Полезное дизайнеру
@podesign3 467 подписчиков
5 постов
Посты
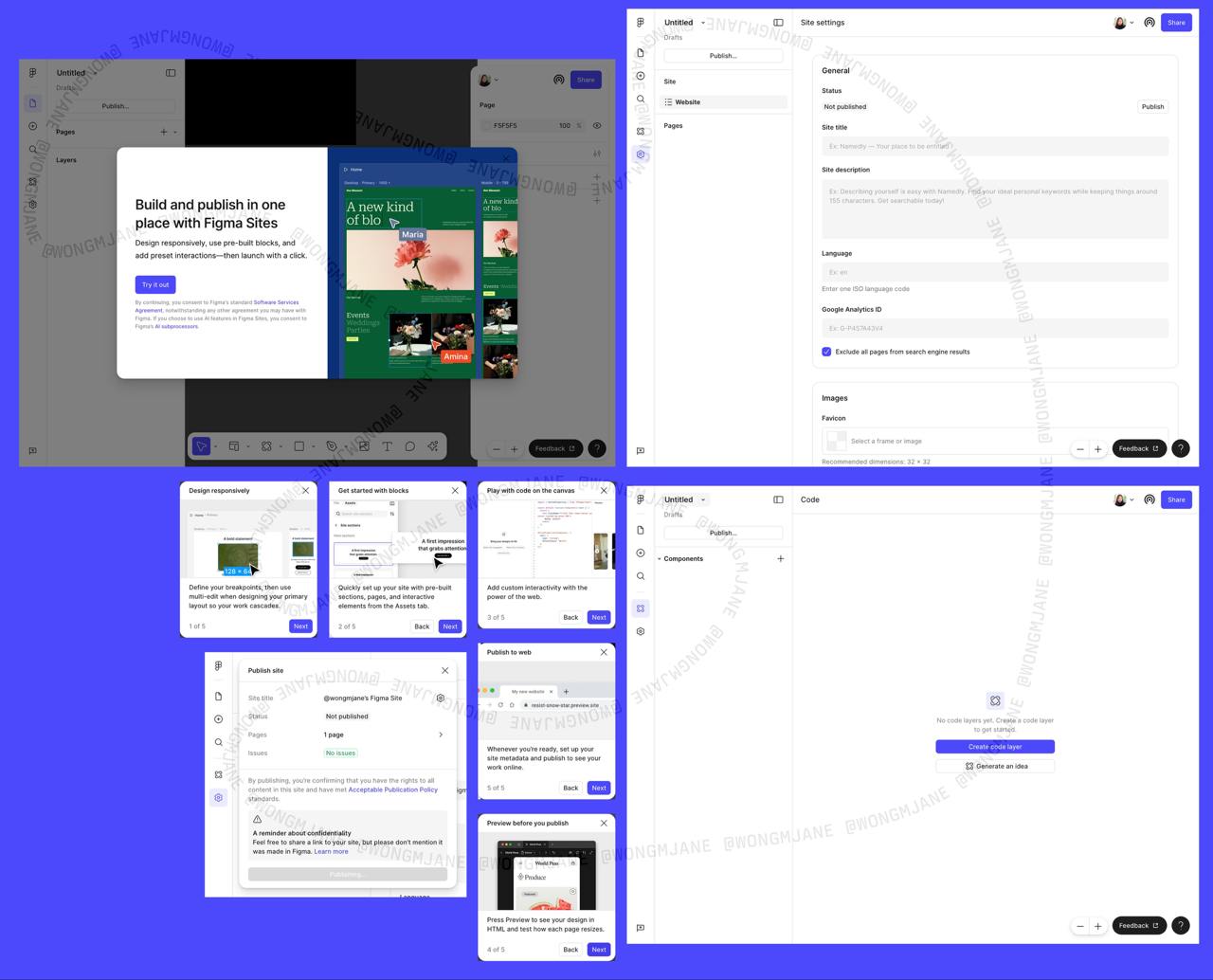
завтра фигма выдаст нативное стекло
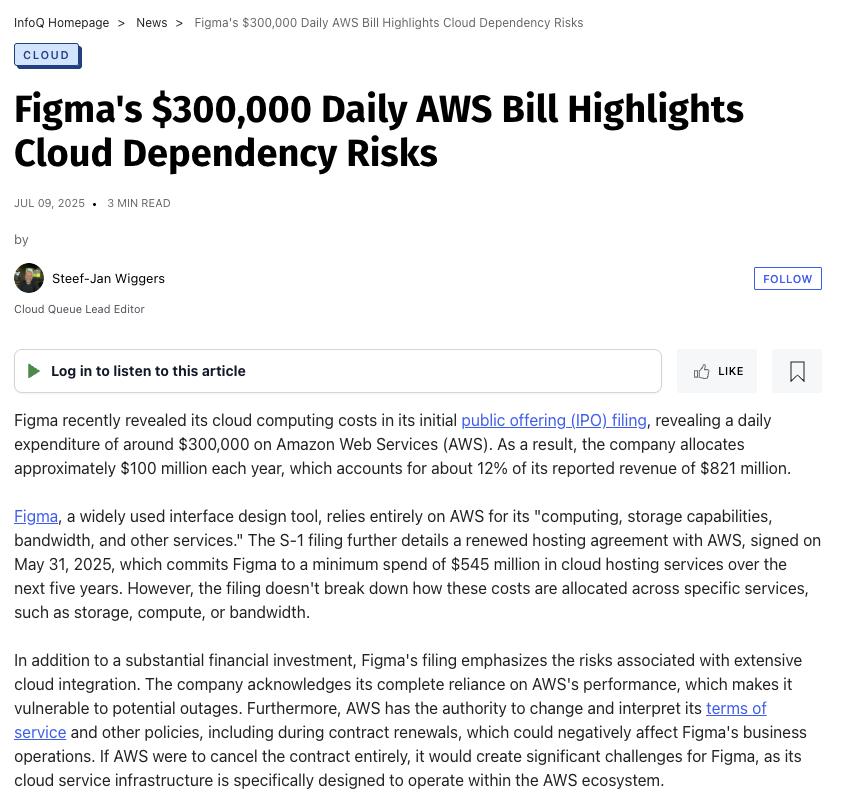
Фигма тратит по $300,000 в день за AWS
Style: Surrealist
Мне вот такую жмакалку, пожалуйста. Photographic style
Снова Minimal style
Ну держись, Дрибла!!!!!111
Style: Photographic
Вылез правда лишний шеврончик внизу
Кто куда. Но нижнюю стрелку можно быстро перевернуть в том же браузерном фотошопе
Включил стиль Minimal