже не слышали что это или получаете неоднородную маску на некоторых объектах - то пост для вас) ну и моделлерам на заметку, чтобы в материалах моделей все было корректно 😉
Сегодня получила такое письмо на 3ddd от покупателя:
Суть в том что не так давно в короне появилась возможность настраивать отражаемость материала в масках (рендер элементах). Чаще всего это используется для зеркал или материалов не имеющих размытия по отражению (Glossiness), не всегда это связано с этим параметром. Но если эта настройка включена и для постпродакшена добавлены какие либо цветные маски или Wire color, то этот объект в масках будет рендерится не сплошным цветом, а градиентом. Что в свою очередь делает выделение его в фотошопе невозможным.
Сама настройка находится в "Advanced options" и называется Propagate mask. И именно с параметр Always дает неприятный шум в масках.
Сама, как визуализатор, тоже иногда встречаюсь с таким эффектом в работе. И если у вас возникла такая проблема теперь вы знаете как ее пофиксить ✌🏻
Я обнаружила это на своих материалах, которые давно таскаю из проекта в проект 😳
#про3ddd #провиз #3dmax
В комментах можете написать какие вы еще встречаете ошибки в моделях, и мы можем сделать этот мир лучше)